Js中变量的作用域
一、理解函数作用域需要理解以下几点:
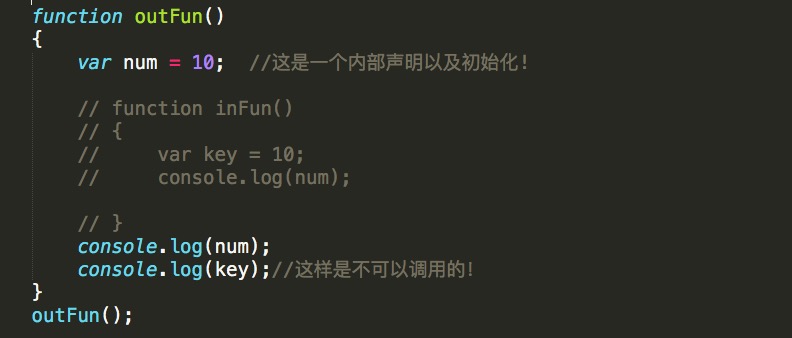
1、函数变量的作用域有全局变量和局部变量两种,全局变量写在函数的最前面,局部变量写在函数体内,局部变量省略了var 也就默认成为了全局变量!
2、函数体内部可以读取到函数外的变量,而函数外不能读取到函数内的变量!

在理解了函数变量的作用域之后,也需要理解函数的作用域链了:
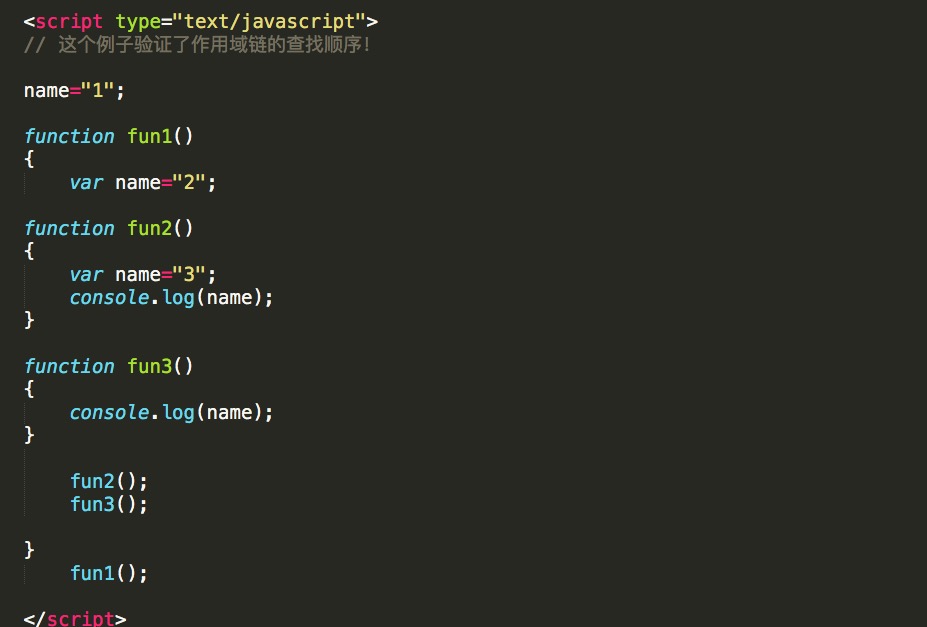
1、每一个函数都有一个与之相关的作用域链,当js在查找变量X时,它会从链的第一个对象开始查找,如果这个对象有一个名为X的属性值,则会直接使用这个
属性值,如果没有就继续下一个对象寻找...一直找到最后都没有的话则会输出ReferenceError引用错误!
2、作用域链查找的顺序是:当前函数对象-->上一层函数对象...-->window全局对象!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号