深拷贝浅拷贝的探索以及实现
1、深拷贝和浅拷贝是什么意思?
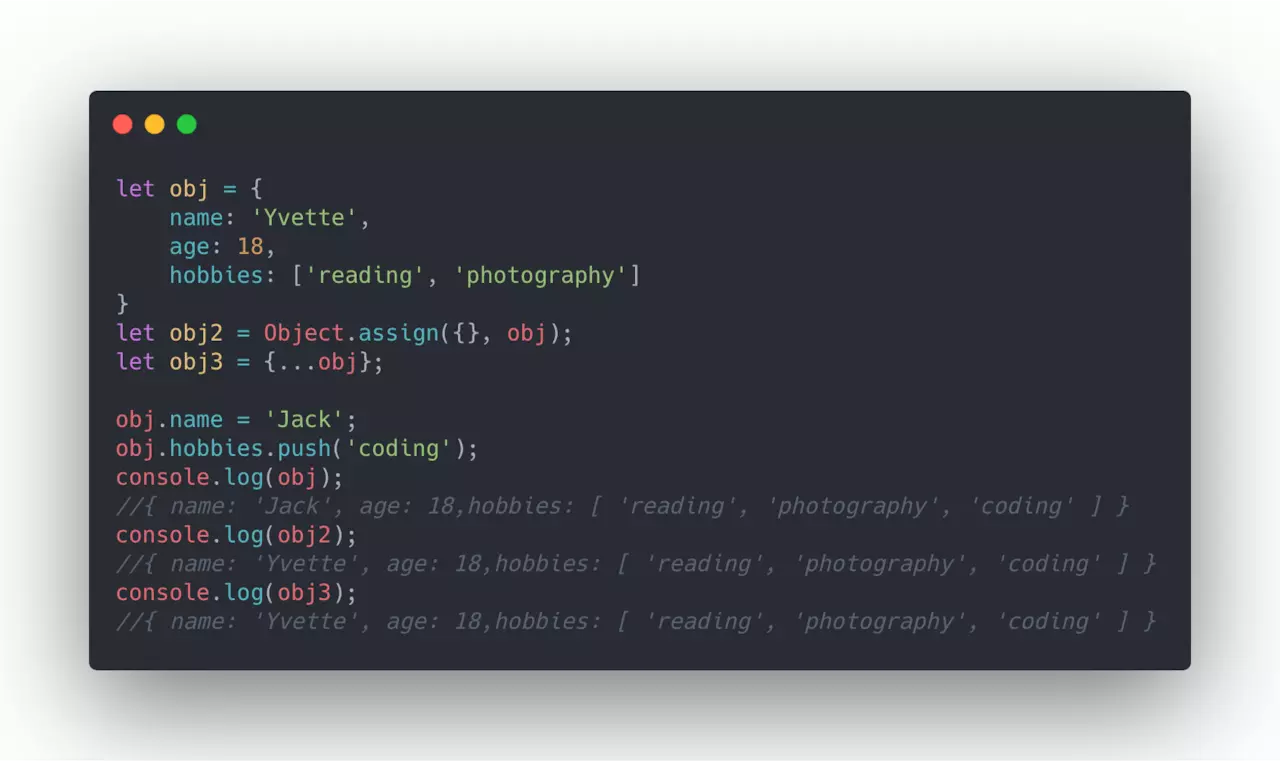
- 浅拷贝是会将对象的每个属性进行依次复制,但是当对象的属性值是引用类型时,实质复制的是其引用,当引用指向的值改变时也会跟着变化。
![]()
- 深拷贝复制变量值,对于非基本类型的变量,则递归至基本类型变量后,再复制。 深拷贝后的对象与原来的对象是完全隔离的,互不影响,对一个对象的修改并不会影响另一个对象。
2、深拷贝和浅拷贝有哪些方法能实现?
浅拷贝
-
Object.assign({ },obj) -
展开运算符(...) 示例:{...obj} -
Array.prototype.concat()
-
Array.prototype.slice()
深拷贝
-
JSON.parse(JSON.stringify(obj)): 性能最快
-
for...in加递归进行逐一赋值 -
手写实现deepClone
3、深拷贝手写实现
原因:
JSON方法和递归方法存在缺陷
- 具有循环引用的对象时,报错
- 当属性值为函数、 RegExp 、 Date 、undefined、或symbol时,无法拷贝
手写:
- 基本思想:浅拷贝加递归
- 如果是基本类型,直接返回
- 如果是 RegExp 或者 Date 类型,返回对应类型
- 如果是引用类型,递归
- 考虑循环引用的问题,使用weakMap(使用一个
WeakMap结构存储已经被拷贝的对象,每一次进行拷贝的时候就先向WeakMap查询该对象是否已经被拷贝,如果已经被拷贝则取出该对象并返回)
代码:
基本思想代码:
function deepClone(source) { var target = {}; for(var i in source) { if (source.hasOwnProperty(i)) { if (typeof source[i] === 'object') { target[i] = deepClone(source[i]); // 注意这里 } else { target[i] = source[i]; } } } return target; }
完整版代码:
function deepClone(obj,hash = new WeakMap()) { if (obj instanceof RegExp) return new RegExp(obj); if (obj instanceof Date) return new Date(obj); if (obj === null || typeof obj !== 'object') { // 不是引用类型,直接返回 return obj; }
// 不向WeakMap查询对象是否被拷贝,若被拷贝则取出并返回。
if (hash.has(obj)) { return hash.get(obj); } /* * 如果obj是数组,那么 obj.constructor 是 [Function: Array] * 如果obj是对象,那么 obj.constructor 是 [Function: Object] */ let t = new obj.constructor(); hash.set(obj, t); for (let key in obj) { //是否是自身的属性 if(obj.hasOwnProperty(key)){ //递归 t[key] = deepClone(obj[key],hash); } } return t; }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号