第一次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzzcxy/2018SE2/ |
|---|---|
| 王茹瑶 | <211806410> |
| 柯智腾 | <211806390> |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzzcxy/2018SE2/homework/11223 |
| 这个作业的目标 | <二人结对设计程序> |
| 作业正文 | 如下 |
| 其他参考文献 | 无 |
自我介绍
-
211806390 柯智腾:喜欢打游戏,对前端感兴趣。
-
211806410 王茹瑶:喜欢跳舞,手工,写小说。
结对过程
因为在平时的生活中,我们两个经常合作,所以产生了一些默契,懂得对方的想法。在结对商讨的过程中,我们产生了许多问题。首先是意见不合,在对初始界面的设计中,我俩一个人想要比较酷炫的风格,而另一个人却想要简约风,所以为此我们都做了一遍,最终确定了选择简约风。其次,是信息交流的不足,我们在结对的过程中事先都决定各做各的,没有进行正确的商讨,导致我们进行信息交换时发现了许多相同的点,浪费了时间。
我对她的评价:
-
在设计的过程中热情满满,有许多奇奇怪怪但却令人印象深刻的想法,虽不管能不能实现,但是确实能吸引人的眼球的。
-
在商讨的过程中,积极提出建议,根据我提出的问题能很好地分析合理性,让我对作业的了解加深了。
-
在产品的设计中,提供了页面的设计和布局,让我们制作的APP模型更吸引人,但是,在设计的过程中十分不耐烦,不能很好地想象到产品的可实现性。
她对我的评价:
-
在设计过程中,一直往后面拖。但是人靠谱,我所有的想法他都能理解并帮我一起完成。
-
积极帮我简化内容,让我过于复杂的思想,有了一个更加清晰的逻辑脉络。
-
在设计中提供了逻辑脉络,但是由于意见不和我俩经常吵架,可能如果再过段时间,我会有掐死他的冲动。
需求分析及方案设计
-
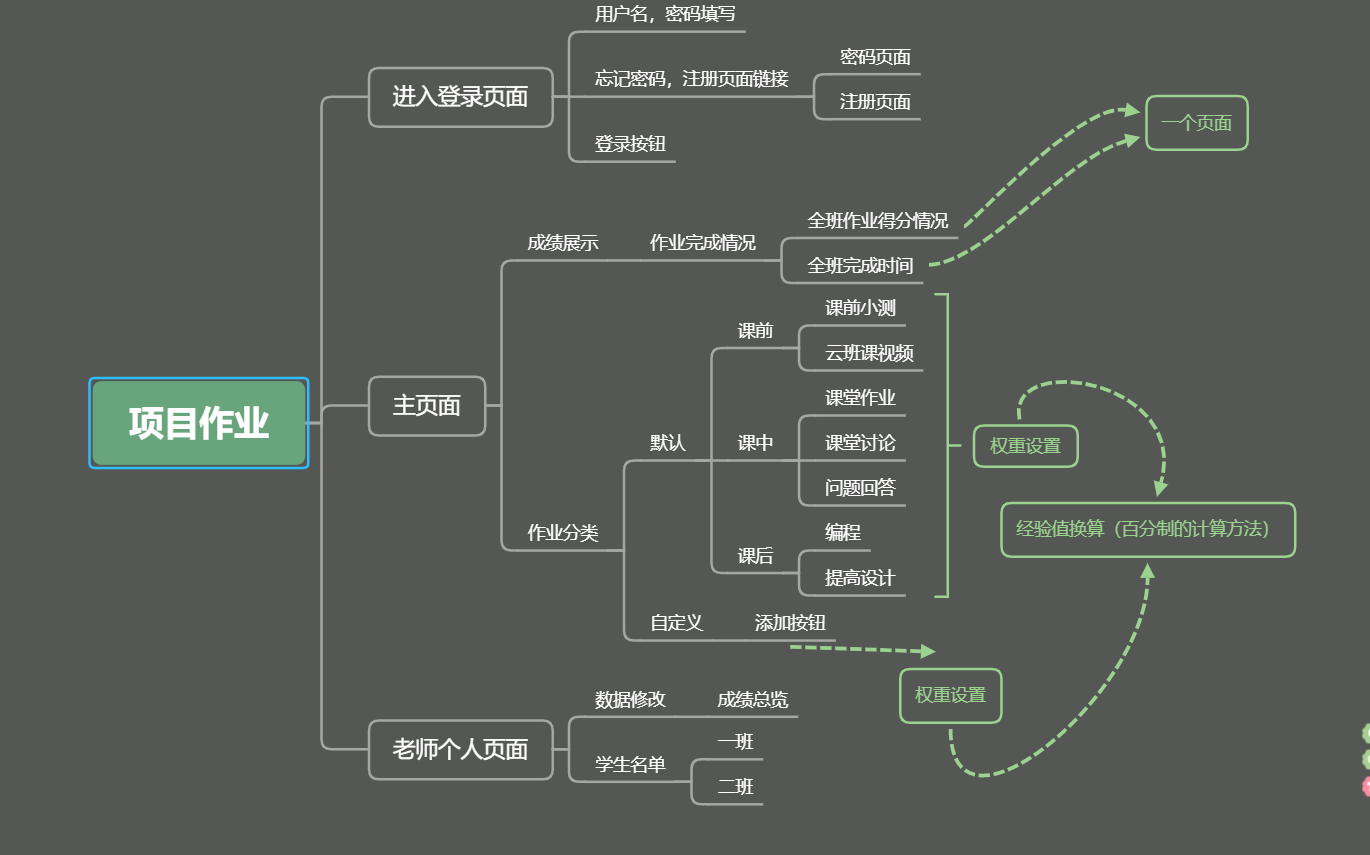
这次的结对,我俩分工明确,首先利用Xmind进行了需求分析
-
我们一共设计了三个大类作为本次项目作业的总览:登录页面,主页面,老师个人页面
-
然后根据需求,我们将几个页面细分化,详情见下图
-
作为主体我们将主页面的作业分类中的成绩权重标记为APP的必备因素,为了更加人性化,我们还添加了自定义分类标记为期望因素。
-
分析到我们的用户无非就两大类,老师和学生,所以想到老师想自己修改学生的成绩,以及查看自己学生的成绩单,我们设计了老师的个人页面,作为punchline 加入到了我们作业中并标记为魅力因素。

-
紧接着根据我们合作的Xmind思维导图进行实现,这里我们使用了墨刀
-
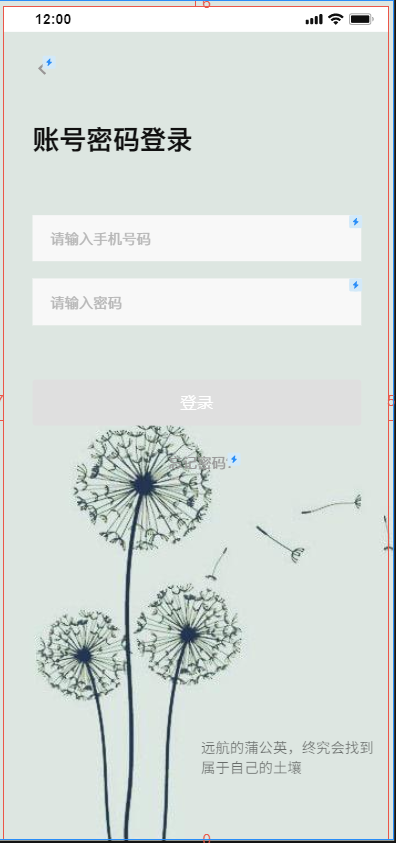
首先是页面的登陆

-
手机登陆

-
账号密码登陆

-
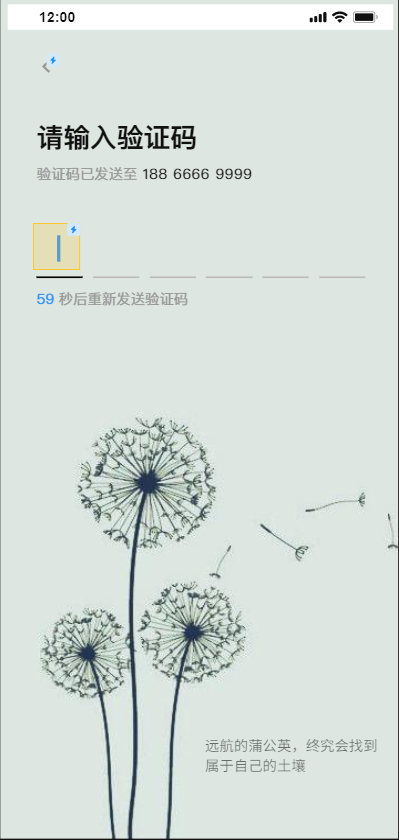
找回密码

-
验证码

-
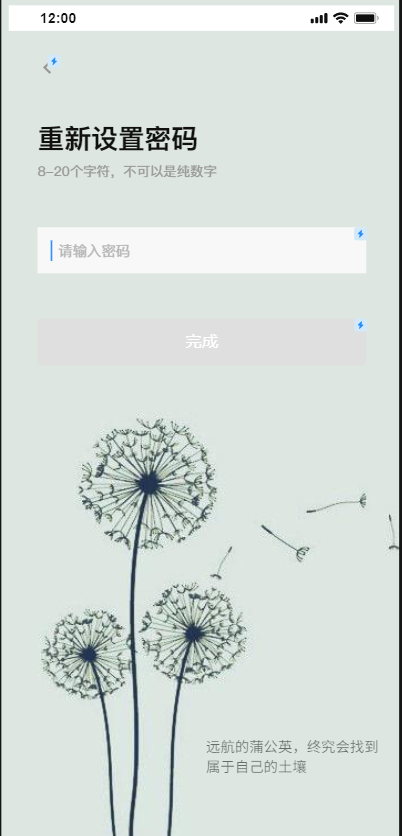
修改密码

-
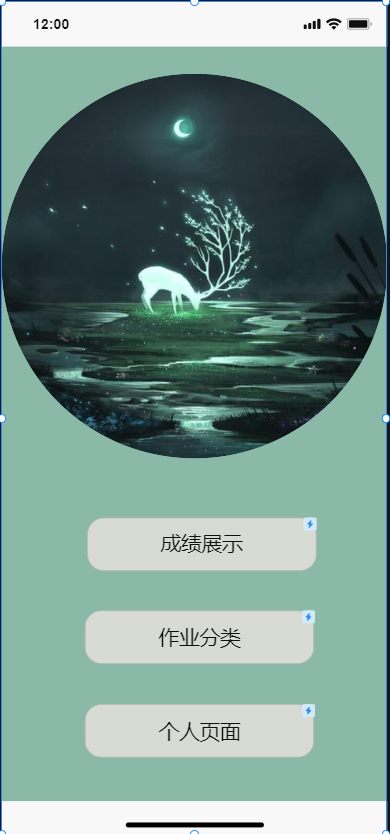
主页面

-
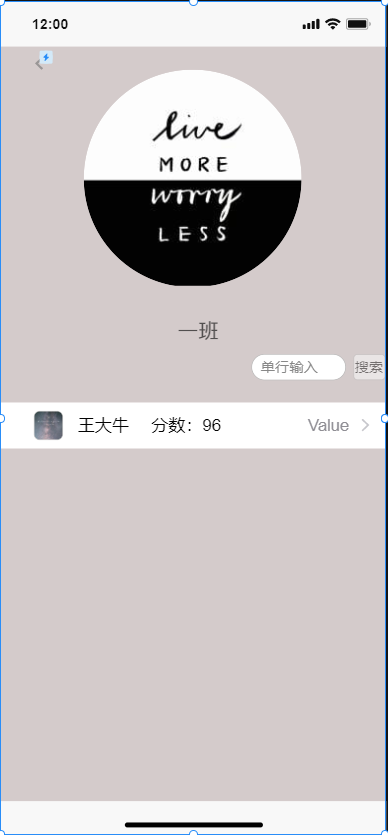
成绩展示

-
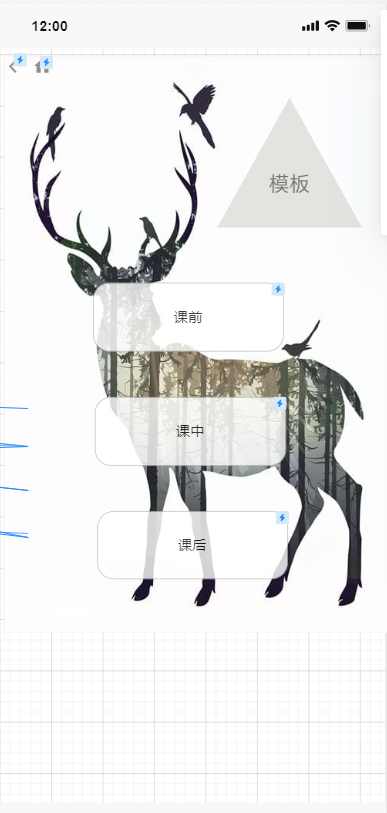
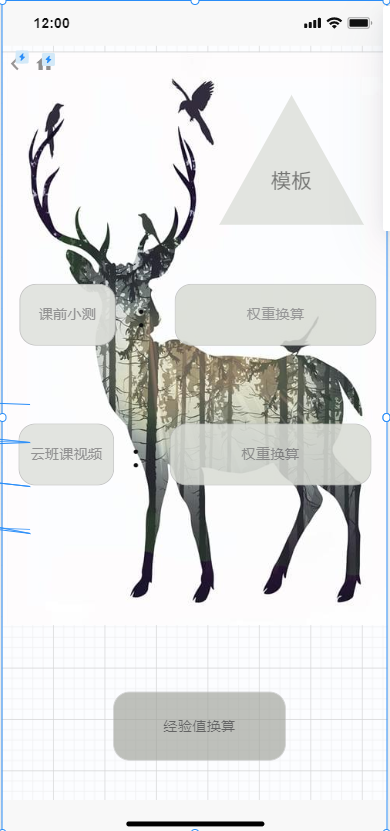
作业分类

-
分类示例

-
自定义权重

-
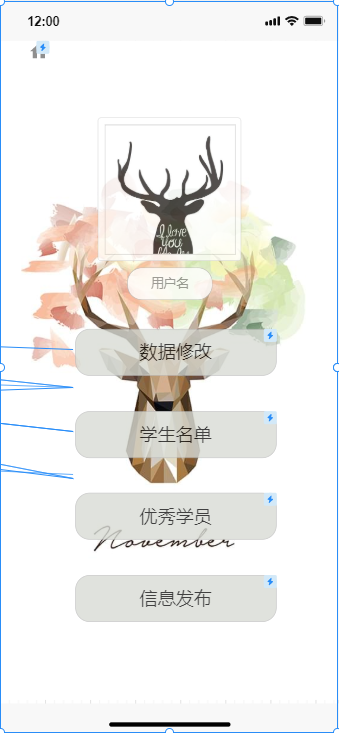
老师页面

-
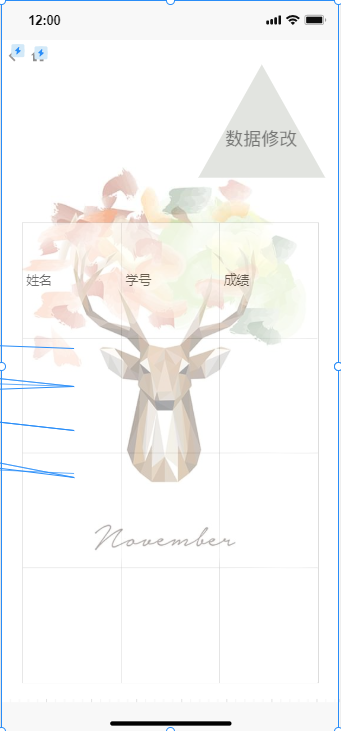
数据修改

-
学生成绩总览

-
优秀学员

-
通知发布

结对照片

效果展示
结对心得
柯智腾:在这次的结对过程中,我们考虑了很多,虽然在Xmind的思维构建中我们已经把页面的整体布局搞定了,但是我认为在做页面的过程中我还是感觉差了点什么,所以在后期进行了修改。在最开始的时候,我们边做边对Xmind进行修改,但后面一直改就觉得麻烦了,特别是有思路的时候,所以感觉Xmind只能作为一个基础的工具,并不能在后期修改的时候很好的实时记录在上面,所以我还想找一些能实时记录自己思维过程的程序。同时,在做页面的时候我也一直在对后面的程序实现感到担忧,毕竟自己不太擅长编程的实现。
参考资料
-
墨刀的使用教程



 浙公网安备 33010602011771号
浙公网安备 33010602011771号