说明(2017-5-2 11:42:33):
1. index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <form action="http://192.168.1.150:3000" method="GET"> 9 <input type="text" name="username"><br/> 10 <input type="text" name="password"><br/> 11 <input type="radio" name="gender" value="male">男 12 <input type="radio" name="gender" value="female">女 13 <input type="submit" name="" value="提交"> 14 </form> 15 </body> 16 </html>
2. foo.js
1 var http = require("http"); 2 var url = require("url"); 3 var server = http.createServer(function(req,res){ 4 // console.log("服务器接收到了请求"+req.url); 5 var queryObj = url.parse(req.url,true).query; 6 var username = queryObj.username; 7 var password = queryObj.password; 8 var gender = queryObj.gender; 9 10 res.end("服务器接收到了表单请求" + username + password + gender); 11 }); 12 server.listen(3000,"192.168.1.150");
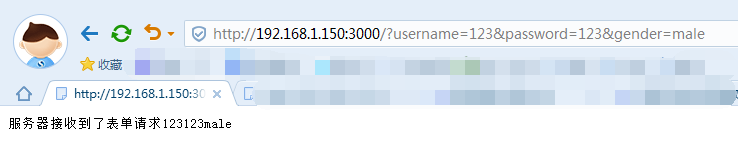
3. 输出

注意:
(1)url.parse(url,true).query是最新方法,能将url拆分成很多部分(见下图),true能将字符串转成对象,不加true就是个字符串。此处不用querystring,不然要分两步(越写越多,写到笔记3里得了!)。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号