Hexo添加gitalk评论插件及 Error: Validation Failed 报错解决
title: Hexo添加gitalk评论插件
date: 2018-10-21 19:05:44
tags: Hexo配置
toc: true
点击访问我的博客主页
Gitalk介绍
Gitalk 是一个基于 Github Issue 和 Preact 开发的评论插件
你可以在这里找到:点击一下
有以下特性:
- 使用 Github 登录
+ 支持多语言 [en, zh-CN, zh-TW, es-ES, fr, ru]
+ 支持个人或组织
+ 无干扰模式(设置 distractionFreeMode 为 true 开启)
+ 快捷键提交评论 (cmd|ctrl + enter)
废话不多说了,直接主题吧
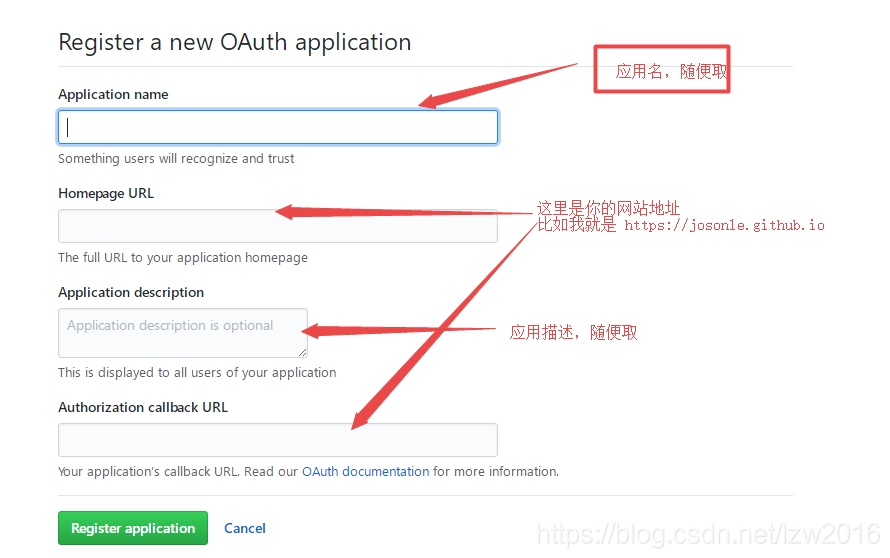
注册一个OAuth应用程序
点击这里 注册

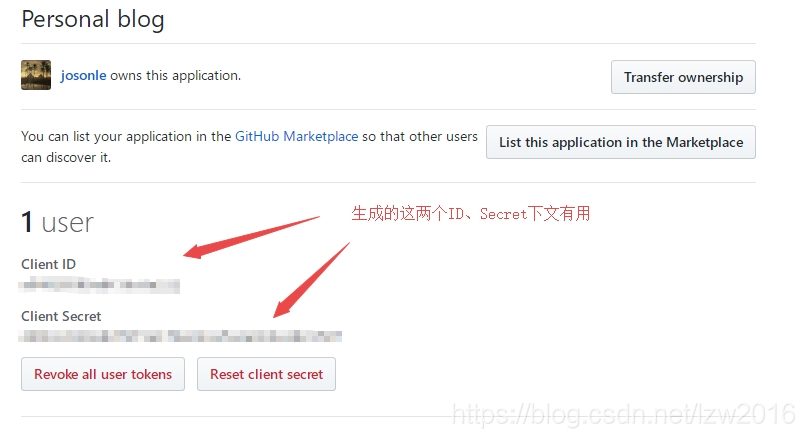
注册后会生成如图所示的ID、Secret 【下文有用】

配置gitalk
- 在
\themes\NexT\layout\_third-party\comments\文件夹下新建 gitalk.swig 文件,配置如下
{% if page.comments && theme.gitalk.enable %}
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>
<script src="/js/src/md5.min.js"></script>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: '{{ theme.gitalk.ClientID }}',
clientSecret: '{{ theme.gitalk.ClientSecret }}',
repo: '{{ theme.gitalk.repo }}',
owner: '{{ theme.gitalk.githubID }}',
admin: ['{{ theme.gitalk.adminUser }}'],
id: location.pathname,
distractionFreeMode: '{{ theme.gitalk.distractionFreeMode }}'
})
gitalk.render('gitalk-container')
</script>
{% endif %}
- 修改
\themes\NexT\layout\_partials\comments.swig
你会看到几个elseif,把下文代码段添加到它们的并列位置上
{% elseif theme.gitalk.enable %}
<div id="gitalk-container"></div>
- 修改
\themes\NexT\layout\_third-party\comments\index.swig
添加
{% include 'gitalk.swig' %}
- 新建
\source\css\_common\components\third-party\gitalk.styl
.gt-header a, .gt-comments a, .gt-popup a
border-bottom: none;
.gt-container .gt-popup .gt-action.is--active:before
top: 0.7em;
- 新建
\source\css\_common\components\third-party\third-party.styl
引入样式
@import "gitalk";
- 配置 项目文件夹目录下的主配置文件
_config.yml
gitalk:
enable: true
githubID: 你的github账号名 # 如:josonle
repo: 项目仓库名 # 例:josonle.github.io
ClientID: 上文提到的ID
ClientSecret: 上文提到的Secret
adminUser: 你的github账号名 #指定可初始化评论账户
distractionFreeMode: true #启用快捷键 Ctrl+Enter提交评论
createIssueManually: true ##如果当前页面没有相应的 isssue ,且登录的用户属于 admin,则会自动创建 issue。如果设置为 true,则显示一个初始化页面,创建 issue 需要点击 init 按钮
配置基本完成,但貌似最近github更新过后,issue的名字不能超过50,所以会出现** Error: Validation Failed**报错
具体可以看看这个issue讨论
取其中的一个大佬提的方法,使用md5对title编码,限制长度
解决 Error: Validation Failed 报错问题
在 themes\NexT\source\js\src\ 下添加 md5.min.js,代码如下
!function(n){"use strict";function t(n,t){var r=(65535&n)+(65535&t);return(n>>16)+(t>>16)+(r>>16)<<16|65535&r}function r(n,t){return n<<t|n>>>32-t}function e(n,e,o,u,c,f){return t(r(t(t(e,n),t(u,f)),c),o)}function o(n,t,r,o,u,c,f){return e(t&r|~t&o,n,t,u,c,f)}function u(n,t,r,o,u,c,f){return e(t&o|r&~o,n,t,u,c,f)}function c(n,t,r,o,u,c,f){return e(t^r^o,n,t,u,c,f)}function f(n,t,r,o,u,c,f){return e(r^(t|~o),n,t,u,c,f)}function i(n,r){n[r>>5]|=128<<r%32,n[14+(r+64>>>9<<4)]=r;var e,i,a,d,h,l=1732584193,g=-271733879,v=-1732584194,m=271733878;for(e=0;e<n.length;e+=16)i=l,a=g,d=v,h=m,g=f(g=f(g=f(g=f(g=c(g=c(g=c(g=c(g=u(g=u(g=u(g=u(g=o(g=o(g=o(g=o(g,v=o(v,m=o(m,l=o(l,g,v,m,n[e],7,-680876936),g,v,n[e+1],12,-389564586),l,g,n[e+2],17,606105819),m,l,n[e+3],22,-1044525330),v=o(v,m=o(m,l=o(l,g,v,m,n[e+4],7,-176418897),g,v,n[e+5],12,1200080426),l,g,n[e+6],17,-1473231341),m,l,n[e+7],22,-45705983),v=o(v,m=o(m,l=o(l,g,v,m,n[e+8],7,1770035416),g,v,n[e+9],12,-1958414417),l,g,n[e+10],17,-42063),m,l,n[e+11],22,-1990404162),v=o(v,m=o(m,l=o(l,g,v,m,n[e+12],7,1804603682),g,v,n[e+13],12,-40341101),l,g,n[e+14],17,-1502002290),m,l,n[e+15],22,1236535329),v=u(v,m=u(m,l=u(l,g,v,m,n[e+1],5,-165796510),g,v,n[e+6],9,-1069501632),l,g,n[e+11],14,643717713),m,l,n[e],20,-373897302),v=u(v,m=u(m,l=u(l,g,v,m,n[e+5],5,-701558691),g,v,n[e+10],9,38016083),l,g,n[e+15],14,-660478335),m,l,n[e+4],20,-405537848),v=u(v,m=u(m,l=u(l,g,v,m,n[e+9],5,568446438),g,v,n[e+14],9,-1019803690),l,g,n[e+3],14,-187363961),m,l,n[e+8],20,1163531501),v=u(v,m=u(m,l=u(l,g,v,m,n[e+13],5,-1444681467),g,v,n[e+2],9,-51403784),l,g,n[e+7],14,1735328473),m,l,n[e+12],20,-1926607734),v=c(v,m=c(m,l=c(l,g,v,m,n[e+5],4,-378558),g,v,n[e+8],11,-2022574463),l,g,n[e+11],16,1839030562),m,l,n[e+14],23,-35309556),v=c(v,m=c(m,l=c(l,g,v,m,n[e+1],4,-1530992060),g,v,n[e+4],11,1272893353),l,g,n[e+7],16,-155497632),m,l,n[e+10],23,-1094730640),v=c(v,m=c(m,l=c(l,g,v,m,n[e+13],4,681279174),g,v,n[e],11,-358537222),l,g,n[e+3],16,-722521979),m,l,n[e+6],23,76029189),v=c(v,m=c(m,l=c(l,g,v,m,n[e+9],4,-640364487),g,v,n[e+12],11,-421815835),l,g,n[e+15],16,530742520),m,l,n[e+2],23,-995338651),v=f(v,m=f(m,l=f(l,g,v,m,n[e],6,-198630844),g,v,n[e+7],10,1126891415),l,g,n[e+14],15,-1416354905),m,l,n[e+5],21,-57434055),v=f(v,m=f(m,l=f(l,g,v,m,n[e+12],6,1700485571),g,v,n[e+3],10,-1894986606),l,g,n[e+10],15,-1051523),m,l,n[e+1],21,-2054922799),v=f(v,m=f(m,l=f(l,g,v,m,n[e+8],6,1873313359),g,v,n[e+15],10,-30611744),l,g,n[e+6],15,-1560198380),m,l,n[e+13],21,1309151649),v=f(v,m=f(m,l=f(l,g,v,m,n[e+4],6,-145523070),g,v,n[e+11],10,-1120210379),l,g,n[e+2],15,718787259),m,l,n[e+9],21,-343485551),l=t(l,i),g=t(g,a),v=t(v,d),m=t(m,h);return[l,g,v,m]}function a(n){var t,r="",e=32*n.length;for(t=0;t<e;t+=8)r+=String.fromCharCode(n[t>>5]>>>t%32&255);return r}function d(n){var t,r=[];for(r[(n.length>>2)-1]=void 0,t=0;t<r.length;t+=1)r[t]=0;var e=8*n.length;for(t=0;t<e;t+=8)r[t>>5]|=(255&n.charCodeAt(t/8))<<t%32;return r}function h(n){return a(i(d(n),8*n.length))}function l(n,t){var r,e,o=d(n),u=[],c=[];for(u[15]=c[15]=void 0,o.length>16&&(o=i(o,8*n.length)),r=0;r<16;r+=1)u[r]=909522486^o[r],c[r]=1549556828^o[r];return e=i(u.concat(d(t)),512+8*t.length),a(i(c.concat(e),640))}function g(n){var t,r,e="";for(r=0;r<n.length;r+=1)t=n.charCodeAt(r),e+="0123456789abcdef".charAt(t>>>4&15)+"0123456789abcdef".charAt(15&t);return e}function v(n){return unescape(encodeURIComponent(n))}function m(n){return h(v(n))}function p(n){return g(m(n))}function s(n,t){return l(v(n),v(t))}function C(n,t){return g(s(n,t))}function A(n,t,r){return t?r?s(t,n):C(t,n):r?m(n):p(n)}"function"==typeof define&&define.amd?define(function(){return A}):"object"==typeof module&&module.exports?module.exports=A:n.md5=A}(this);
然后修改修改gitalk.swig,引入md5.min.js,对id值md5编码化
{% if page.comments && theme.gitalk.enable %}
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>
<script src="/js/src/md5.min.js"></script>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: '{{ theme.gitalk.ClientID }}',
clientSecret: '{{ theme.gitalk.ClientSecret }}',
repo: '{{ theme.gitalk.repo }}',
owner: '{{ theme.gitalk.githubID }}',
admin: ['{{ theme.gitalk.adminUser }}'],
id: md5(location.pathname),
distractionFreeMode: '{{ theme.gitalk.distractionFreeMode }}'
})
gitalk.render('gitalk-container')
</script>
{% endif %}
应该没问题了,会出现下图所示的样子


顺便提一下 增加留言簿页面
在NexT的_config.yml配置文件下,找到
menu:
home: / || home
about: /about/ || user
tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive
guestbook: /guestbook # 增加这一行
在NexT\languages\zh-Hans.yml下,找到
menu:
home: 首页
archives: 归档
categories: 分类
tags: 标签
about: 关于
guestbook: 给我留言
然后新生成一个留言页就OK
hexo new page "guestbook"
先这样吧,不想写了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号