Vue入门教程 第七篇 (vue脚手架、发布)
vue-cli(vue脚手架)
vue-cli,我们也称vue脚手架,是一个全自动生成vue项目的程序,使用它我们可以快速搭建一个基础的vue项目。vue-cli只是为了方便我们开发的工具,并非必须。
npm安装脚手架程序:
npm install -g vue-cli
开始初始化项目(项目名称:project-name):
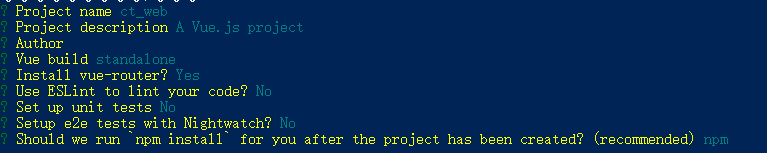
vue init webpack project-name

- Project name:项目名称
- Project description:项目描述(可为空)
- Author:作者(可为空)
- Vue build:构建方式,建议选择Runtime + Compiler:recommended for most users选项
- Install vue-router:是否安装路由模块(建议:安装)
- Use ESLint to lint your code:是否使用ESLint验证代码(建议:不安装)
- Set up unit tests:是否安装单元测试(建议:不安装)
- Setup e2e tests with Nightwatch:是否安装e2e测试(建议:不安装)
- Should we run `npm install` for you after the project has been created:是否在项目创建完成后运行“npm install”命令安装依赖(建议:选择yes use npm)
生成项目目录:
1 README.md --项目说明包 2 package.json -- 存放依赖包 3 package-lock.json -- package锁文件 确定第三方包的版本 4 LICENSE -- 开源协议的说明 5 .postcssrc.js -- postcss的配置文件 6 .gitignore -- 配置不需要上传的文件 7 .eslintrc.js -- 配置了一些代码的规范 8 .eslintignore -- 这里面的配置项不受.eslintrc.js的检测 9 .editorconfig -- 编辑器的配置项 10 .babelrc -- 语法解析器配置项 将vue转换成浏览器能执行的代码 11 static -- 存放静态资源 12 src -- 整个项目的源代码 13 mian.js --- 整个项目的入口文件 14 App.vue -- 整个项目的根组件 15 router -- 存放整个项目的路由 16 components --- 存放项目用到的小组件 17 assets -- 存在项目的图片 18 config -- 存在项目的配置信息 19 build -- 放的是项目webpack 打包的一些配置信息
发布Vue
1.打包
在vue目录中运行命令(会在dist文件夹内生成打包文件):
npm run build
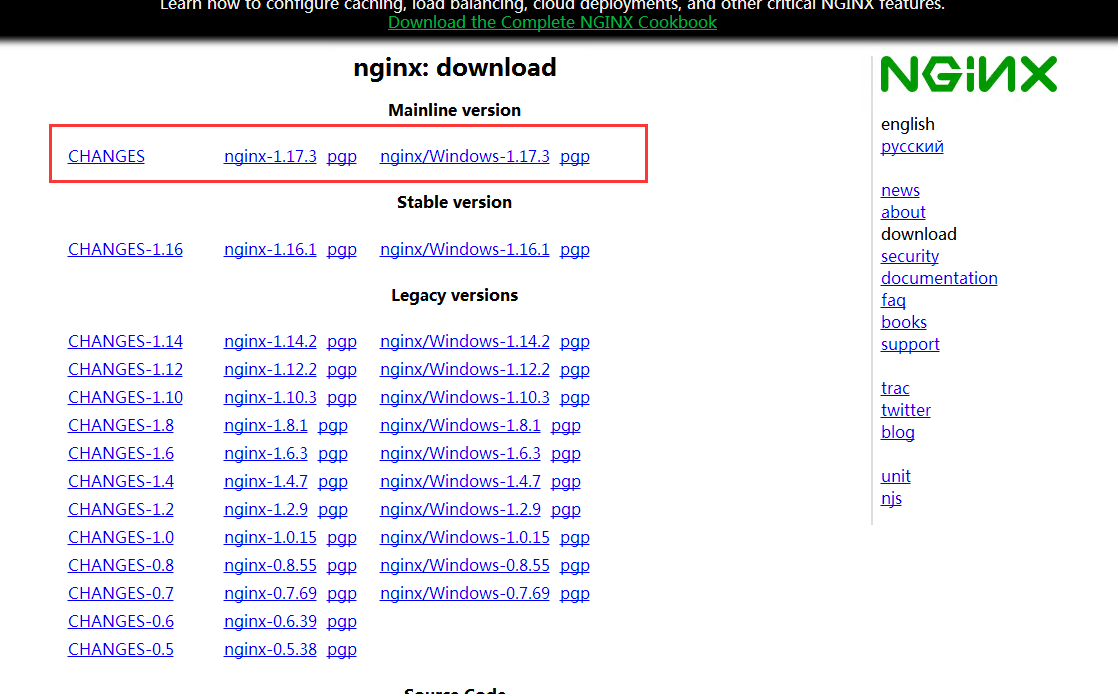
2.安装nginx(用来映射ip及域名,相当于IIS)
地址:http://nginx.org/en/download.html

3.在nginx的config中修改对应的IP及端口(作为访问的地址,也可以是域名)
4.将vue包放到config中配置的项目目录(即配置文件中root的值,默认为html文件夹)
5.配置完毕后,启动:start nginx
几个实用的nginx命令
- 查看nginx的版本号:nginx -v
- 启动nginx:start nginx
- 快速停止或关闭nginx:nginx -s stop
- 正常停止或关闭nginx:nginx -s quit
- 配置文件nginx.conf修改重装载命令:nginx -s reload
作者:Mr.Jimmy
出处:https://www.cnblogs.com/JHelius
联系:yanyangzhihuo@foxmail.com
如有疑问欢迎讨论,转载请注明出处

 浙公网安备 33010602011771号
浙公网安备 33010602011771号