从头创建一个新的vue项目---用npm|yarn下载vue-cli|vue-ui创建vue
1.下载node或者是nvm
node可以直接去node官网下载,http://nodejs.cn/,默认是长期维护的版本
如果想管理node的版本,可以下载nvm。这个是可选的。但是作为一个前端工程师,接手的项目往往有着用各种各样版本的node开发的情况,所以会经常跟着切换node版本,而此时nvm帮了大忙。如果要使用nvm就不能先下载node(下载了也要卸载),nvm1.1.7-setup.zip,这是nvm官网:http://nvm.uihtm.com/。下载好了nvm后,再通过nvm安装node,或者切换node的版本。
2. 下载npm或者是yarn
npm会随着官网node的安装顺带就下载了,其版本也是默认的。如果你下载了nvm,可以通过nvm管理node版本。
npm和yarn都是软件包管理器。
yarn的下载:
npm install -g yarn
官方的指导文件:https://www.yarnpkg.cn/getting-started
可以看出来在同一个项目中yarn的运行速度比npm(已换阿里源)快了一个数量级


3.npm换源
1>.使用阿里定制的 cnpm 命令行工具代替默认的 npm,输入下面代码进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
以后安装插件只需要使用cnpm intall即可。
2>.如果习惯了使用npm,又不想使用cnpm时
输入以下命令:
npm config set registry https://registry.npm.taobao.org
再输入:
npm config list
可以看到已经换源了
4.下载@vue-cli(区别于老版vue-cli,以下4和5命令是vue3的方式)
npm install -g @vue/cli
5.创建vue项目
方法1:
vue ui
通过打开图形化界面,可以在页面中创建项目和添加依赖。

方法2:
vue create 项目名
注意项目名里不能含大写字母,可以使用-将字分开

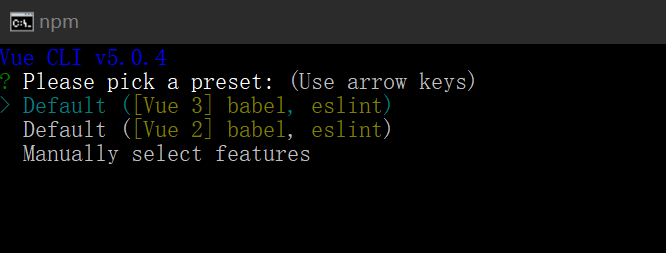
这里可以选择是vue2项目还是vue3项目

注意在什么目录下执行这个命令就会默认将项目安装到这个目录下。

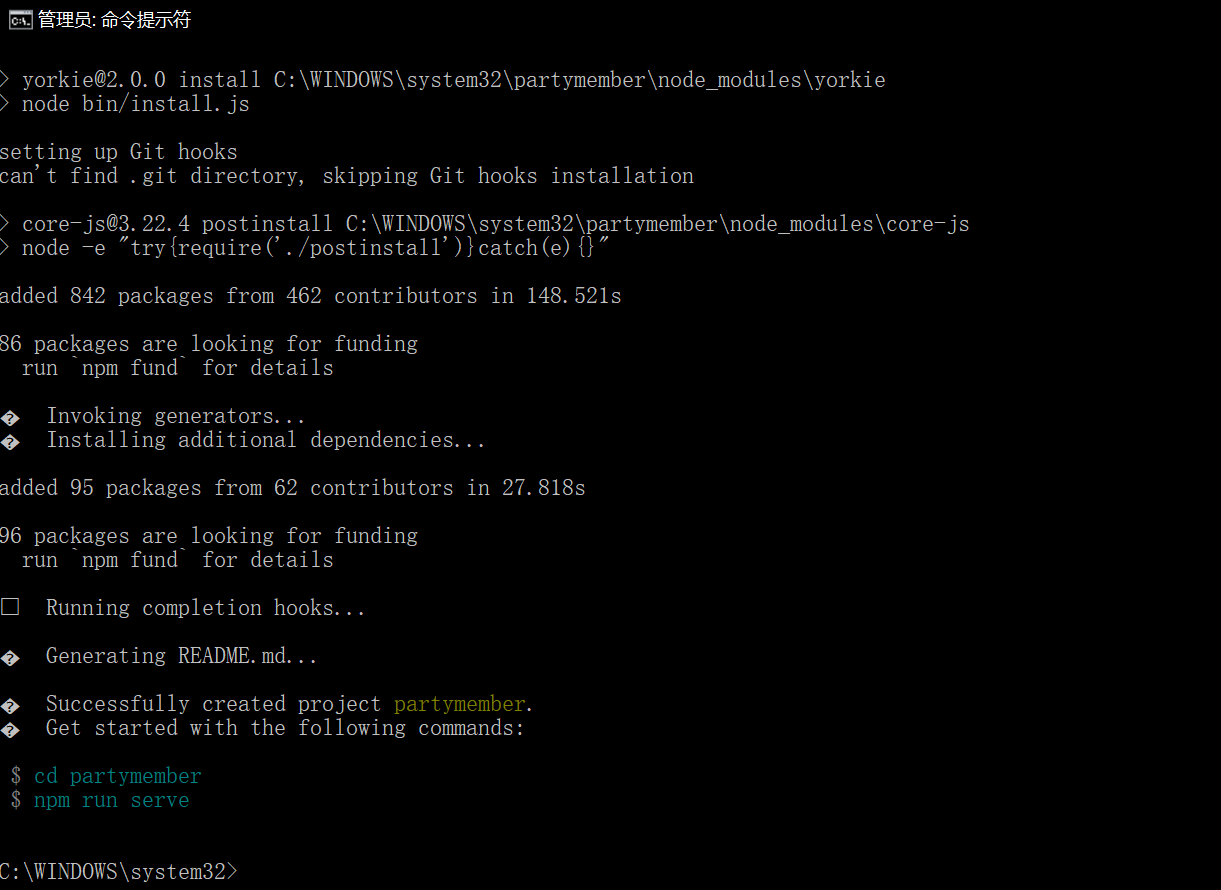
项目创建完成后,会提示你再执行如蓝色字体所示的命令。

npm run serve后,可以发现该项目已经执行在8080端口了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号