关于FusionCharts的简单用法(Joseph原创)
FusionCharts 是InfoSoft Global 公司的一个产品,InfoSoft Global 公司是专业的
Flash 图形方案提供商,他们还有几款其他的,基于Flash 技术的产品,都非常的漂亮。
FusionCharts Free 则是FusionCharts 提供的一个免费版本,虽然免费,功能依然强大,
图形类型依然丰富。
不得不感叹技术发展的真快,99 年的时候,flash 刚刚在互联网上流行,那时还只是一
个简单的动画软件,编程能力有限。但现在flash 几乎无所不能了,图形报表则是它大展手
脚的一个领域。
FusionCharts free 是一个跨平台,跨浏览器的flash 图表组件解决方案,能够被
ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 简单HTML 页面甚至PPT 调用。
你不需要知道任何关于flash 编程的知识,你只需要知道你所用的编程语言就可以了。
费话少说,下面介绍一下FusionCharts的简单用法,具体有兴趣的朋友可以到网上查找相关文档。
1、首先引用 <script type="text/javascript" src="文件路径/FusionCharts.js"></script>
注:FusionCharts.js是FusionCharts下提供的一个JS文件,必须引用,不然会报脚本错误。
2、在bin目录下引用FusionCharts.dll文件(asp.net里面要调用它的静态方法,下面会讲述)
3、转到后台文件(.cs文件)
public string CreatChart()
{
string strXML;
strXML = "";
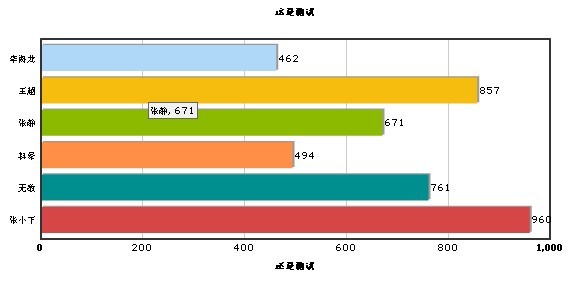
strXML += "<graph caption='这是测试' xAxisName='测试' yAxisName='还是测试' decimalPrecision='0' formatNumberScale='0'>";
strXML += "<set name='李海龙' value='462' color='AFD8F8' />";
strXML += "<set name='王越' value='857' color='F6BD0F' />";
strXML += "<set name='张静' value='671' color='8BBA00' />";
strXML += "<set name='料晕' value='494' color='FF8E46'/>";
strXML += "<set name='无敌' value='761' color='008E8E'/>";
strXML += "<set name='张小下' value='960' color='D64646'/>";
strXML += "</graph>";
return FusionCharts.RenderChart("Charts/FCF_Bar2D.swf", "", strXML, "myNext", "600", "300", false, false);
}
上面是我自己创建的一个方法,用string连接字符串方式,调用FusionCharts静态方法RenderChart,这里参数选用bar2d.swf,是一个平面柱形图,参数的意义就不详细讲了,明眼的人一看就会明白的。
4、页面上用Literal控件,把上面方法的值赋于它,就完成效果了,大家可以看一下,如果有不明白的地方可以加我QQ22550450,共同探讨。
最后奉上效果图:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号