vue中给文本框赋值 不更新、不能修改问题
问题:在调用接口需要给文本框回显赋值,发现赋不上值而且文本框也输入不了值。
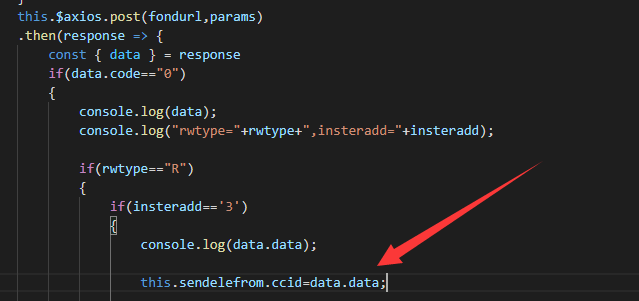
上图:


通过日志可以看出判断条件完全是通过的data.data也是有值的。所以说问题只可能出在 this.sendelefrom.ccid 初步分析可能是加载顺序问题
解决方法总结了两种

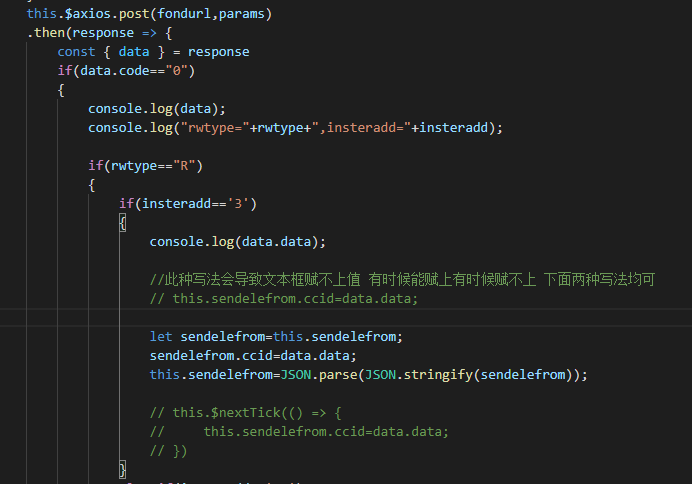
1、重新定义一下对象 然后再赋值
2、this.$nextTick()将回调延迟到下次 DOM 更新循环之后执行。----- 通俗点说就是等所有东西都加载完了再进行赋值(个人理解)
//写法1 let sendelefrom=this.sendelefrom; sendelefrom.ccid=data.data; this.sendelefrom=JSON.parse(JSON.stringify(sendelefrom));
//写法2 // this.$nextTick(() => { // this.sendelefrom.ccid=data.data; // })




 浙公网安备 33010602011771号
浙公网安备 33010602011771号