报纸排版(分列示例)
column-count:3 分成3列显示;column-gap:50px 每列间隔50px ;column-rule-width:5px 列分隔线宽度;column-rule-color:blue 列分隔线颜色;column-rule-style:dashed 列分隔线线型
示例代码
<style>div {/*分成三列显示*/-webkit-column-count:3;-moz-column-count:3;column-count:3;/*每列间隔10px*/-webkit-column-gap:20px;-moz-column-gap:20px;column-gap:50px;/*列分隔线宽度*/-webkit-column-rule-width:2px;-moz-column-rule-width:2px;column-rule-width:5px;/*列分隔线颜色*/-webkit-column-rule-color: blue;-moz-column-rule-color: blue;column-rule-color: blue;/*列分隔线线型*/-webkit-column-rule-style: dashed;-moz-column-rule-style: dashed;column-rule-style: dashed;}</style></head><body><h2>分列显示文本</h2><div>Tincidunt integer eu augue augue nunc elit dolor, luctus placerat scelerisque euismod, iaculis eu lacus nunc mi elit, vehicula ut laoreet ac, aliquam sit amet justo nunc tempor, metus vel.Placerat suscipit, orci nisl iaculis eros, a tincidunt nisi odio eget lorem nulla condimentum tempor mattis ut vitae feugiat augue cras ut metus a risus iaculis scelerisque eu ac ante.Fusce non varius purus aenean nec magna felis fusce vestibulum velit mollis odio sollicitudin lacinia aliquam posuere, sapien elementum lobortis tincidunt, turpis dui ornare nisl, sollicitudin interdum turpis nunc eget.</div>
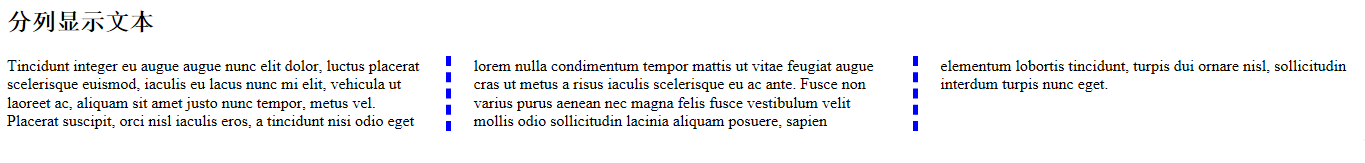
示例图

从零到现在,一路走来,感谢众多无私的知识分享者,我愿意为你们接下一棒!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号