js循环之map在工作中的使用

map函数会返回一个全新的数组哈(重要 在实际中很有用)
map循环空那个数组时,不会报错的。
使用map的优势 可以返回一个全新的数组 可以用于过滤
ps==>:map里面不要有判断,否者会返回undefined
let aa=[
{id:1,type:'room',cont:"1231"},
{id:1,type:'room2',cont:"1232"},
{id:1,type:'room3',cont:"1233"},
{id:1,type:'room4',cont:"1235"},
]
let bb=aa.map(v=>{
if(v.type=="room"){
return v.cont;
}
})
console.log(bb)
Array(4)
0: "1231"
1: undefined
2: undefined
3: undefined
length: 4
__proto__: Array(0)
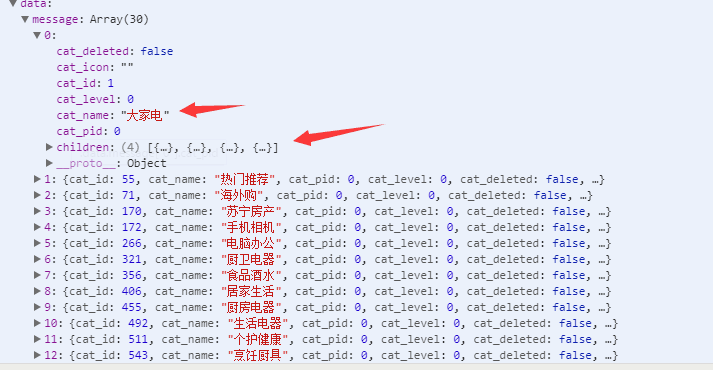
数据格式就是这样的 如何拿出每个数组下的cat_name对应的值###
// 构造左边的数据
//map 必须要有一个返回值 _this.Cates是一个类似上面的数组哈!
let leftMenuList = _this.Cates.map(v => v.cat_name);
let arr=["哈哈","嘿嘿","嘻嘻"];
arr.map(function(v,i,arr){
console.log(i); //i是索引值 从0开始的
console.log(v) //v代表的是类容
})
========================================================
let move=[
{name:"张三", score:"9.3"},
{name:"李四", score:"8"}
];
move.map(function (v) {
v.score=parseFloat(v.score); //将字符串变为了数字类型的。
return v;
});
console.log(move);
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号