django官方文档--对静态文件的管理
一、入门级理解:
在django中对静态文件的管理和模板(template)的思路是一样的、在模板的管理中django是把app用到
到的模板都保存到app目录下的templates子目录中。
静态文件也是一样的、它保存在一个叫static的子目录中

二、把静态文件保存在子目录下的不足点:
1、通常一个项目不只一个app、大点的项目可能有几十个、许多的js\css\img都是要在各个app中共享的、
一种可行的解决方案是每个app下都完整的保存一个静态文件的复本。我知道你看到这里会想打我的。
2、解决方案二、各个app之前共享的静态文件单独保存在一个位置、app独占的就保存在app的子目录下。
3、事实上第二个方案是包含第一个方案的、也就是说django对静态文件的管理只有一个方案、只是同的人
用到的深度不同。
三、解决如果将同享的静态文件分离出来:
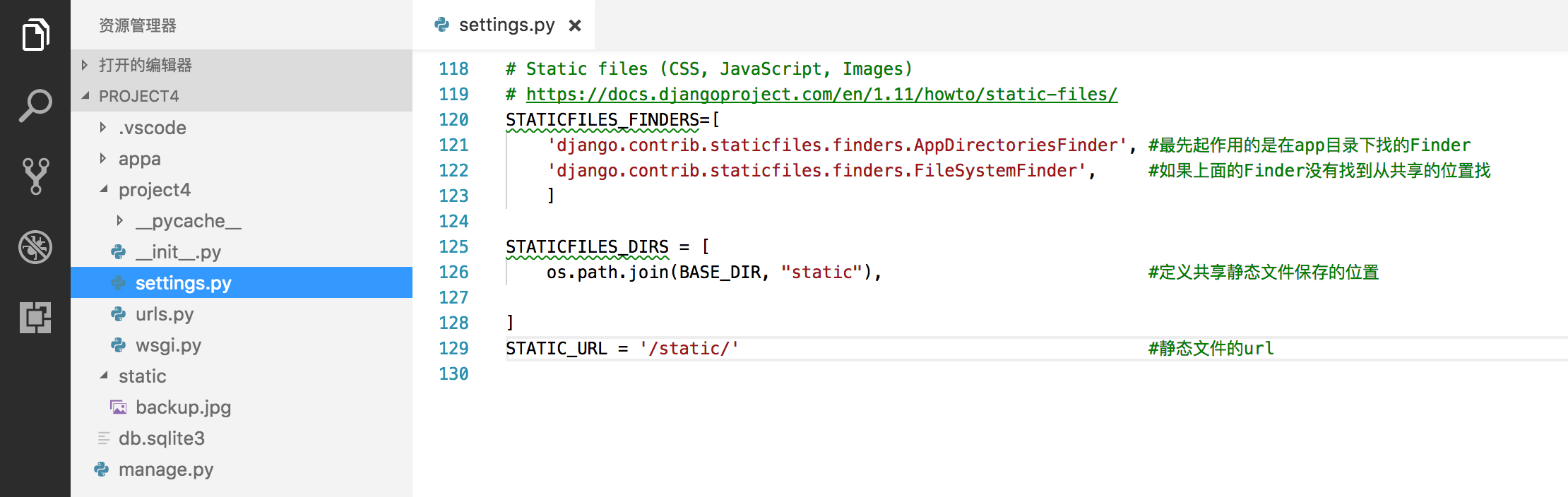
1、设置项目的属性:

STATICFILES_FINDERS=[ 'django.contrib.staticfiles.finders.AppDirectoriesFinder', 'django.contrib.staticfiles.finders.FileSystemFinder', ] STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ] STATIC_URL = '/static/'
2、共享的static图片内容如下:

3、appa中在template中使用静态文件:

<html> <head> <title>django静态文件管理示例</title> </head> <body> {% load static %} <img src="{% static 'backup.jpg' %}" height="300" width="600"/> </body> </html>
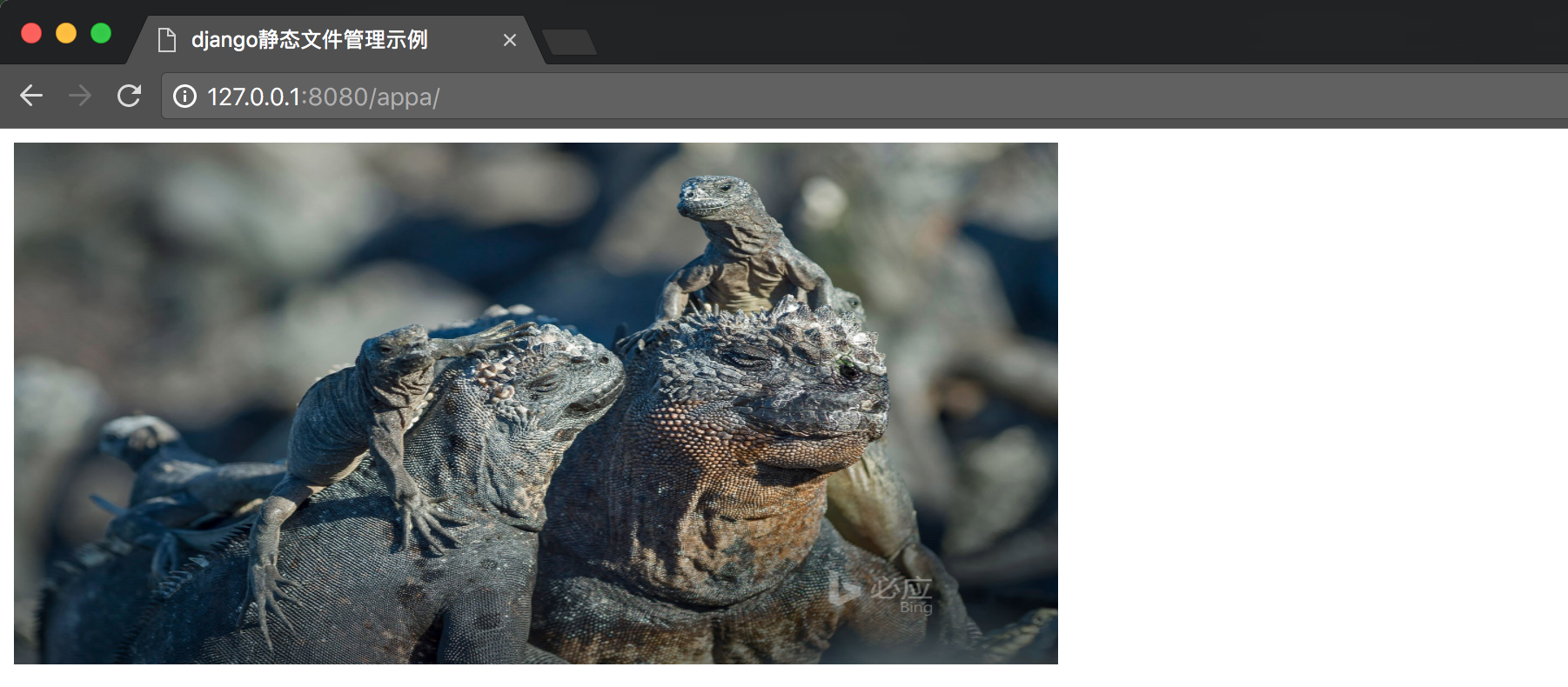
四、测试:
1、在app目录下如果有对应文件、就应该是以app目录下的为准

2、在app下面没有对应文件时、输出共享目录下的文件
把app目录下的图片改个名字:
mv appa/static/backup.jpg appa/static/backup-for-backup.jpg

总结:
由上面的输出、可以看出static的管理已经生效了、优先app目录下面的static、然而再是项目下面的static。
----




 浙公网安备 33010602011771号
浙公网安备 33010602011771号