hexo发布到gitee和github上及主题优化
发布到github
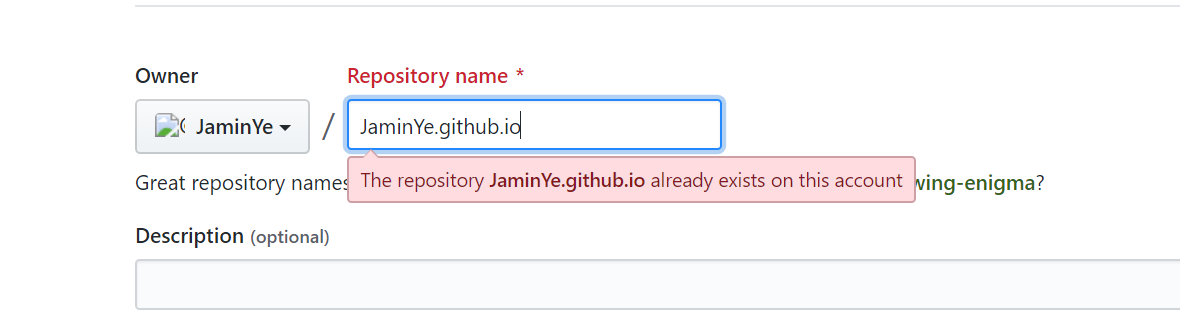
- 创建仓库,名称为用户名.github.io(这里由于我已经有了)

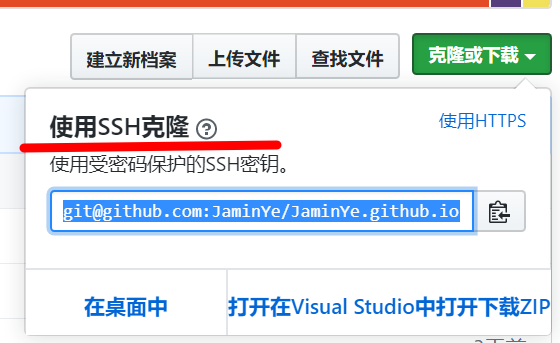
- 复制克隆地址(ssh的方式)

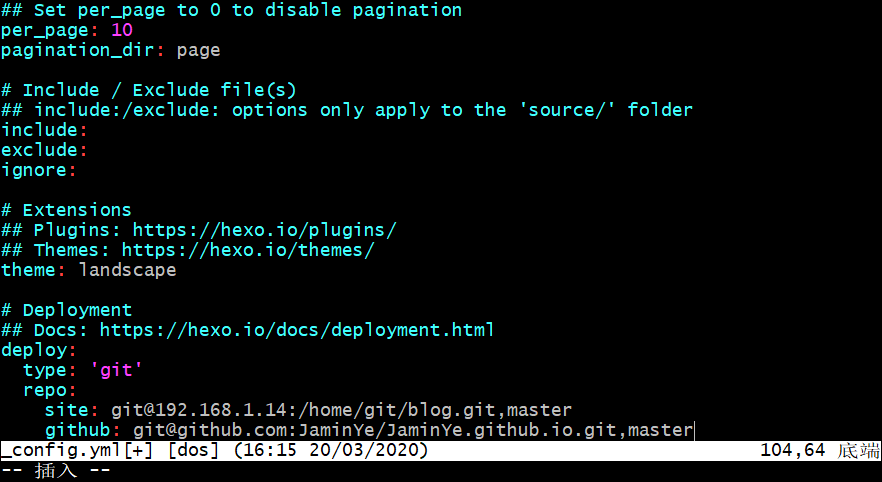
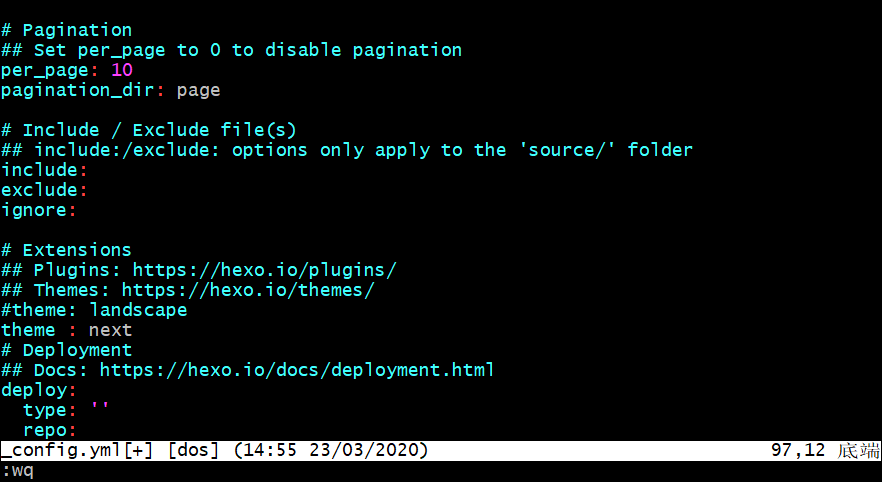
- 站点配置文件修改,在下方新建一个站点,格式如下

- 保存站点配置文件,清理,生成,发布即可
- 会提示你输入github的账号密码
可以将我们上篇的id_rsa.pub复制github的ssh密钥中
发布到gitee
- 新建仓库,仓库名称为个人用户名--*切记语言选择JavaScript

- 到仓库复制仓库克隆地址(ssh)
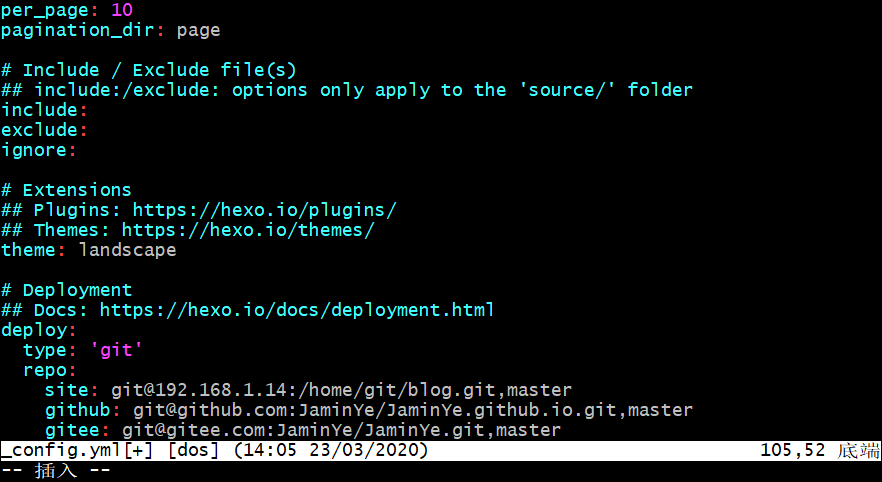
- 修改配置文件,添加站点

- 保存站点配置文件,清理,生成,发布即可
- 会提示你输入github的账号密码
可以将我们上篇的id_rsa.pub复制github的ssh密钥中
next主题配置
- 克隆下next主题并更改站点主题为next
- 在站点目录下git bash
git clone git@github.com:theme-next/hexo-theme-next.git themes/next - 修改站点配置文件
theme: next
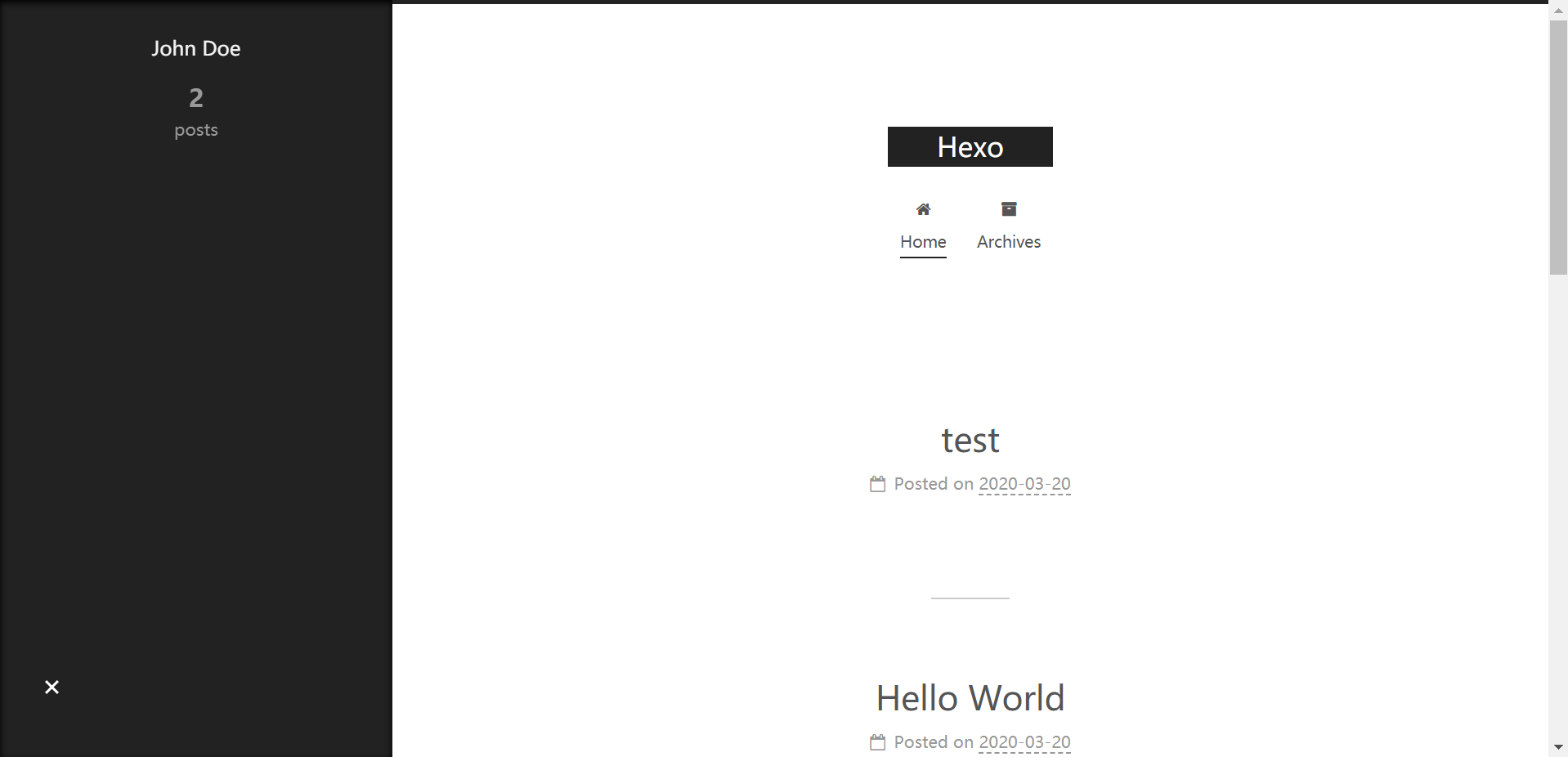
- 清理生成启动看一下基本样式

- 在站点目录下git bash
- 配置
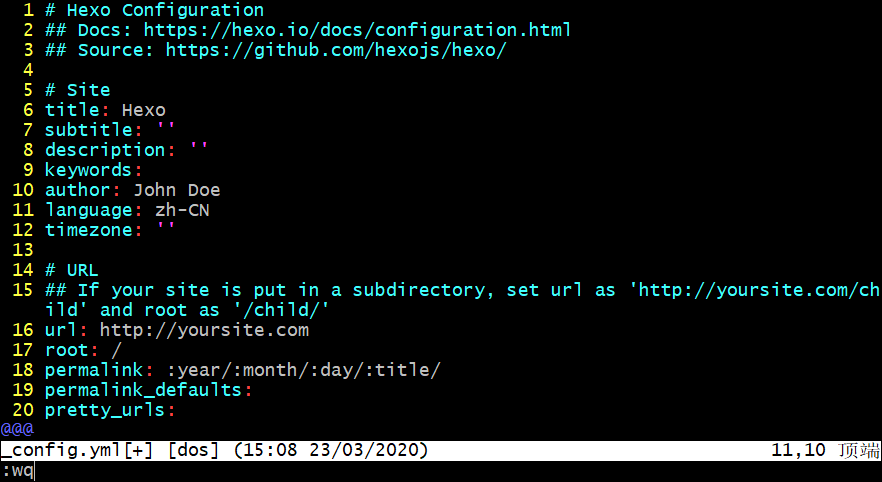
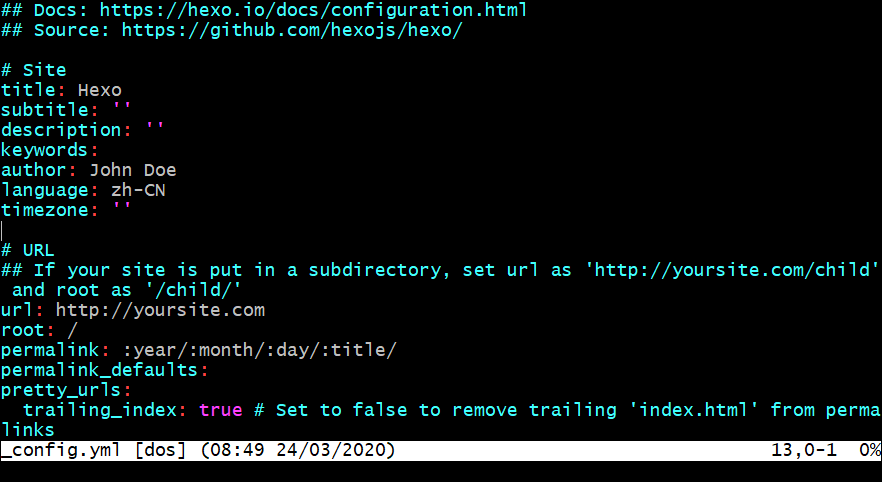
- 配置中文,站点名称作者(站点配置文件,language字段)

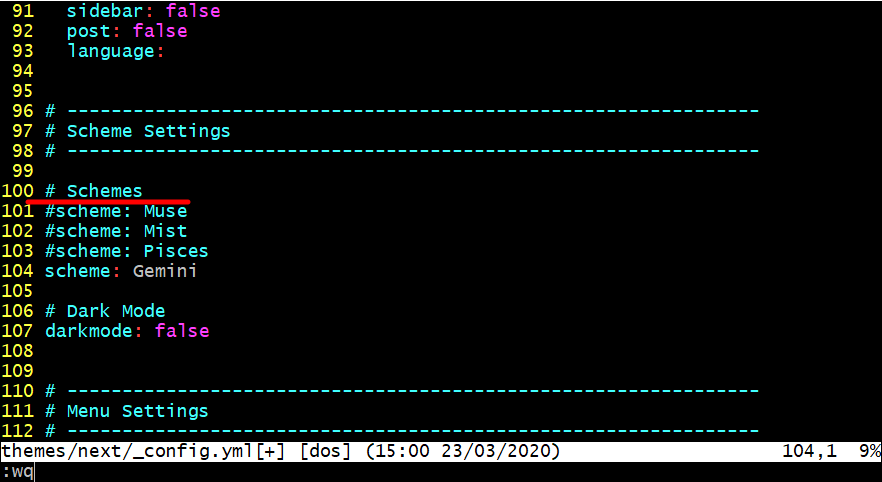
- 改变样式(主题配置文件中schemes属性)

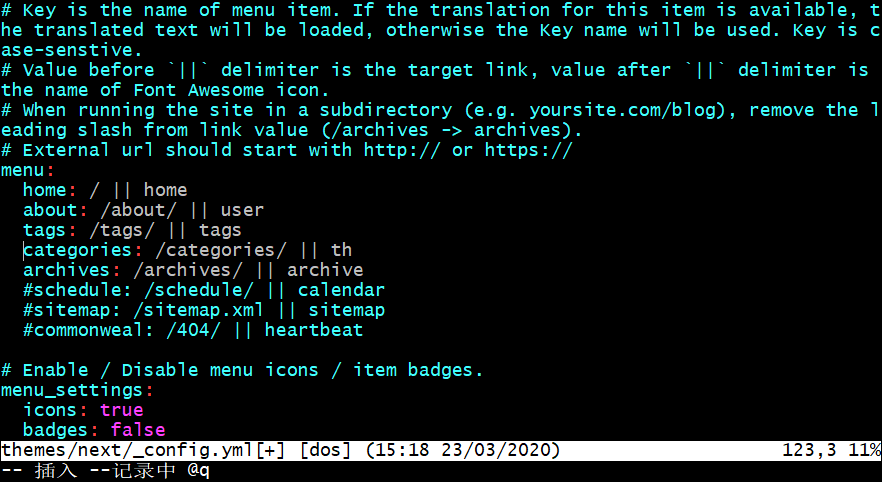
- 配置菜单(在主题配置文件中)
 在站点目录下git bash
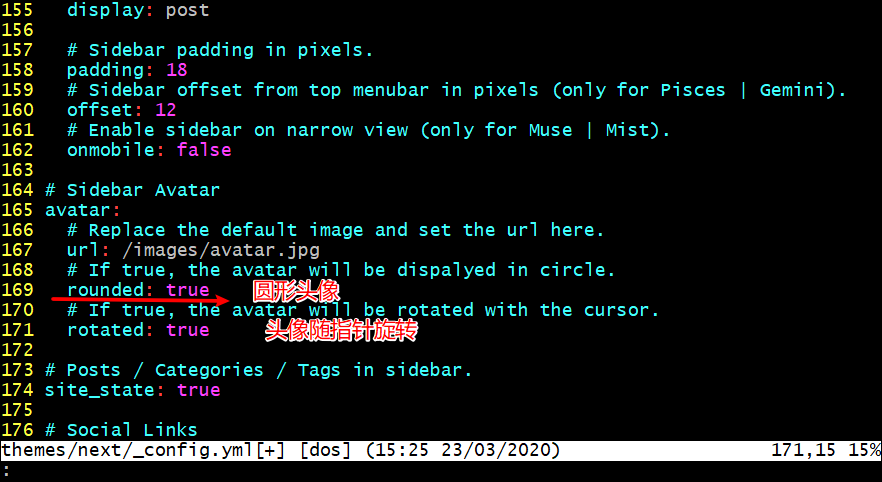
在站点目录下git bashhexo new page tags&&hexo new page categories&&hexo new page about - 添加头像并配置 目录为theme/next下的source目录

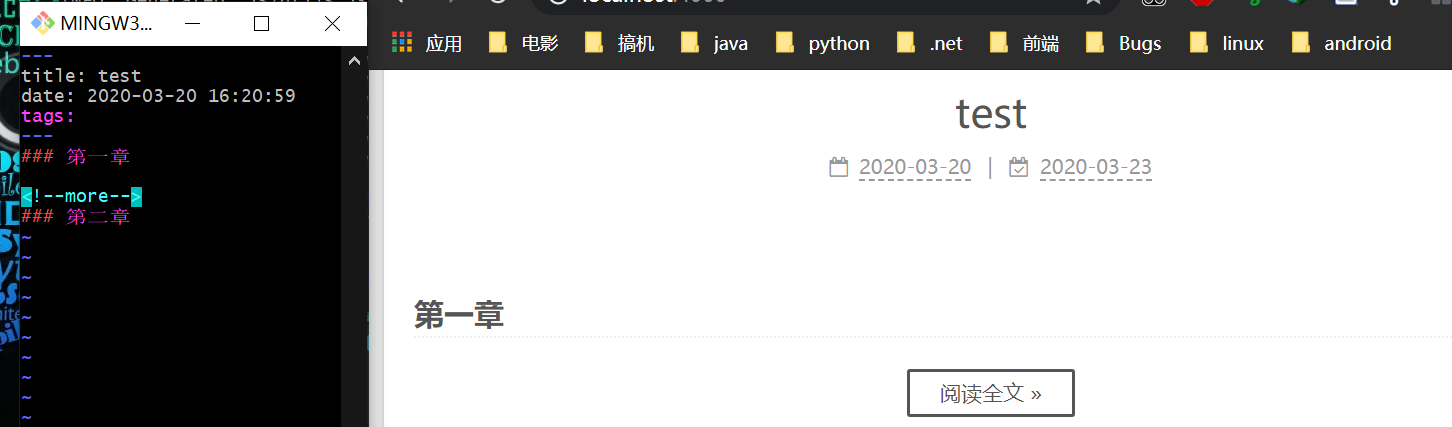
- 显示文章摘要显示阅读全文,在文章中添加
<!--more-->即可
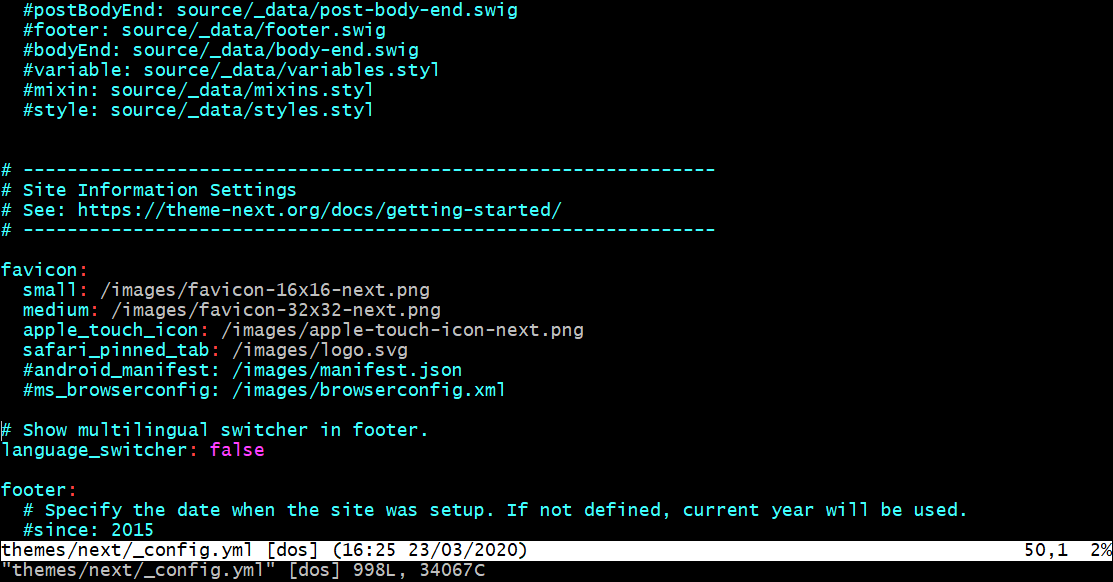
- 修改网站图标

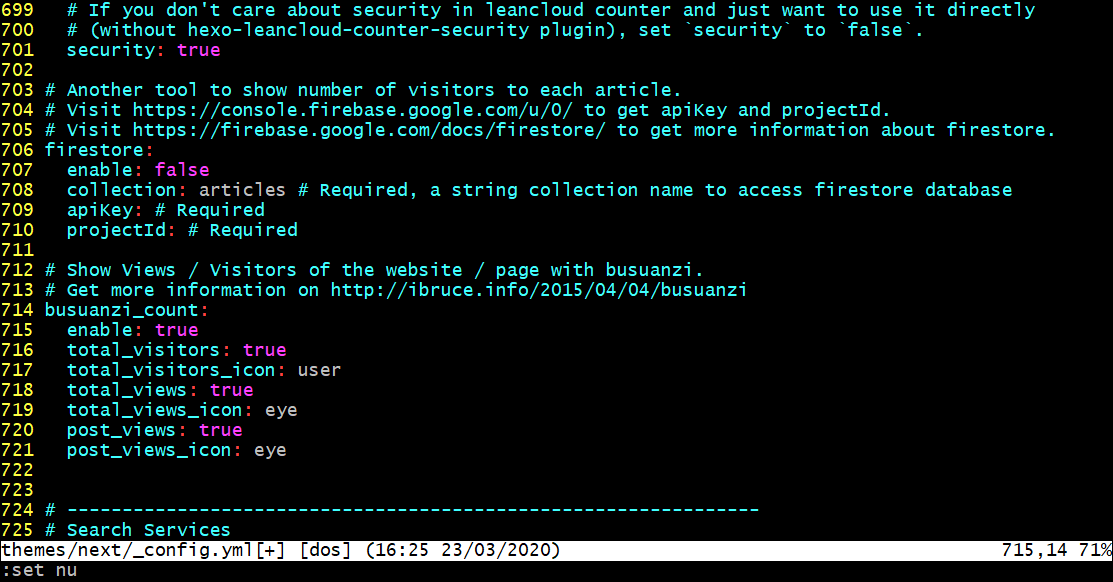
- 博客总访问量,将busuanzi_count的enable改为true

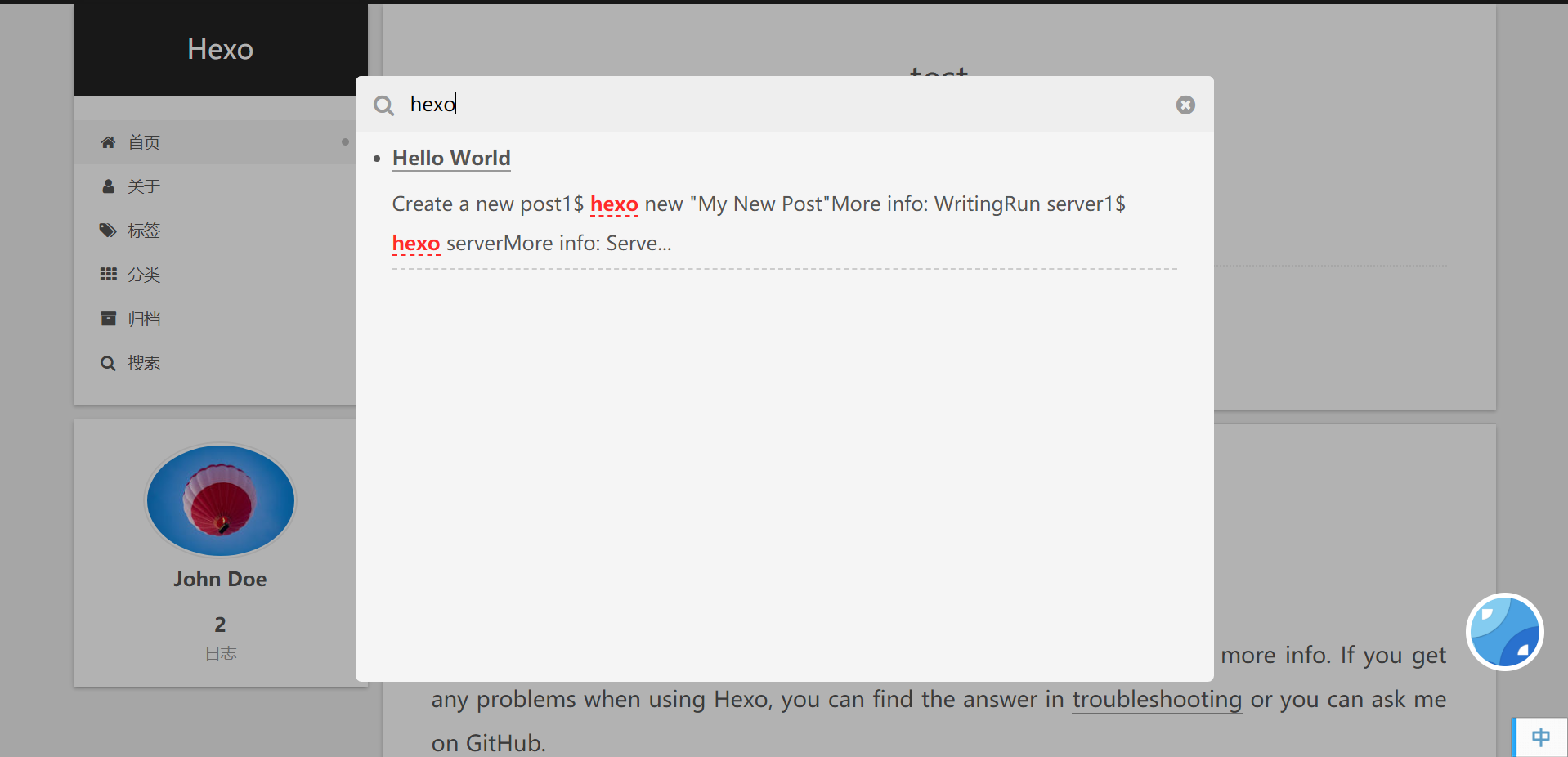
- 本地搜索
- 在站点目录下安装hexo-generator-search
cnpm install hexo-generator-search --save - 在主题配置文件中将local_search的enable改为true
- 在站点配置文件中添加(注意缩进)
# 本地搜索 search: path: search.xml field: post format: html limit: 100 - 最终结果

- 在站点目录下安装hexo-generator-search
- rss订阅
- 在站点根目录下安装插件
cnpm install hexo-generator-feed --save - 配置站点配置文件(注意缩进)
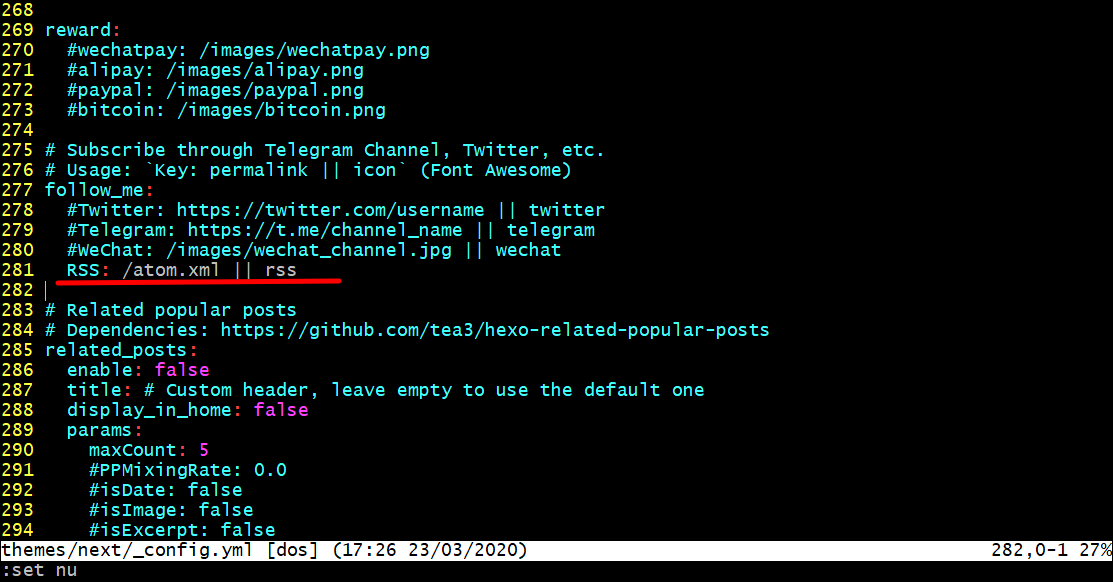
# rss 订阅 feed: type: atom path: atom.xml limit: 20 hub: content: content_limit: 140 content_limit_delim: ' ' order_by: -date icon: icon.png autodiscovery: true template: - 主题配置文件,将rss注释

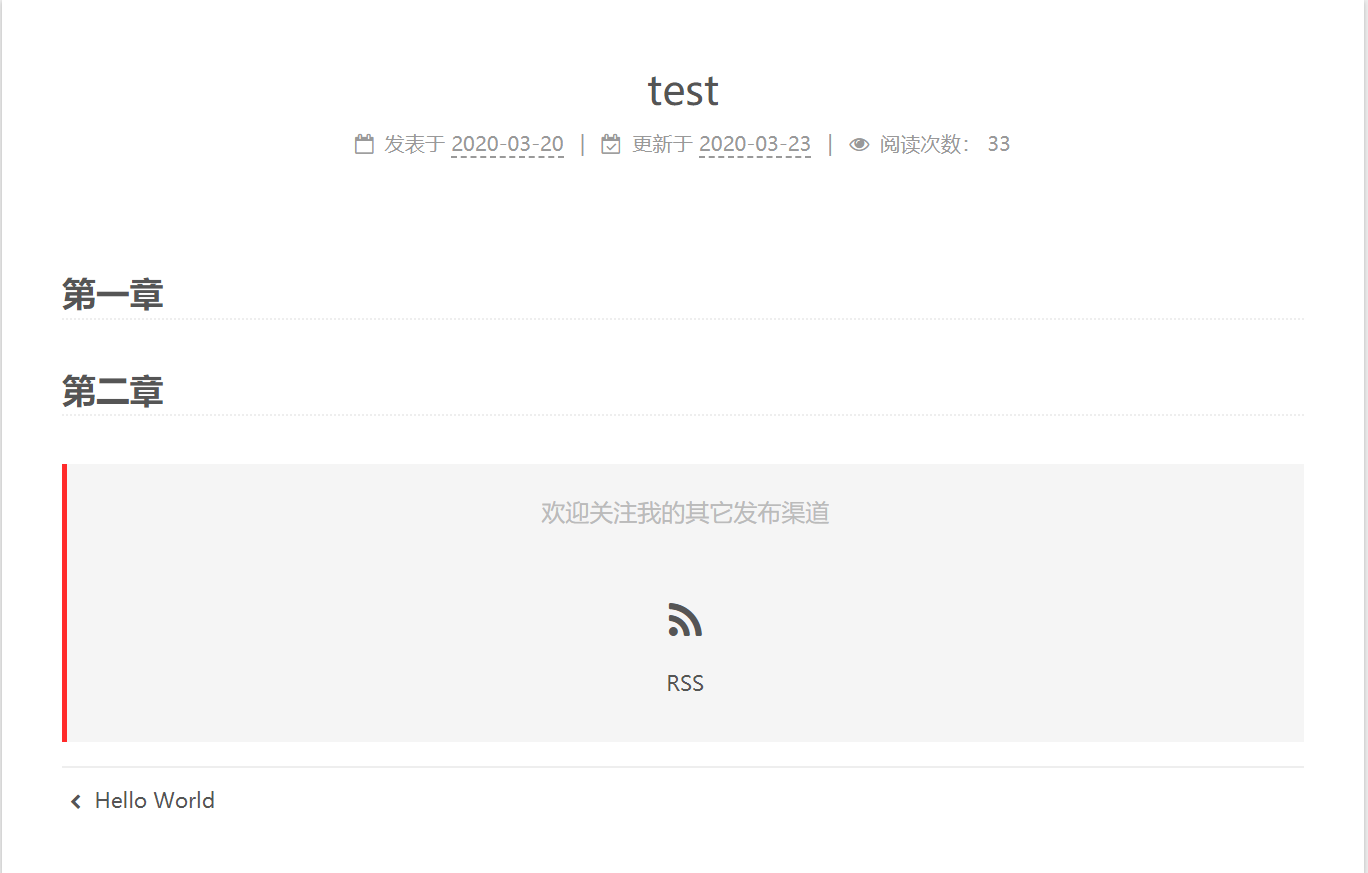
- 成果

- 在站点根目录下安装插件
- 添加版权声明
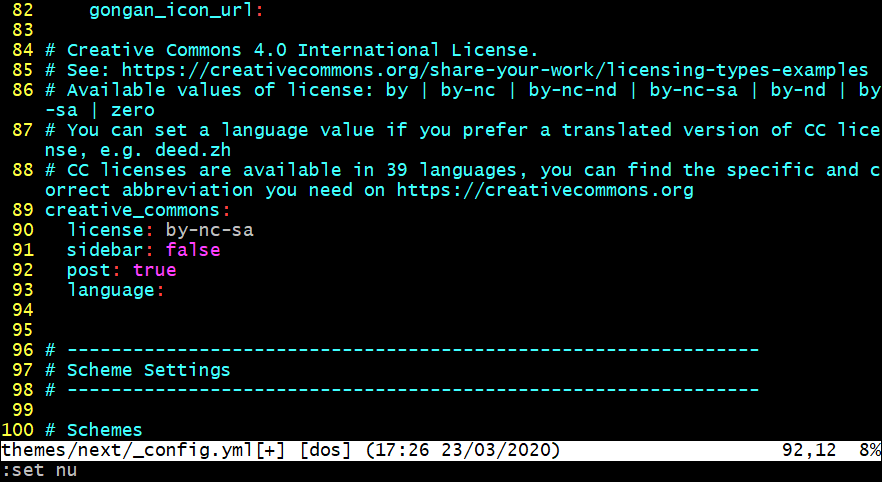
- 在主题配置文件中将creative_commons的post属性改为true)

- 本文作者和本文链接在站点配置文件site属性的uthor和url属性

- 在主题配置文件中将creative_commons的post属性改为true)
- 配置中文,站点名称作者(站点配置文件,language字段)
参考资料
作者: JaminYe
版权声明:本文原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号