HTML5
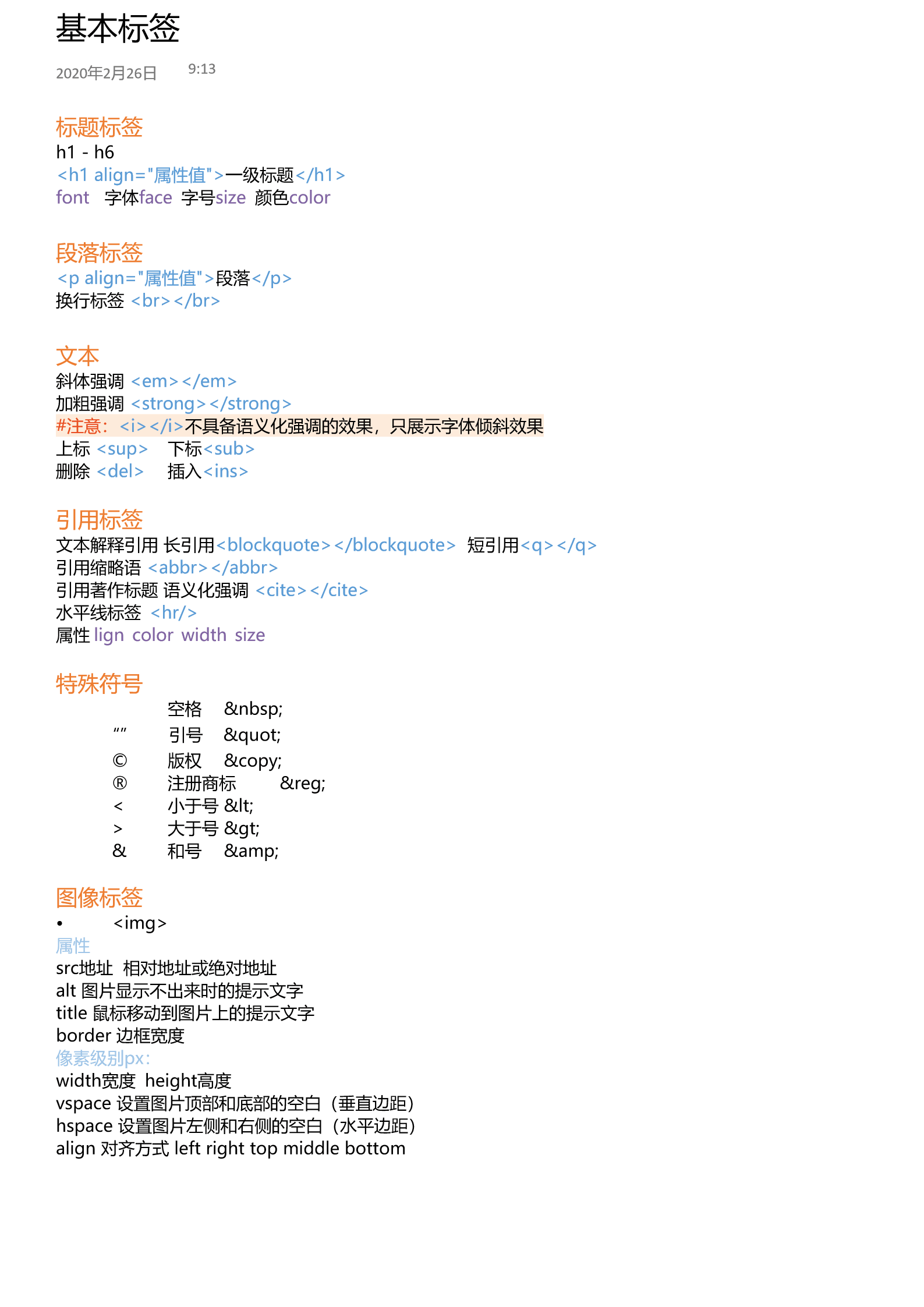
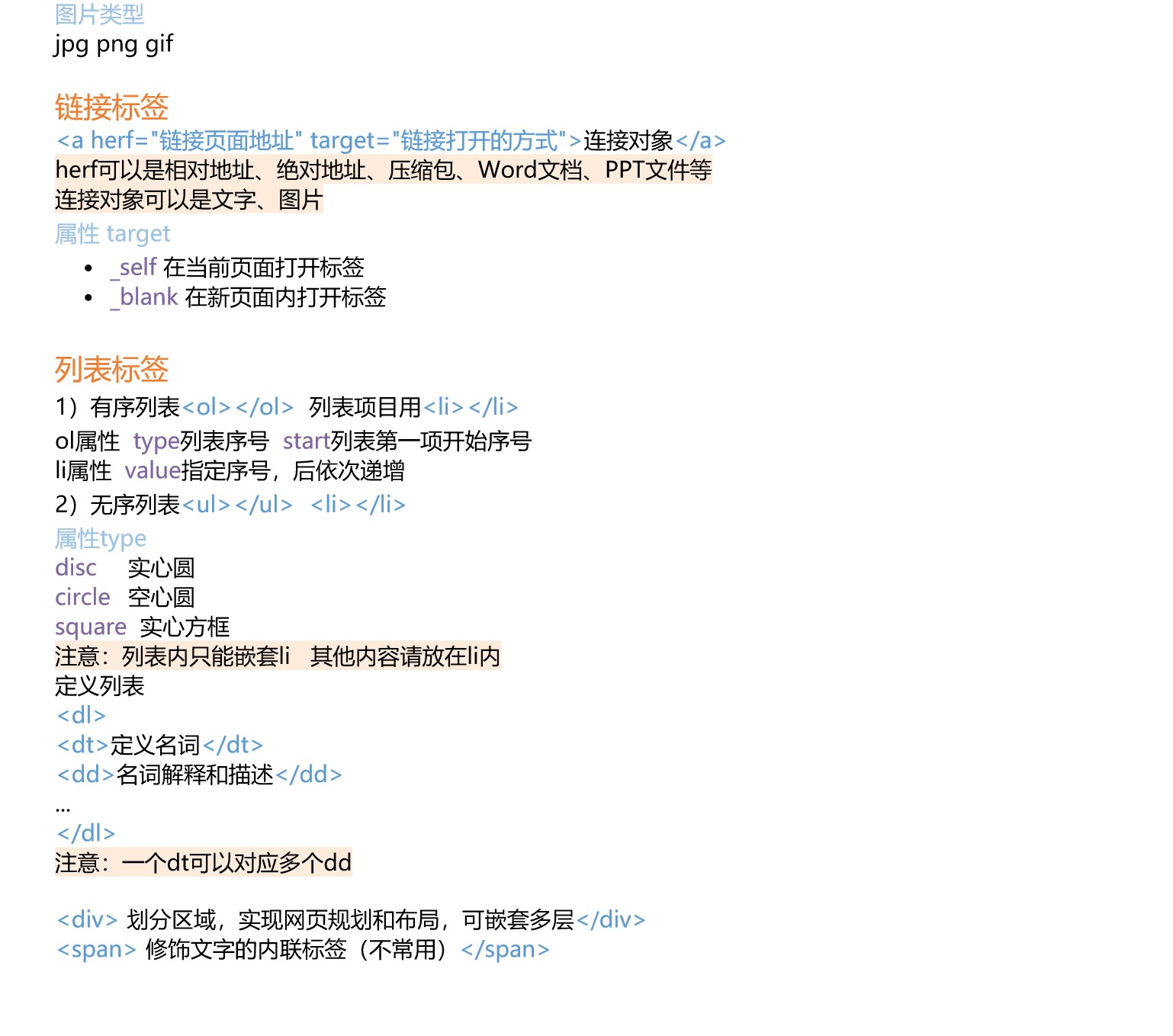
基本标签


ul标签的css样式属性为list-style-type、list-style-image
新元素
多媒体元素
| 标签 | 描述 |
|---|---|
<audio> |
定义音频内容 |
<video> |
定义视频(video 或者 movie) |
<source> |
定义多媒体资源 <video>和<audio> |
<embed> |
定义嵌入的内容,比如插件。 |
<track> |
为诸如<video>和<audio>元素之类的媒介规定外部文本轨道。 |
audio
属性:src、controls
样例:
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
目前,<audio> 元素支持的3种文件格式:MP3、Wav、Ogg。
| 浏览器 | MP3 | Wav | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | YES | NO |
| Opera | YES | YES | YES |
提示:这 3 种音频的 MIME-type 分别是:
| 音频格式 | MINE-type |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
video
属性:width、height、src、controls
样例:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 video 标签。
</video>
目前,<video> 元素支持三种视频格式:MP4、WebM、Ogg。
| 浏览器 | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES 从 Firefox 21 版本开始 Linux 系统从 Firefox 30 开始 | YES | YES |
| Safari | YES | NO | NO |
| Opera | YES 从 Opera 25 版本开始 | YES | YES |
- MP4 = MPEG 4文件使用 H264 视频编解码器和AAC音频编解码器
- WebM = WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
- Ogg = Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器
视频格式的 MIME 类型
| 格式 | MIME-type |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
新布局元素
| 标签 | 描述 |
|---|---|
<header> |
定义了文档的头部区域。 |
<article> |
定义页面独立的内容区域。 |
<nav> |
定义导航链接的部分。 |
<aside> |
定义页面的侧边栏内容。 |
<footer> |
定义 section 或 document 的页脚。 |
<section> |
定义文档中的节(section、区段)。 |
表格与表单



<input>标签属性placeholder作为文本框或搜索框提示,输入时提示文字消失。
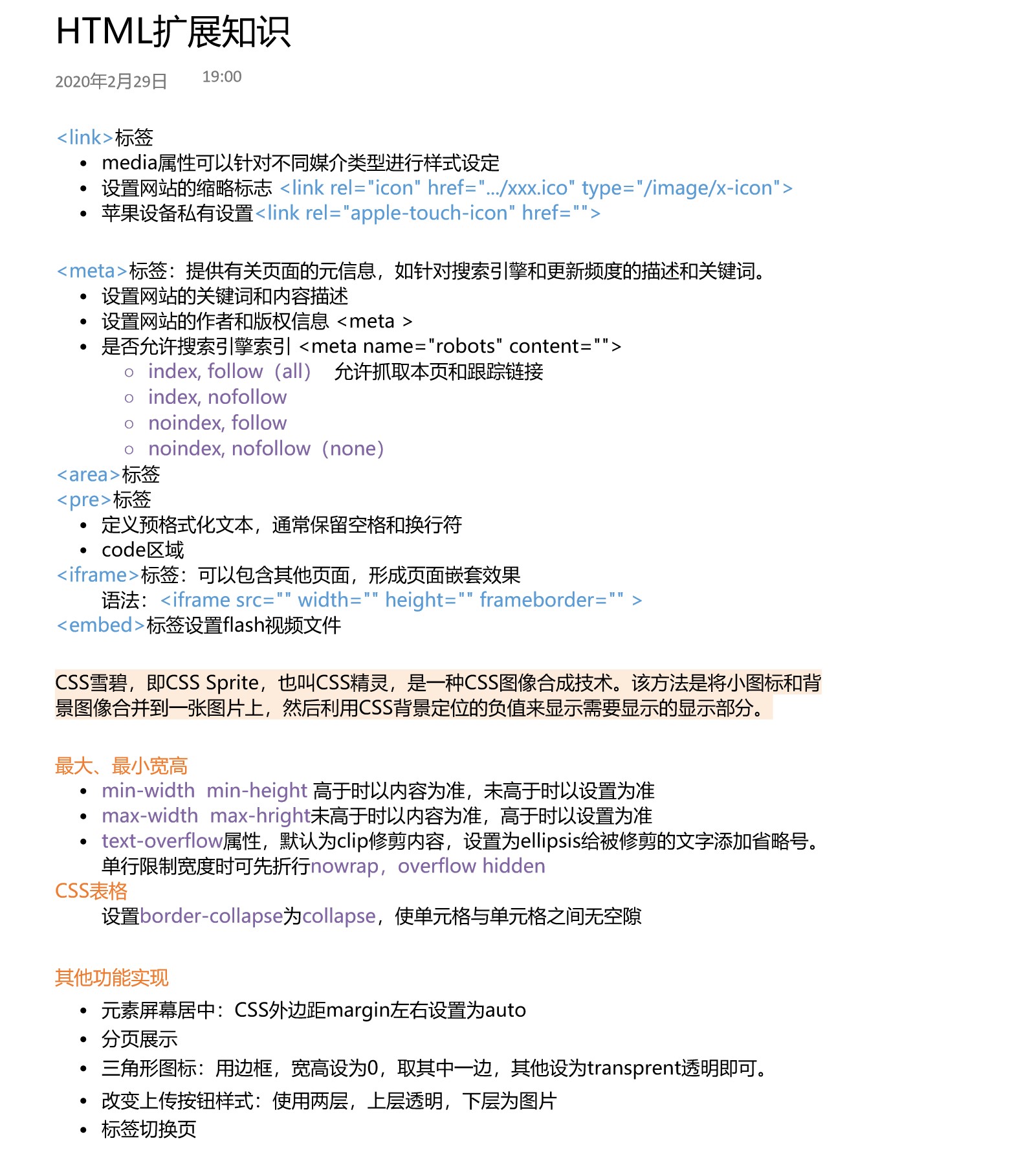
扩展知识

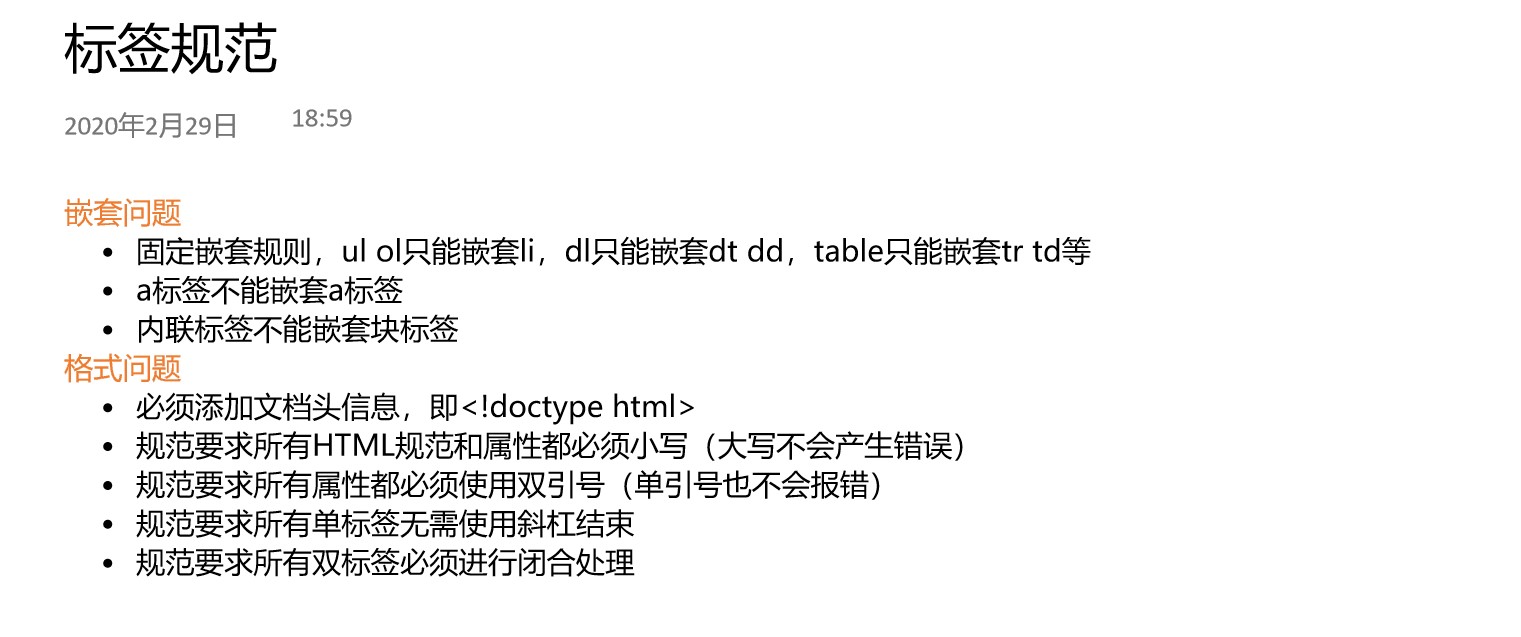
标签规范

CSS
样式

补充:
background-position
此属性只对背景图片有效。
| 值 | 含义 |
|---|---|
| position-x position-y | 单位:px, Xpos表示水平位置,Ypos表示垂直位置 |
| X% Y% | 使用百分比表示背景的位置 |
| X、Y方向关键词 | 水平方向的关键词: left、center、right 垂直方向的关键词: top、center、bottom |
background-size
控制图像大小。
| 属性值 | 描述 |
|---|---|
| auto | 默认值,使用背景图片保持原样 |
| percentage | 当使用百分值时,不是相对于背景的尺寸大小来计算的,而是相对于元素宽度来计算的 |
| cover | 整个背景图片放大填充了整个元素 |
| contain | 让背景图片保持本身的宽高比例,将背景图片缩放到宽度或者高度正好适应所定义背景的区域 |
线性渐变
颜色沿着一条直线过渡:从左到右、从右到左、从上到下等。
IE浏览器是Trident内核,加前缀:-ms-
Chrome浏览器是Webkit内核,加前缀:-webkit-
Safari浏览器是Webkit内核,加前缀:-webkit-
Opera浏览器是Blink内核,加前缀:-o-
Firefox浏览器是Mozilla内核,加前缀:-moz-
linear-gradient ( position, color1, color2,…)
position为渐变方向,color为渐变颜色值
例:兼容webkit内核的浏览器,应写-webkit-linear-gradient(position, color1, color2,…)


高级选择器
层次选择器
| 选择器 | 类 型 | 功能描述 |
|---|---|---|
| E F | 后代选择器 | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素是匹配的E元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面 |
| E~F | 通用兄弟选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
结构伪类选择器
| 选择器 | 功能描述 |
|---|---|
| E:first-child | 作为父元素的第一个子元素的元素E |
| E:last-child | 作为父元素的最后一个子元素的元素E |
| E F:nth-child(n) | 选择父级元素E的第n个子元素F,(n可以是1、2、3),关键字为even、odd |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素 |
| E:last-of-type | 选择父元素内具有指定类型的最后一个E元素 |
| E F:nth-of-type(n) | 选择父元素内具有指定类型的第n个F元素 |
使用E F:nth-child(n)和E F:nth-of-type(n)的关键点
E F:nth-child(n)在父级里从一个元素开始查找,不分类型
E F:nth-of-type(n)在父级里先看类型,再看位置
属性选择器
| 属性选择器 | 功能描述 |
|---|---|
| E[attr] | 选择匹配具有属性attr的E元素 |
| E[attr=val] | 选择匹配具有属性attr的E元素,并且属性值为val(其中val区分大小写) |
| E[attr^=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值是以val开头的任意字符串 |
| E[attr$=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值是以val结尾的任意字符串 |
| E[attr*=val] | 选择匹配元素E,且E元素定义了属性attr,其属性值包含了“val”,换句话说,字符串val与属性值中的任意位置相匹配 |
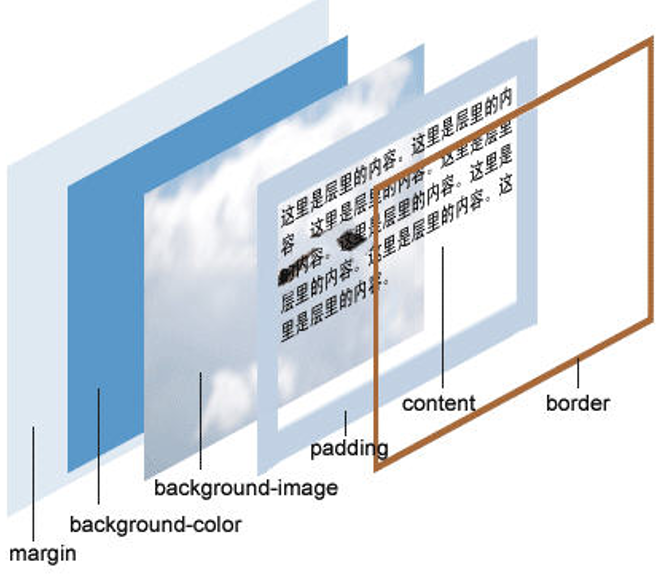
盒子模型
盒子模型的形象化表示如下:



注: absolute不保留原来位置。
CSS3 filter(滤镜) 属性
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
提示: 使用空格分隔多个滤镜。
注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。
| Filter | 描述 |
|---|---|
| none | 默认值,没有效果。 |
| blur(px) | 给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊; 如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。 |
| brightness(%) | 给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。 |
| contrast(%) | 调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。 |
转换、过渡、动画
一些 CSS 属性是可以有动画效果的,这意味着它们可以用于动画和过渡。
动画属性可以逐渐地从一个值变化到另一个值,比如尺寸大小、数量、百分比和颜色。
转换需在变化函数前加transform:
2D转换
translate()
根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
<style>
div{transform: translate(50px,100px);}
</style>
/*从左边元素移动50个像素,并从顶部移动100像素。*/
rotate()
在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
<style>
div{transform: rotate(30deg);}
</style>
/*顺时针旋转30度。*/
scale()
该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数
<style>
div{transform: scale(2,3);}
</style>
/*宽度为原来的2倍,高度为原来的3倍。*/
skew()
transform:skew(<angle> [,<angle>]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
- skewX(
<angle>);表示只在X轴(水平方向)倾斜。 - skewY(
<angle>);表示只在Y轴(垂直方向)倾斜
<style>
div{transform: skew(30deg,20deg);}
</style>
/*在X轴和Y轴上倾斜20度30度。*/
3D转换
rotateX()
围绕其在一个给定度数X轴旋转的元素。
transform:rotateX(deg)
rotateY()
围绕其在一个给定度数Y轴旋转的元素。
transform:rotateY(deg)
过渡
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
- 指定要添加效果的CSS属性
- 指定效果的持续时间。
transition
transition: property duration timing-function delay;
property: 指定CSS属性的name,transition效果
duration: ransition效果需要指定多少秒或毫秒才能完成
timing-function: 指定transition效果的转速曲线
delay: 定义transition效果开始的时候
<style>
div{
width: 100px;
height: 100px;
background: red;
transition: width 2s, height 2s, transform 2s;
}
div:hover{
width: 200px;
height: 200px;
transform: rotate(180deg);
}
</style>
transition-timing-function
默认为ease.
| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
动画
animation
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
所有动画属性的简写属性。
iteration-count: 定义动画的播放次数。(n | infinite)
direction: 指定是否应该轮流反向播放动画。
| 值 | 描述 |
|---|---|
| normal | 默认值。动画按正常播放。 |
| reverse | 动画反向播放。 |
| alternate | 动画在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放。 |
| alternate-reverse | 动画在奇数次(1、3、5...)反向播放,在偶数次(2、4、6...)正向播放。 |
fill-mode: 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
| 值 | 描述 |
|---|---|
| none | 默认值。动画在动画执行之前和之后不会应用任何样式到目标元素。 |
| forwards | 在动画结束后(由 animation-iteration-count 决定),动画将应用该属性值。 |
| backwards | 动画将应用在 animation-delay 定义期间启动动画的第一次迭代的关键帧中定义的属性值。这些都是 from 关键帧中的值(当 animation-direction 为 "normal" 或 "alternate" 时)或 to 关键帧中的值(当 animation-direction 为 "reverse" 或 "alternate-reverse" 时)。 |
| both | 动画遵循 forwards 和 backwards 的规则。也就是说,动画会在两个方向上扩展动画属性。 |
play-state: 指定动画是否正在运行或已暂停。(paused | running)
@keyframes
要创建 CSS3 动画,你需要了解 @keyframes 规则。
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
- 规定动画的名称
- 规定动画的时长
<style>
/*定义myfirst动画*/
@keyframes myfirst{
from {background: red;}
to {background: yellow;}
}
/*绑定选择器*/
div{
animation: myfirst 5s;
}
</style>
注意:
- 您必须定义动画的名称和动画的持续时间。如果省略的持续时间,动画将无法运行,因为默认值是0。
- 您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
- 0% 是动画的开始,100% 是动画的完成。


 posted on
posted on

 浙公网安备 33010602011771号
浙公网安备 33010602011771号