关于定时器执行代码的小知识点
这两天看到浏览器对象模型的定时调用,系统自带的两个定时函数——window.setInterval(code,interval),window.setTimeout(code,time)。
其中code都表示要执行的代码,那么问题来了,这里的执行代码有什么格式要求呢?
我自己做了下测试,一般来说,要实现间隔时间或者延时执行code,那么对code的书写要求是:
若直接写执行代码,则需要用双引号括起来,若执行代码采用成函数的格式,则不需要双引号。
来来来,咱举个栗子!
代码
<h2>定时器执行代码</h2><timeid="ShowTime"></time><hr/><buttononclick="Show()">显示时间并弹出提示框</button><script>function getTime(){var time = document.getElementById('ShowTime');time.innerHTML =newDate().toLocaleTimeString();}functionShow(){varIntervalID= setInterval(getTime,1000);/*setTimeout("alert('5秒过后,你看到了我吧!')", 5000);*//*setTimeout(function(){alert('5秒过后,你看到了我吧!')}, 5000);*///以上两个定时执行code的格式才是正解!也就是我所写的——“若直接写执行代码,则需要用双引号括起来,若执行代码采用成函数的格式,则不需要双引号。”setTimeout(alert('5秒过后,你看到了我吧!'),5000);//这句的错误在于浏览器会立即执行alert,即无法达到5秒后显示alert的目的}</script>
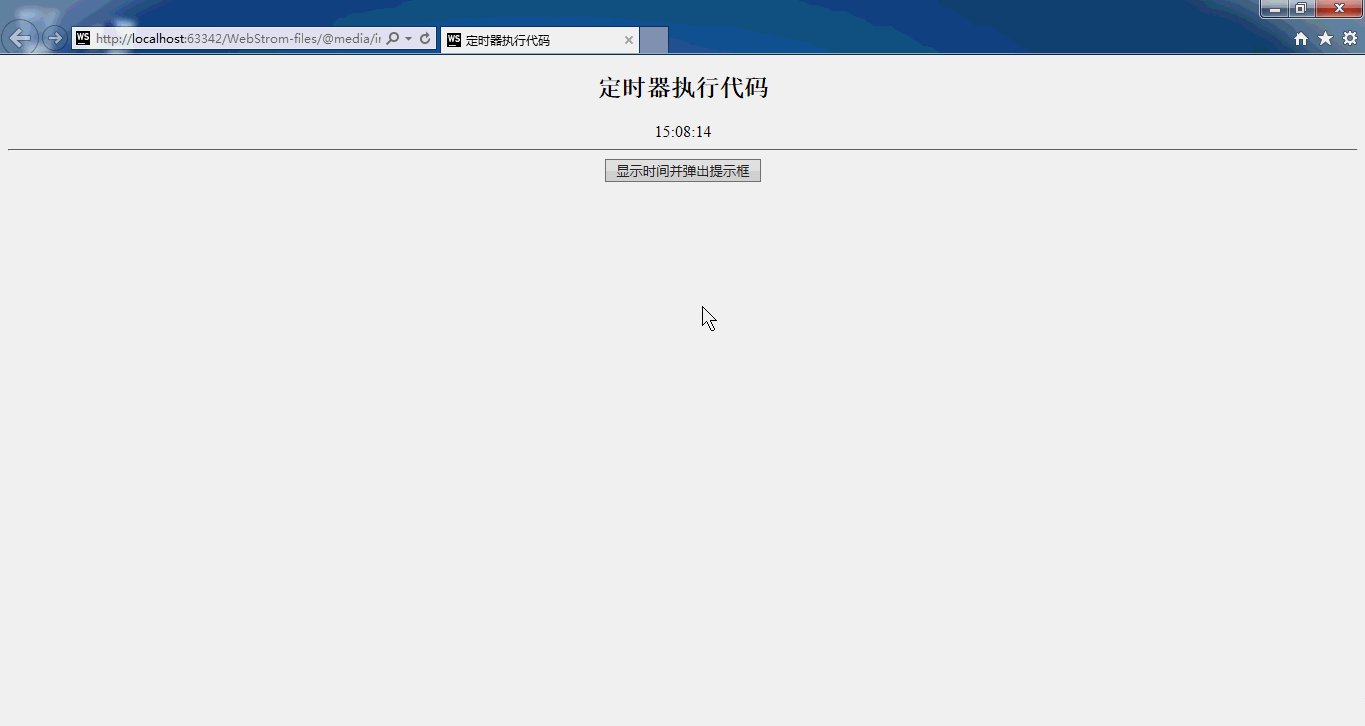
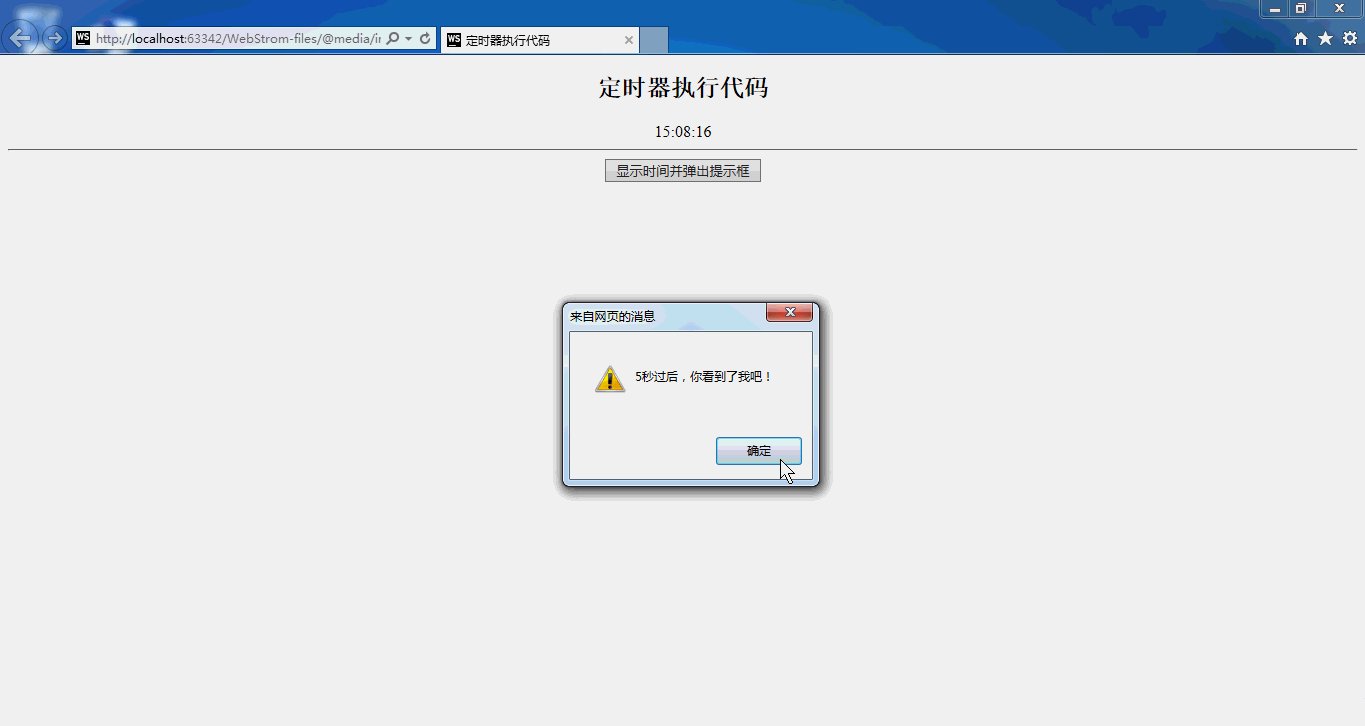
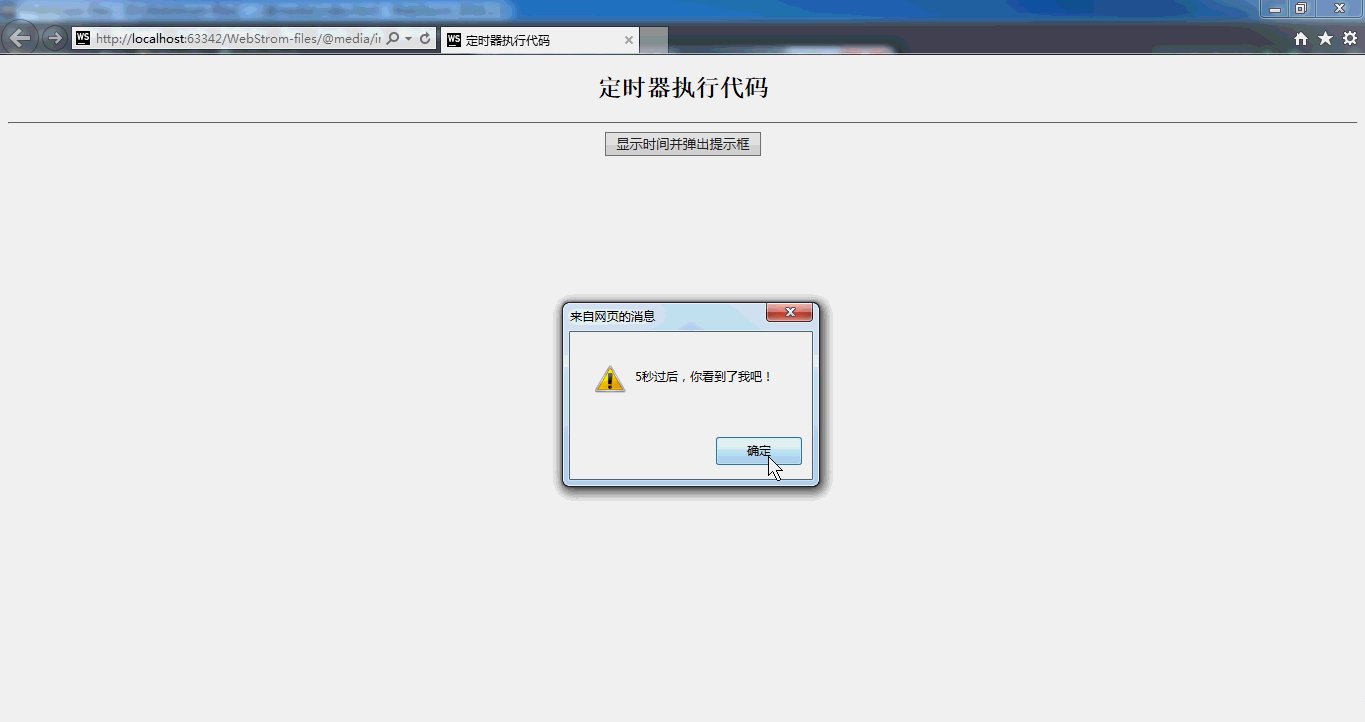
正确的写入执行代码的效果

未加引号的且没写成函数的执行代码

通过上面的例子,我们可以看出,如果执行代码写的不正确的话,就会出现图2的情况,即没有实现定时的效果,而是直接把执行代码给执行了。
从零到现在,一路走来,感谢众多无私的知识分享者,我愿意为你们接下一棒!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号