margin负值(一)之对自身的影响
一、对自身的影响
【1.margin-left/margin-right负值】
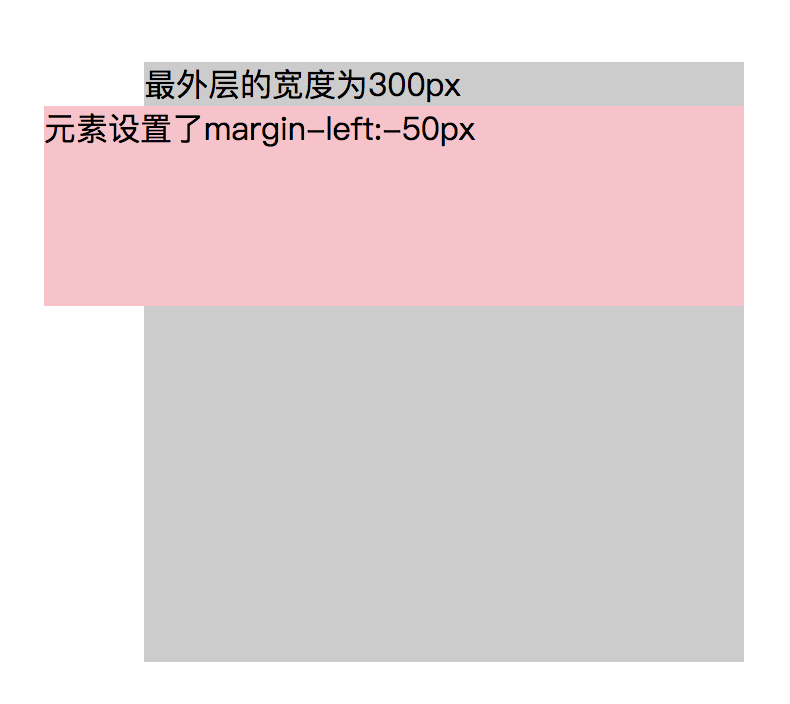
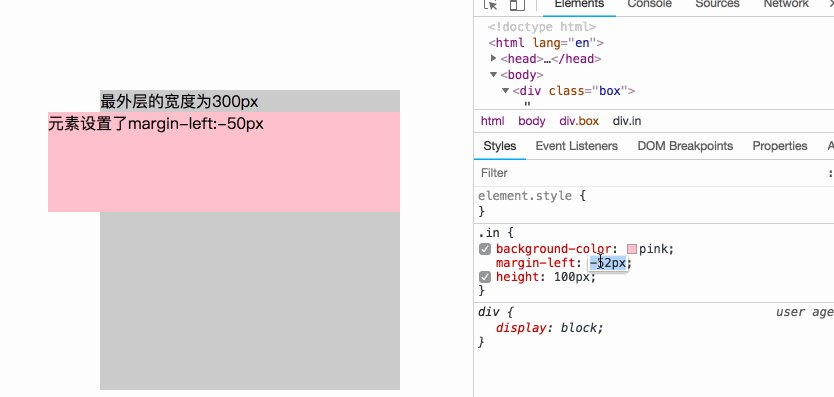
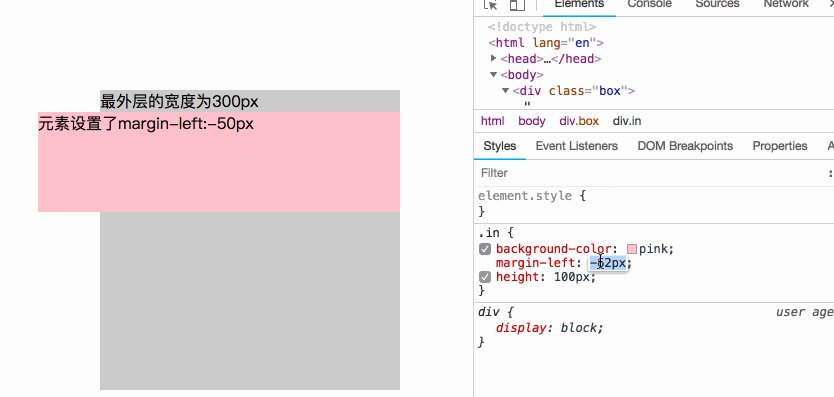
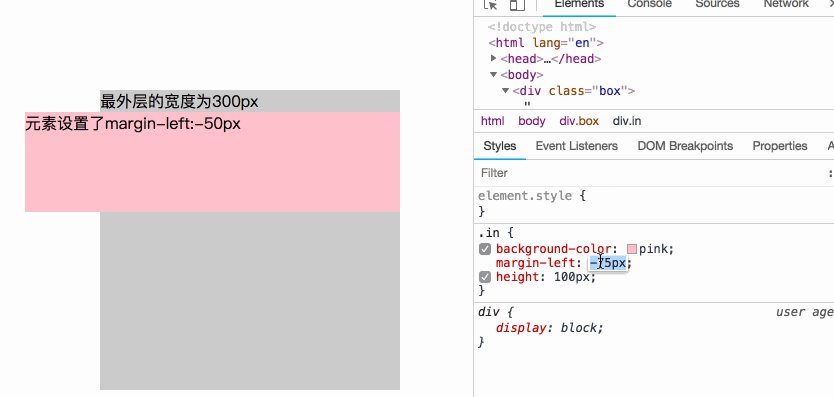
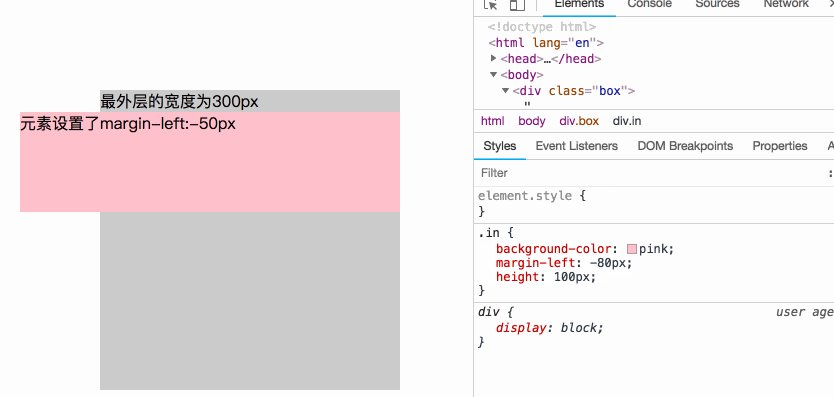
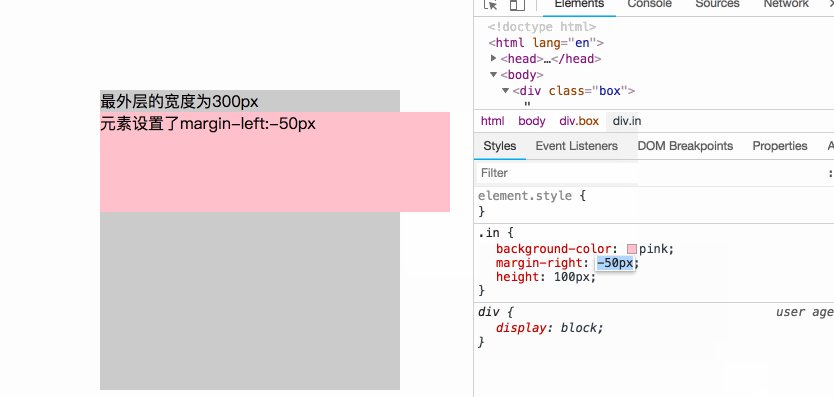
当元素不存在width属性或width:auto时,负值margin会增加元素的宽度。
注意:这仅是在元素不存在width属性或则width属性默认时。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body { margin: 0; } .box { background-color: #ccc; width: 300px; margin: 100px; height: 300px; } .in { background-color: pink; margin-left: -50px; height: 100px; } </style> </head> <body> <div class="box"> 最外层的宽度为300px <div class="in"> 元素设置了margin-left:-50px </div> </div> </body> </html>



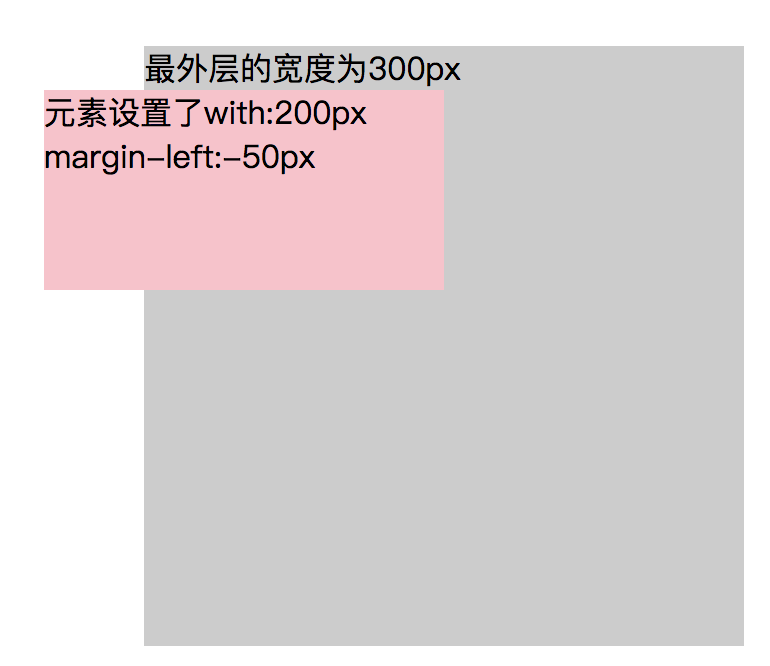
如果有宽度设置,margin-left和margin-right为负值时,会发生位移。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body { margin: 0; } .box { background-color: #ccc; width: 300px; margin: 100px; height: 300px; } .in { background-color: pink; margin-left: -50px; height: 100px; width: 200px; } </style> </head> <body> <div class="box"> 最外层的宽度为300px <div class="in"> 元素设置了with:200px margin-left:-50px </div> </div> </body> </html>

【2.margin-top负值】
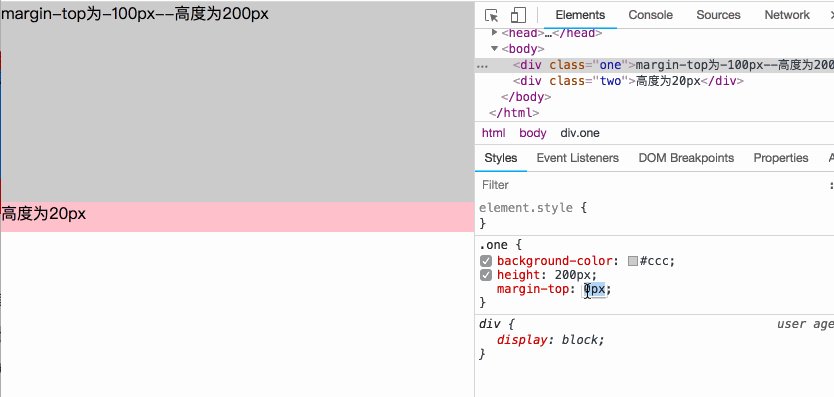
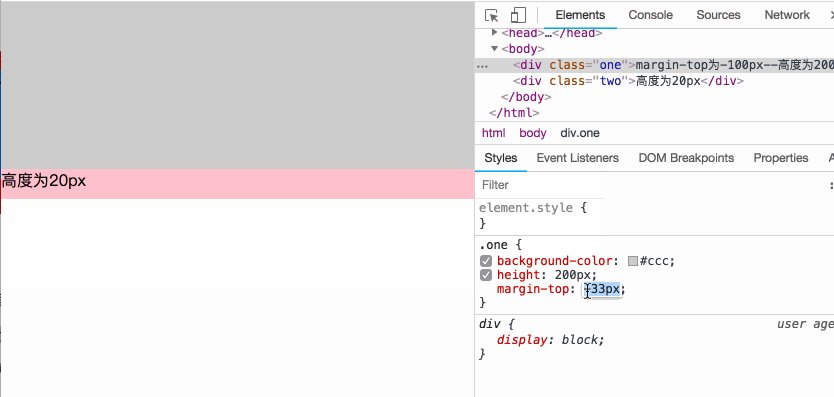
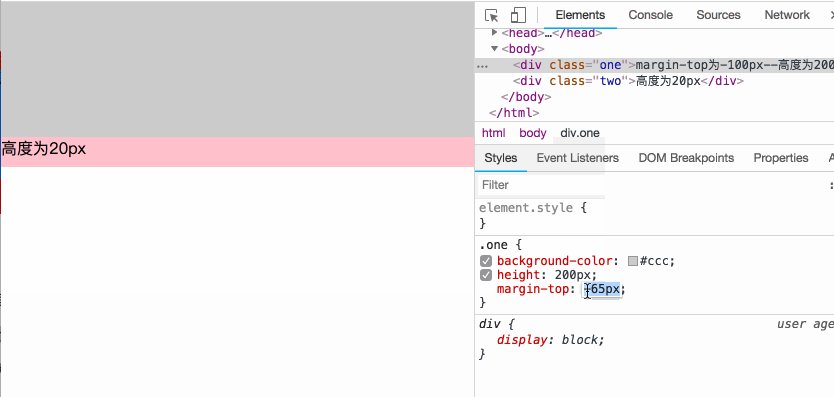
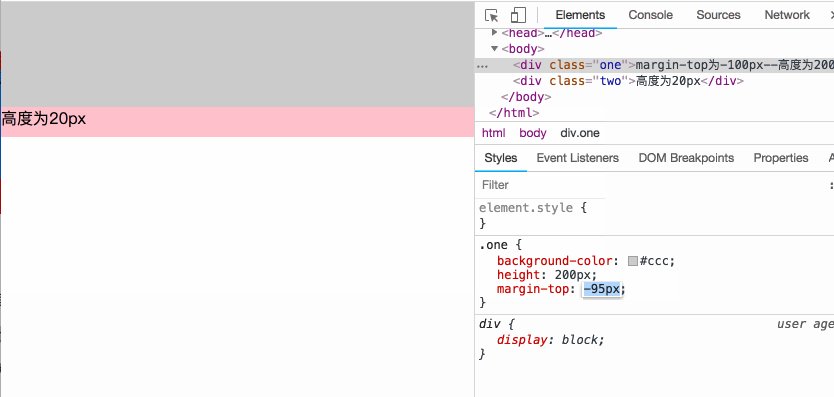
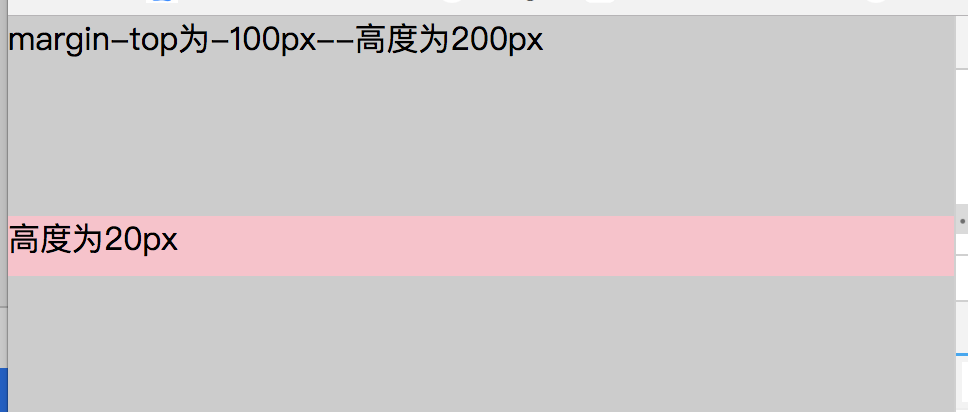
margin-top为负值时,不会增加宽度,但会让元素上移。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body { margin: 0; } .one { background-color: #ccc; height: 200px; margin-top: -100px; } .two { background-color: pink; height: 30px; } </style> </head> <body> <div class="one">margin-top为-100px--高度为200px</div> <div class="two">高度为20px</div> </body> </html>


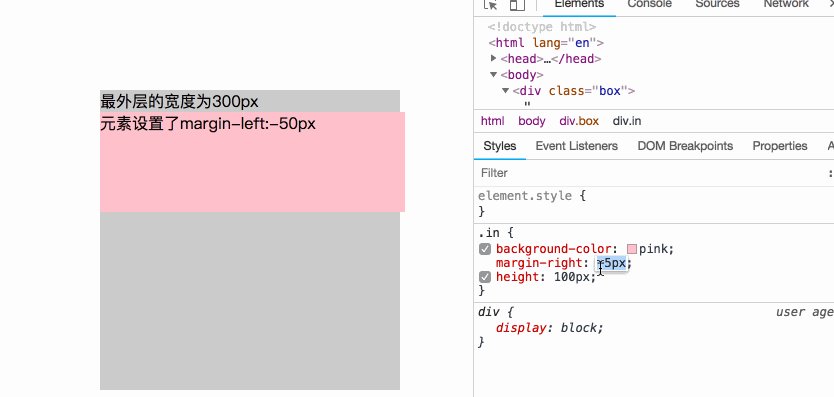
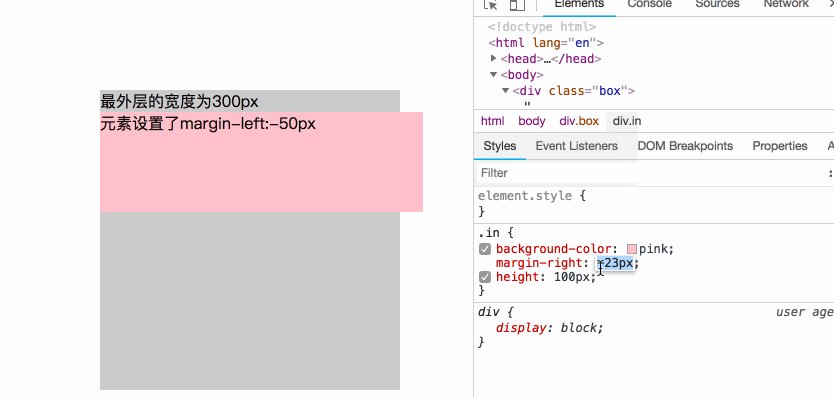
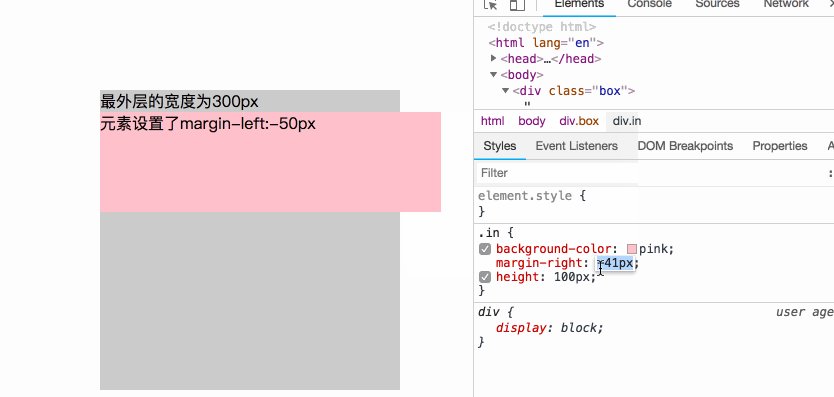
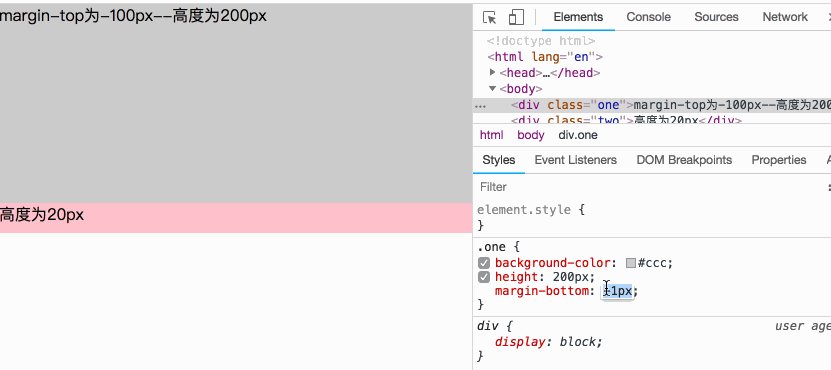
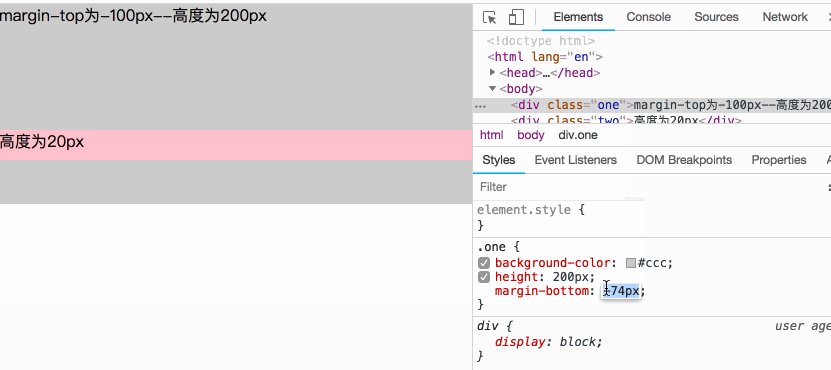
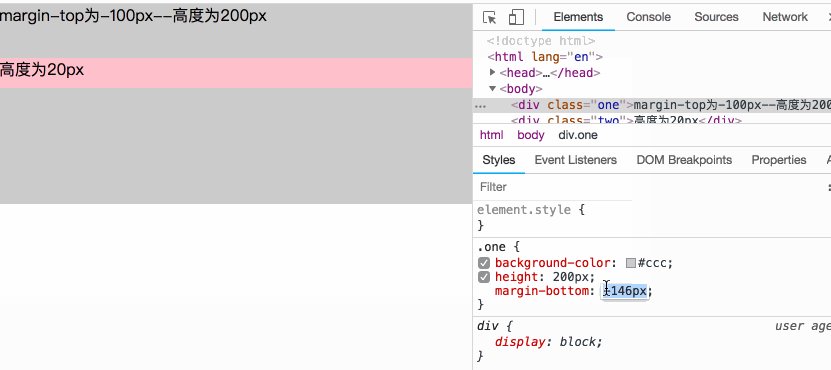
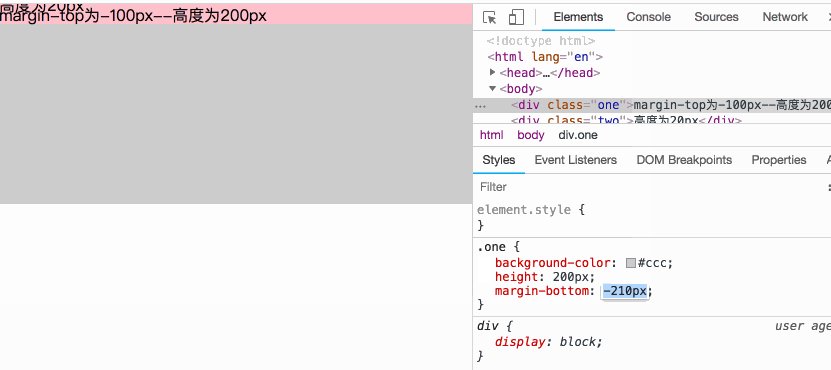
【3.margin-bottom负值】
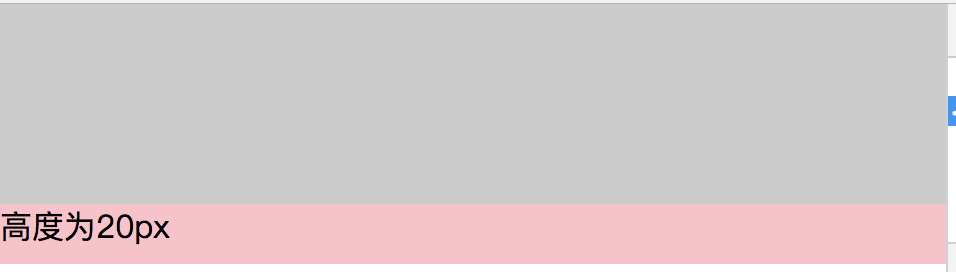
margin-bottom为负值时不会位移,但会减少自身供css读取的高度。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body { margin: 0; } .one { background-color: #ccc; height: 200px; margin-bottom: -100px; } .two { background-color: pink; height: 30px; } </style> </head> <body> <div class="one">margin-top为-100px--高度为200px</div> <div class="two">高度为20px</div> </body> </html>

下图为margin-bottom从0到负值的变化图

[注意]:.one的元素的高度依旧是200px,浏览器依旧将整个元素渲染出来


 浙公网安备 33010602011771号
浙公网安备 33010602011771号