采用jQuery事件模型,我们可以更为灵活的为页面元素绑定事件,使用统一的操作方法建立更为规范的代码。
我们来回顾一下,在DOM0级模型中,事件都是固定的写在元素标签之中,这种方式是最古老的方式,事件的绑定欠缺灵活。
在DOM2级模型中,虽然各大浏览器厂商都提供了事件监听方法,但是各个厂商之间又欠缺统一的规范,使得开发人员不得不对不同的浏览器使用不同的规范。比如说老版本的IE提供的是attachEvent()方法而不是addEventListener()方法。
在jQuery中提供了统一和兼容的方法,能让我们开发出兼容性更强、更为规范的代码。
在jQuery中提供了bind方法。语法如下:
|
bind(eventType,data,listener) |
|
|
参数 |
|
|
eventType |
(字符串)为将要建立的处理程序指定事件类型的名称。这个事件类型可以添加命名空间后缀,后缀和事件名称之间以圆点分隔。 |
|
Data |
(对象)调用者提供的数据,作为属性data附加到Event实例,可供事件处理函数使用。如果省略,事件处理函数就被指定为第二个参数。 |
|
Listener |
(函数)将被建立为事件处理程序的函数。 |
|
返回 |
包装集 |
jQuery还提供了删除事件处理函数unbind语法类似。
来看个简单的例子:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#show').bind('click', 'Hello', function (event) { alert(event.data); });
$('#ddl').change(function () {
var current = this;
var div = $('#show');
if (current.options[current.selectedIndex].id == 'bind') {
div.bind('click', current.options[current.selectedIndex].value, function (event) { alert(event.data); });
}
else if (current.options[current.selectedIndex].id == 'unbind') {
div.unbind('click');
}
})
})
</script>
</head>
<body>
<select id="ddl">
<option id='bind'>绑定事件</option>
<option id='unbind'>取消绑定</option>
</select>
<div id='show' style="border:1px solid black; width:200px; height:200px; background-color:Aqua;">点我</div>
</body>
</html>
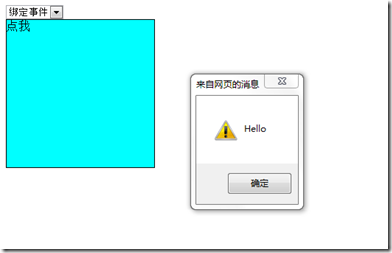
运行结果:
示例非常简单这里就不再多解释。jQuery中还提供了一些快捷绑定事件的方法,比如说click()、focus()等,它们基本上能和bind()方法达到相同效果,不同的是采用这些方法将没有办法给监听的函数传递参数了。
当然jQuery还提供了更多的事件绑定方法,比如说one()、toggle()方法,感兴趣的朋友可以自己学习。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号