selenium的Xpath定位和CSS定位
selenium简介
Selenium是一个用于Web应用程序测试的工具;selenium是ThoughtWorks公司的一款强大的开源web界面自动化功能测试工具套件,用来实现整个测试过程的管理,包括读入测试套件、执行测试和记录测试结果,selenium测试直接运行在浏览器中,模拟手动界面操作。
selenium定位方式


本文介绍两种定位方式:Xpath和CSS
为什么使用Xpath和CSS?
1.在实际项目中标签没有id、name、class属性
2.id、name、class属性值为动态获取,随着刷新或加载而变化
Xpath定位
什么是Xpath?
XPath即为XML Path 的简称,它是一种用来确定XML/HTML文档中某部分位置的语言。

Xpath定位策略(方式)
- 路径-定位
1). 绝对路径
2). 相对路径 - 利用元素属性-定位
- 层级与属性结合-定位
- 属性与逻辑结合-定位
Xpath定位方法
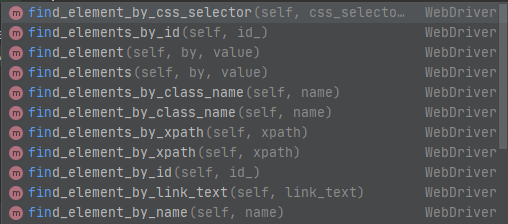
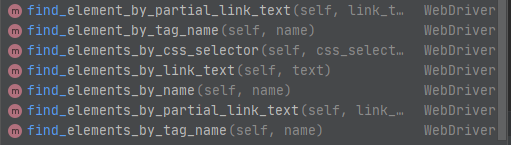
driver.find_element_by_xpath()
路径(绝对路径、相对路径)
绝对路径:从最外层元素到指定元素之间所有经过元素层级路径 ;如:/html/body/div/p[2]
相对路径:从第一个符合条件元素开始(一般配合属性来区分);如://input[@id='kw']
利用元素属性
说明:快速定位元素,利用元素唯一属性;
示例://*[@id='su']
层级与属性结合
说明:要找的元素没有属性,但是它的父级有;
示例://*[@id='p1']/input
属性与逻辑结合
说明:解决元素之间个相同属性重名问题
示例://*[@id='su' and @class='kw']
Xpath-延伸
文本内容是xxx的元素:
//*[text()="xxx"]
属性以xxx开头的元素
//*[starts-with(@attribute,'xxx')]
属性中含有xxx的元素
//*[contains(@attribute,'Sxxx')]
CSS定位
什么是CSS?
CSS 中选择器是一种模式,用于选择需要添加样式的元素。计算机能够通过CSS选择器定位到相应元素,我们在编写自动化测试脚本时是在不断地找到CSS选择器对应的元素。
CSS中通过各种选择器选择不同的页面元素,完成了颜色、字体、宽高等的设定,既然可以通过CSS选择器完成元素选择及样式设定,则也可利用CSS选择器的规则完成自动化测试脚本中的元素定位。
- CSS(Cascading Style Sheets)是一种语言,它用来描述HTML和XML的元素显示样式;
css语言书写两个格式:
1. 写在HTML语言中<style type="text/css">...
2. 写在单独文件中 后缀.css - 而在CSS语言中有CSS选择器(不同的策略选择元素),在Selenium中也可以使用这种选择器;
- 在selenium中极力推荐CSS定位,因为它比XPath定位速度要快
CSS定位方法
driver.find_element_by_css_selector()
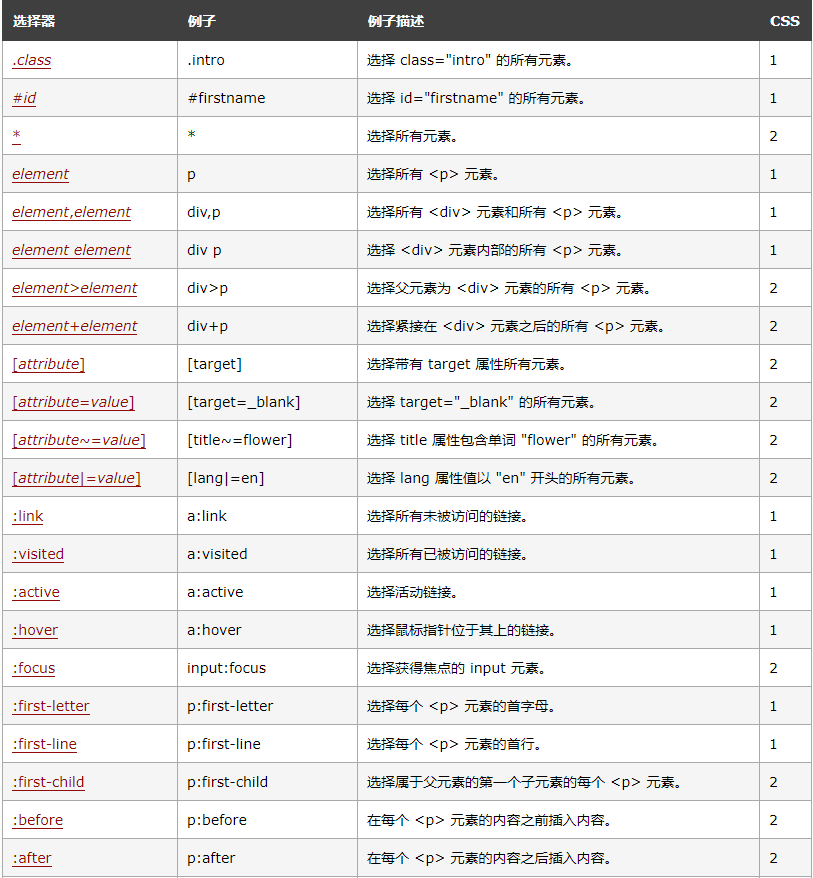
CSS定位常用策略 (方式)
- id选择器
- class选择器
- 元素选择器
- 属性选择器
- 层级选择器
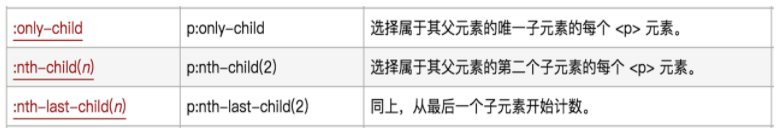
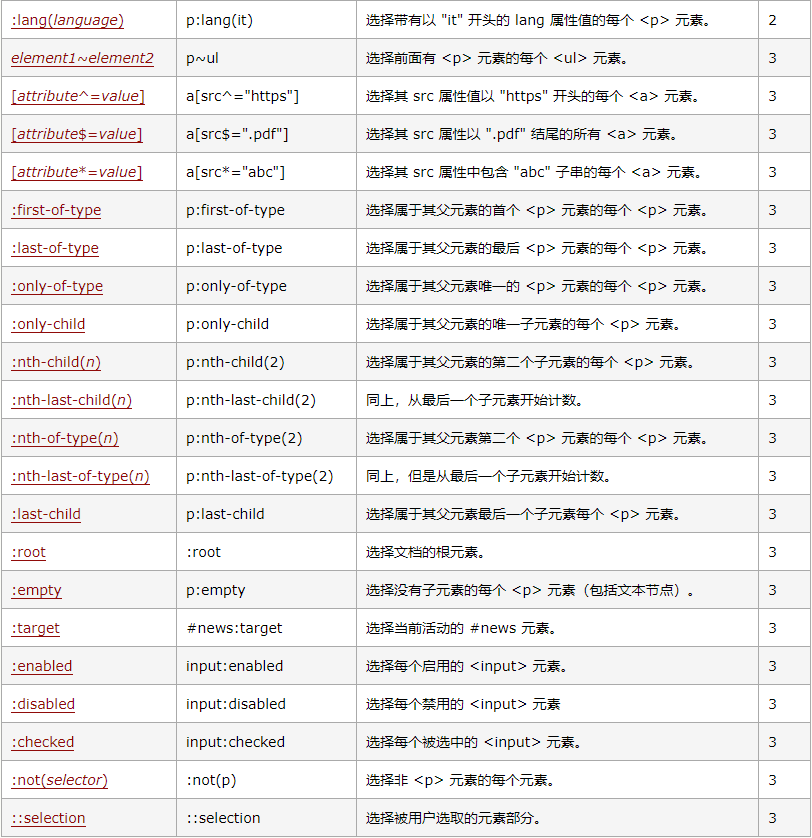
CSS3 选择器
class选择器
说明:根据元素class属性来选择
格式:.class 如:.su<选择class属性值为su的所有元素>
元素选择器
说明:根据元素的标签名选择
格式:element 如:input <选择所有input元素>
属性选择器
说明:根据元素的属性名和值来选择
格式:[attribute=value] 如:[type="password"] <选择所有type属性值为password的值>
层级选择器
说明:根据元素的父子关系来选择
格式:element>element 如:p>input <返回所有p元素下所有的input元素>
提示:> 可以用空格代替 如:p input 或者 p [type='password'],不过空格和>有所区别,下面会讲到
通过元素之间嵌套关系

通过属性

通过父子关系

元素状态

总结
Xpath和CSS定位都可以方便的定位元素,但还是有所区别,使用时需根据实际需要选择适合的定位方式
区别:
1.Xpath能通过子元素搜索父元素, CSS无法实现,CSS只能从父级往下级搜索
2.Xpath能按文本搜索元素,CSS不能
3.CSS比Xpath更简单易读,执行速度更快





 浙公网安备 33010602011771号
浙公网安备 33010602011771号