vscode通过服务器打开html文件,而不是打开html文件教程
安装open in brower插件之后可以直接右键选择使用浏览器渲染html文件,但是,这种打开方式是“本地打开方式”。这种教程多半误人子弟,这样会导致打开的仅仅只有xxx.html文件。页面完全不能正常显示,该功能没什么用,也就调一些完全没有css和js的网页了,那跟纯文本没什么区别
那么我们怎么以服务的方式运行html呢,下载插件:Live Server。安装完成之后直接在html上右键。
可能会发现默认是5500端口,那么万一端口冲突呢,或者我们需要自己设置端口呢,接下来就简单介绍下如何设置服务器的端口和代理。当然如果端口冲突,插件会自动启动其他端口的,这个大家不必担心,放心使用即可
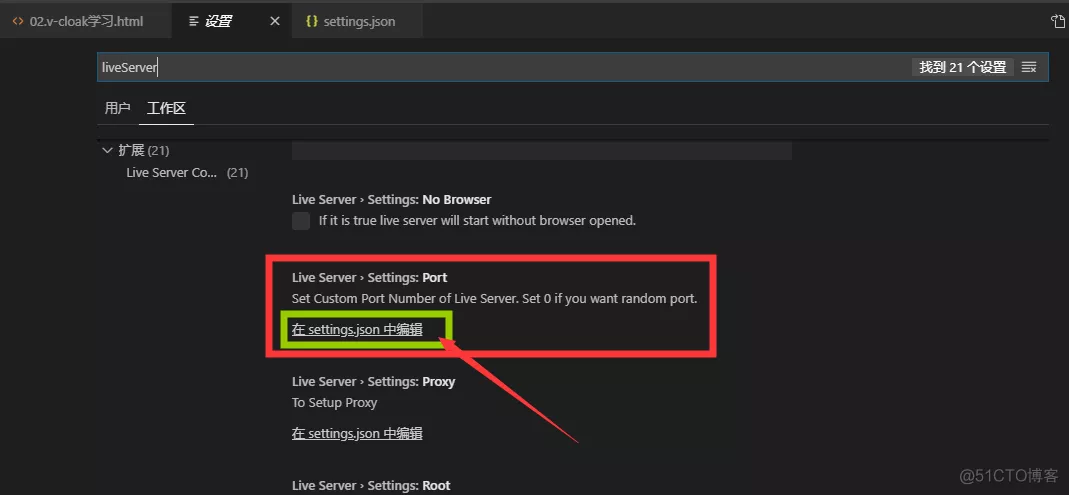
搜索关键字【liveServer】一直往下找,我们可以找到live Server相关设置:
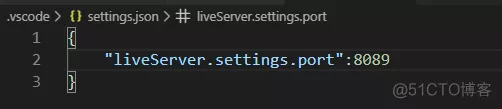
liveServer.settings.port 是设置端口的


保存之后再次打开html文件:liveServer.settings.proxy是设置代理的



 浙公网安备 33010602011771号
浙公网安备 33010602011771号