IE下常见兼容性问题
一.IE6/IE7对 display-inblock支持的欠缺
Html代码:
<div class="nav"> <ul> <li><a href="">首页</a></li> <li><a href="">公司介绍</a></li> <li><a href="">联系我们</a></li> </ul> </div>
css代码:
.nav{
text-align: center;
}
ul li{
display:inline-block;
list-style-type:none;
}
ul li a{
text-decoration:none;
}
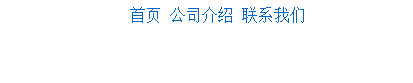
在主流浏览器中显示:

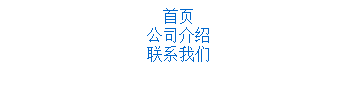
IE6/IE7中显示:

解决方法:
ul li{
display:inline-block;
list-style-type:none;
*display: inline;
}
二.IE6浮动下 margin双倍边距
html代码:
<div class="test"></div>
css代码:
.test{
background:#ccc;
width:80px;
height:80px;
margin-left:30px;
float:left;
}
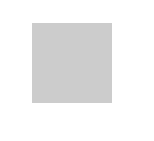
IE6显示双倍边距

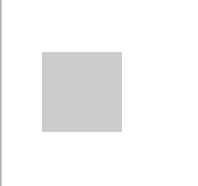
主流浏览器显示

解决方法在对应的样式中加display:inline 代码如下:
.test{
background:#ccc;
width:80px;
height:80px;
margin-left:30px;
float:left;
display:inline;
}
三.IE6/IE7显示垂直滚动条
表现描述:
有时候页面就几个字,根本没有超出显示范围,IE6/IE7还会显示垂直滚动条
解决方法:
.test{
overflow: auto;
}
四.IE6对margin:0 auto;不会正确的进行解析
html代码:
<div class="test"> <div class="test-title"></div> </div>
css代码:
.test-title{
background:#ccc;
width:80px;
height:80px;
margin:0 auto;
}
主流浏览器显示:

IE6显示:

解决方法 在父元素中使用text-align:center,在元件中使用text-align:left:
.test{
text-align: center;
}
.test-title{
background:#ccc;
width:80px;
height:80px;
margin:0 auto;
text-align:left;
}
五:IE6不支持css min-width与min-height
表现描述:
有时候想让一个div最小高度为100px,但ie6中识别min-height,可不识别
解决方法:
.test{
min-height:100px;
height:auto ! important;
height: 100px;
}
意思是:新的浏览器识别出min-height这个样式,当执行到第二行的时候又有!important,所以第三行不起作用。而在ie6中解析时,它不识别min-height和!important,所以直接就解析第三行height样式,继而间接实现了min-height。同理min-width也可以用这种方法实现
六.png图片透明
表现描述:png的图片在ie6中,透明的部分会显示成灰色
解决方法:
是一个争对png的hack,代码如下
img {
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(...);
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号