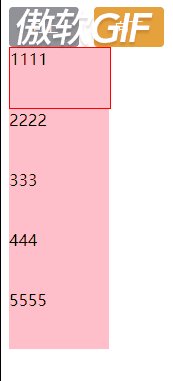
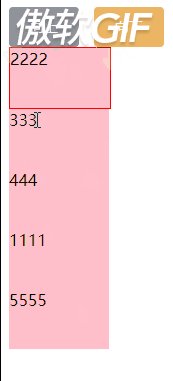
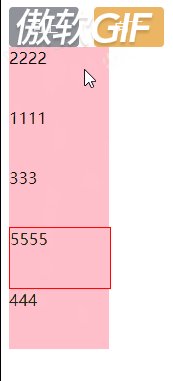
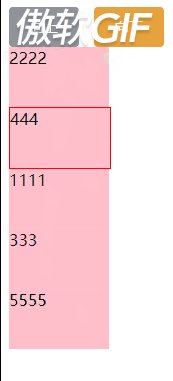
数组上移下移 更改其值
<div id="app">
<el-row>
<el-button type="info" @click="getInfoUP">向上</el-button>
<el-button type="warning" @click="getDown">向下</el-button>
</el-row>
<div>
<div @click="coverHandler(index, item)" class="div-demo" :class="{active:cur==index}" v-for="(item,index) in menuData" :key="index">{{ item.con }}</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
coverNum:0,
cur:0,
menuData:[
{id:"1", con:"1111",sortNum:1},
{id:"2", con:"2222",sortNum:2},
{id:"3", con:"333",sortNum:3},
{id:"4", con:"444",sortNum:4},
{id:"5", con:"5555",sortNum:5}
],
contmenutemporarymess:{},
};
},
methods:{
// 向上
getInfoUP(){
console.log("数据",this.coverNum);
if(this.coverNum == 0){//第一个节点不移动
alert("第一个节点不能移动")
return;
}else{
let curObj = this.menuData[this.coverNum];//当前位置对象
let preObj = this.menuData[this.coverNum-1];//上一个位置对象
// 更改sortNum值
let newpreObj=preObj;
preObj.sortNum=curObj.sortNum;
curObj.sortNum=newpreObj.sortNum-1; //之所以要减1,是因为它始终输出的是一个固定的值
//替换内容
this.menuData.splice(this.coverNum,1,preObj);//上一个节点移动到当前节点
this.menuData.splice(this.coverNum-1,1,curObj);//当前节点往上移动
this.coverNum=this.coverNum-1
}
},
getDown(){
console.log("数据",this.coverNum);
if( this.coverNum == this.menuData.length-1){//最后节点不移动
}else{
let curObj = this.menuData[this.coverNum];//当前位置对象
let downObj = this.menuData[this.coverNum+1];//下一个位置对象
// 更改sortNum值
let newdown=downObj;
downObj.sortNum=curObj.sortNum;
curObj.sortNum=newdown.sortNum+1;
//替换内容
console.log("当前",curObj ,"下一个", downObj)
this.menuData.splice(this.coverNum,1,downObj);//下一个节点移动到当前节点
this.menuData.splice(this.coverNum+1,1,curObj);//当前节点往下移动
this.coverNum=this.coverNum+1
}
},
coverHandler(mess,con){
this.cur=mess;
this.coverNum=mess;
this.contmenutemporarymess=con;
console.log("注册 ",this.coverNum,"类容",con)
}
}
})
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号