vue跨域
比如 我要请求的地址是
https://edu.51cto.com/center/seckill/index/get-seckill-data
首先去
config ==> index.js
添加
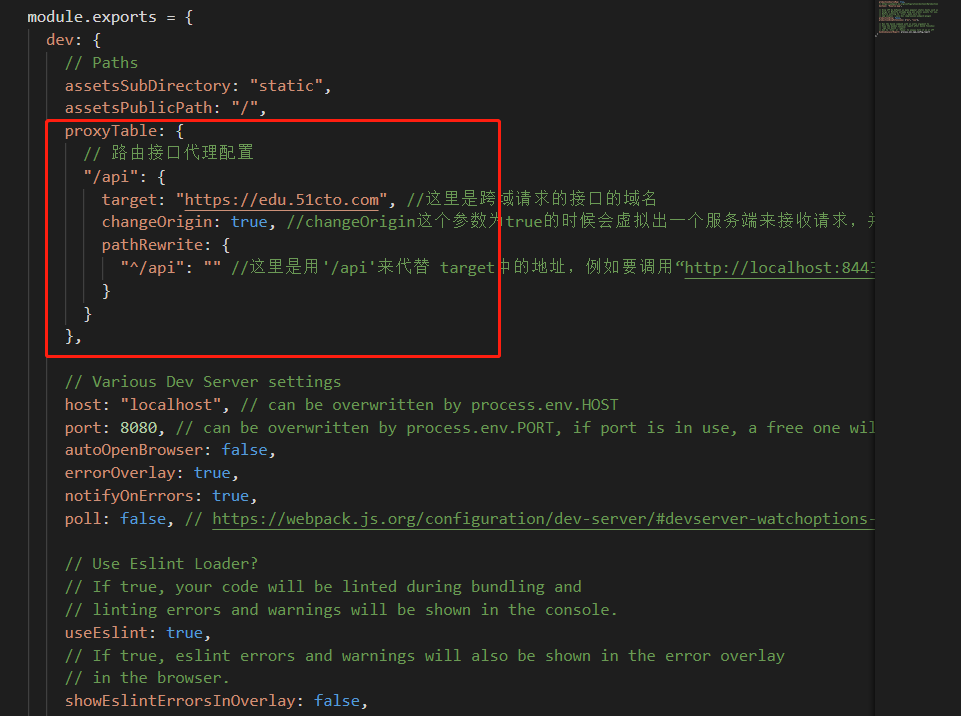
proxyTable: {
// 路由接口代理配置
"/api": {
target: "https://edu.51cto.com", //这里是跨域请求的接口的域名
changeOrigin: true, //changeOrigin这个参数为true的时候会虚拟出一个服务端来接收请求,并且代发用户的这个请求,以此来解决跨域的问题
pathRewrite: {
"^/api": "" //这里是用'/api'来代替 target中的地址,
}
}
},
请回请求就这样写
原来是 axios.get("https://edu.51cto.com/center/seckill/index/get-seckill-data")
现在 axios.get("api/center/seckill/index/get-seckill-data")
此时配置好了之后,在重新启动
但是上线之后,这个跨域就会失效了

生产环境配置:prod.env.js
这一种只可以在开发环境中有效,一旦部署在线上环境。
就会失效了。因为线上环境已经没有serve服务了。
之所以开发环境有效,是因为开发你开服务,帮你代理了。
实际开发中,跨域也应该是后端区处理
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!


如果文中有什么错误,欢迎指出。以免更多的人被误导。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号