新型端到端自动化框架cypress 安装
web技术已经进化了,web的测试技术最终还是跟上了脚步,新一代的web自动化技术出现了?
Cypress可以对在浏览器中运行的任何东西进行快速、简单和可靠的测试。
“The web has evolved.
Finally, testing has too.
Fast, easy and reliable testing for anything that runs in a browser.”
官方地址https://www.cypress.io/,详细的文档介绍https://docs.cypress.io/guides/overview/why-cypress.html
Windows下安装:
1、window10
在安装cypress框架前需要安装node.js,因为cypress是依赖js来进行编写用例与运行
node.js下载网址:https://nodejs.org/en/download/

根据自身系统下载后安装即可,安装后 node -v 进行校验
2、通过npm进行安装
Npm是与node.js一起安装的
所以直接创建一个项目目录,打开cmd 进入该目录下进行安装
npm install cypress —save-dev
进行安装cypress,过程比较慢
3、生成项目

输入npm init 进行生成项目,但此方式会询问包名等信息,正常填写就可以但比较麻烦
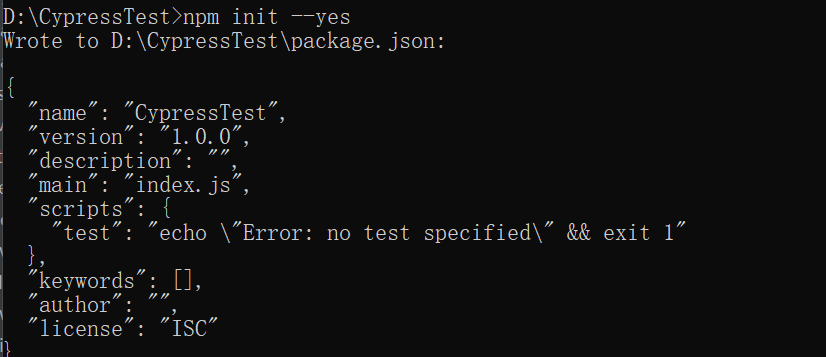
可以用npm init --yes直接进行生成项目

4、启动cypress
启动cypress项目,cd 到cypress中.bin文件目录下
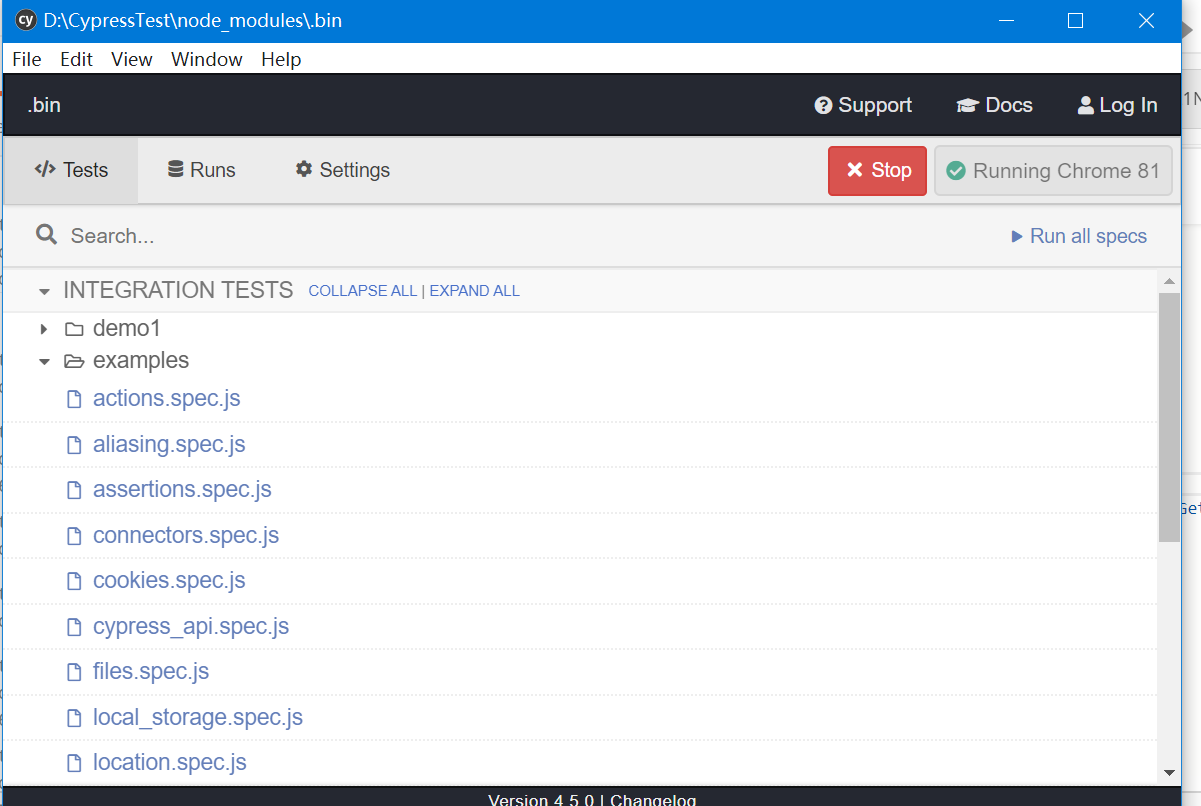
输入cypress open 来启动,当启动是会出现下面的样式

这时需要进入.bin文件目录下

删除cypress.json文件后再页面点Try Again,

此时cypress就成功启动,可以随便点击一个js文件,即可观看到cypress运行的样式




 浙公网安备 33010602011771号
浙公网安备 33010602011771号