Flutter加载本地HTML文件
Flutter加载WebView使用了官方插件webview_flutter: ^3.0.4(https://pub.dev/packages/webview_flutter)。WebView网页地址内容转为本地HTML文件的方式,可以用火狐浏览器打开网页后,右击查看页面源代码,将里面的代码复制后粘贴进本地的html文件中即可。
在pubspec.yaml中添加依赖:webview_flutter: ^3.0.4。
加载本地HTML文件这里记录两种方式:
1、以HTML字符串的形式进行加载。
新建一个dart文件,将源代码复制后拷贝进去,格式如下:
const String kLocalExamplePage = '''
<!DOCTYPE html>
<html lang="en">
<head>
<title>Load file or HTML string example</title>
</head>
<body>
<h1>Local demo page</h1>
<p>
This is an example page used to demonstrate how to load a local file or HTML
string using the <a href="https://pub.dev/packages/webview_flutter">Flutter
webview</a> plugin.
</p>
</body>
</html>
''';
Future<void> _loadLocalHtmlString(PrivacyDetailType type) async {
await _webViewController.loadHtmlString(kLocalExamplePage);
}
2、以HTML本地文件的形式进行加载。


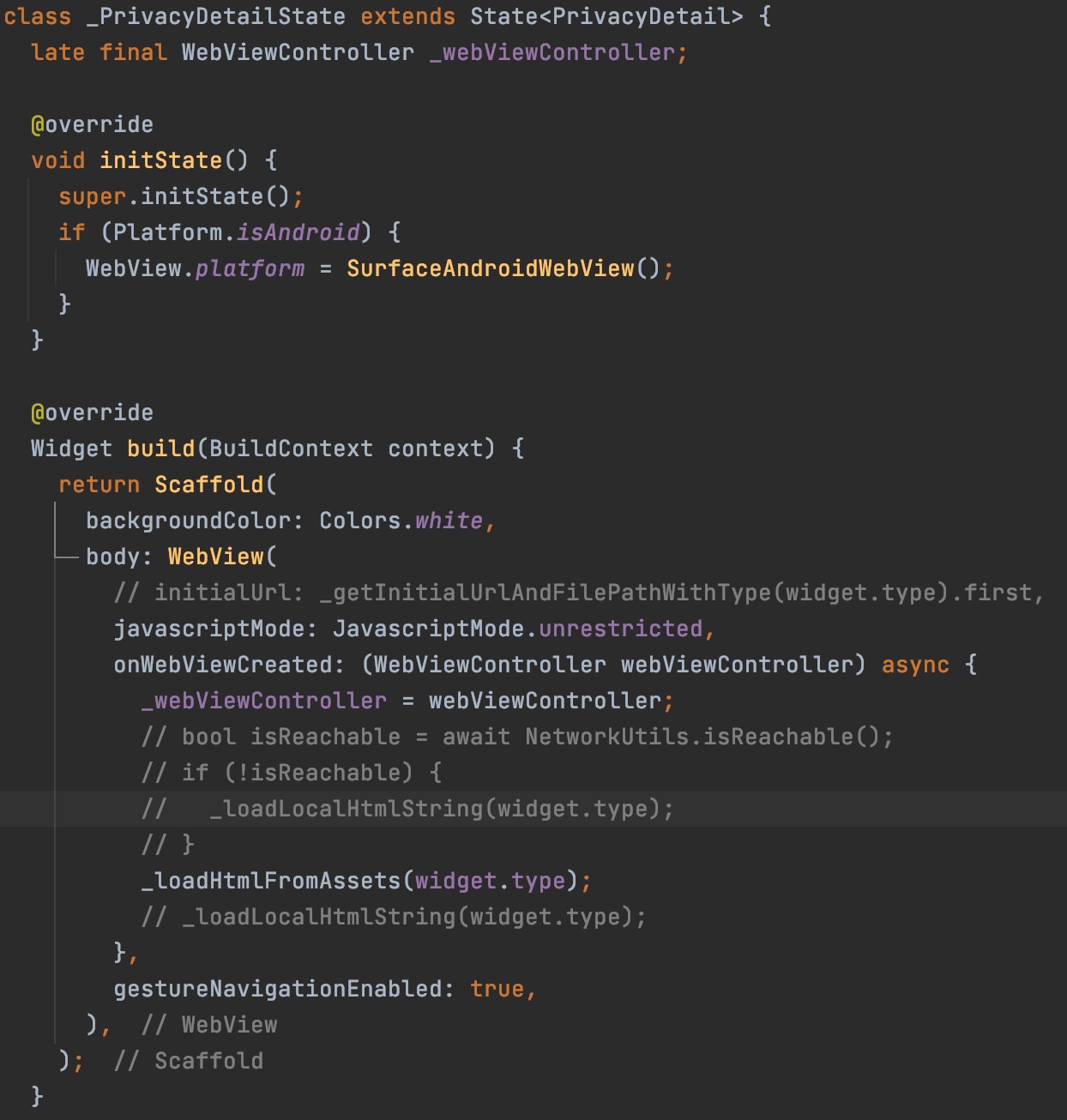
Future<void> _loadHtmlFromAssets(PrivacyDetailType type) async {
String filePath = 'assets/files/user_privacy.html';
String fileText = await rootBundle.loadString(filePath); _webViewController.loadUrl(Uri.dataFromString fileText,
mimeType: 'text/html',
encoding: Encoding.getByName('utf-8')
).toString());
}
涉及的依赖库:
import 'dart:async';
import 'dart:convert';
import 'dart:io';
import 'package:flutter/services.dart';
import 'package:webview_flutter/webview_flutter.dart';





 浙公网安备 33010602011771号
浙公网安备 33010602011771号