Typescript-规范
普通类型
Number, String,Boolean和Object
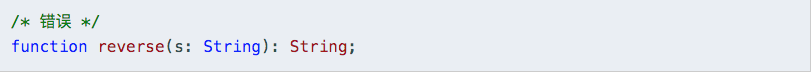
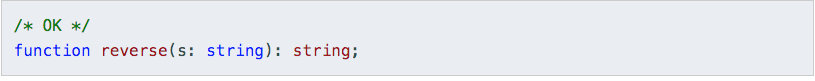
不要使用如下类型Number,String,Boolean或Object。 这些类型指的是非原始的装盒对象,它们几乎没在JavaScript代码里正确地使用过。

应该使用number,string,and boolean。

回调函数类型
回调函数返回值类型
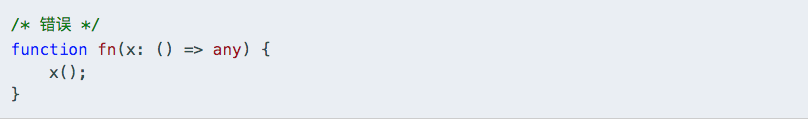
不要为返回值被忽略的回调函数设置一个any类型的返回值类型:

应该给返回值被忽略的回调函数设置void类型的返回值类型:

例:

当没有返回值时就需要用void而不能用any。
为什么:使用void相对安全,因为它防止了你不小心使用x的返回值:

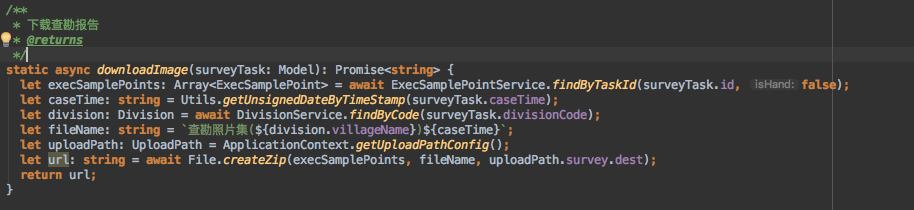
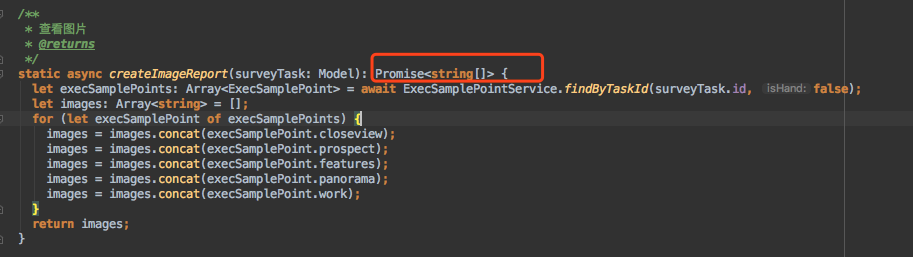
当有返回值时,就需要根据返回值的类型来写promise后边的类型:
例1:返回一个字符串类型

例2:返回一个字符串列表

例3:返回多个数据

例4:当返回ture、false时用boolean类型。
回调函数里的可选参数
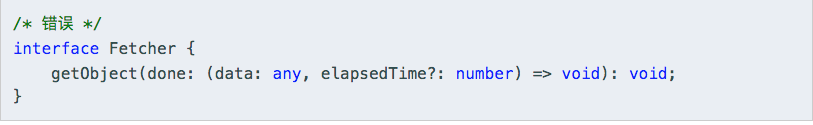
不要在回调函数里使用可选参数除非你真的要这么做:

这里有一种特殊的意义:done回调函数可能以1个参数或2个参数调用。 代码大概的意思是说这个回调函数不在乎是否有 elapsedTime参数, 但是不需要把这个参数当成可选参数来达到此目的 -- 因为总是允许提供一个接收较少参数的回调函数。
应该写出回调函数的非可选参数:

重载与回调函数
不要因为回调函数参数个数不同而写不同的重载:

为什么:回调函数总是可以忽略某个参数的,因此没必要为参数少的情况写重载。
参数少的回调函数首先允许错误类型的函数被传入,因为它们匹配第一个重载。
函数重载
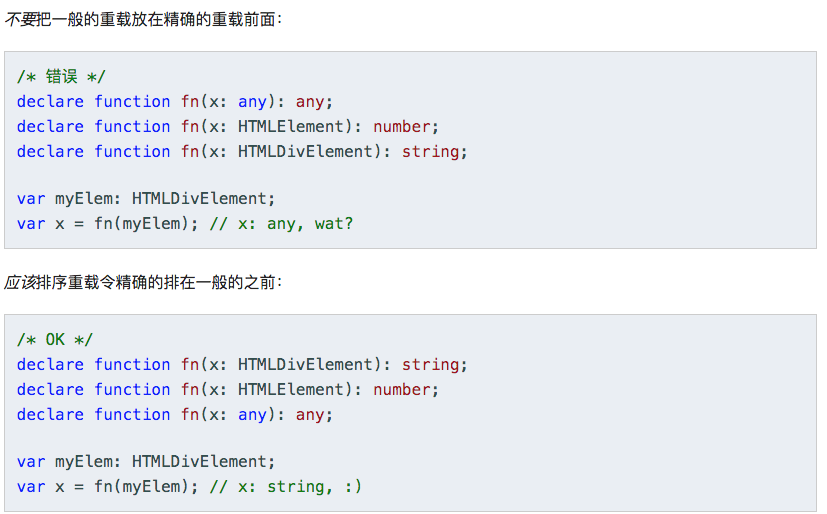
顺序

为什么:TypeScript会选择第一个匹配到的重载当解析函数调用的时候。
当前面的重载比后面的“普通”,那么后面的被隐藏了不会被调用。
使用可选参数
不要为仅在末尾参数不同时写不同的重载:

注意这在所有重载都有相同类型的返回值时会不好用。
为什么:有以下两个重要原因。
TypeScript解析签名兼容性时会查看是否某个目标签名能够使用源的参数调用, 且允许外来参数。
下面的代码暴露出一个bug,当签名被正确的使用可选参数书写时:

使用联合类型
不要为仅在某个位置上的参数类型不同的情况下定义重载:

注意我们没有让b成为可选的,因为签名的返回值类型不同。
为什么:This is important for people who are "passing through" a value to your function:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号