解决element-ui的date-picker组件的picker-options属性不生效的问题
网上查半天都没查到,好像没人写,于是俺怀着激动的心情来记录下
项目来需求,说要控制日期选择的最大最小范围,看似简单,实则藏深坑!
小白的我天真地按照网上的例子(主要是官网也不给一个!)写完如下:
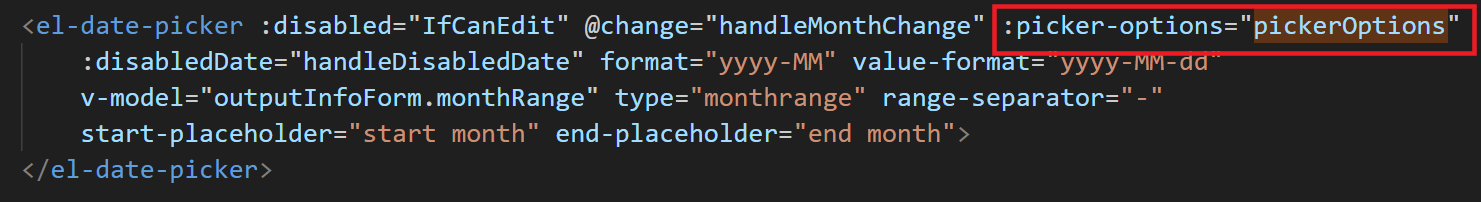
1.属性绑定

2.数据绑定(这步错了别抄)

错就错在第二步,它不应该绑定在data里吖,
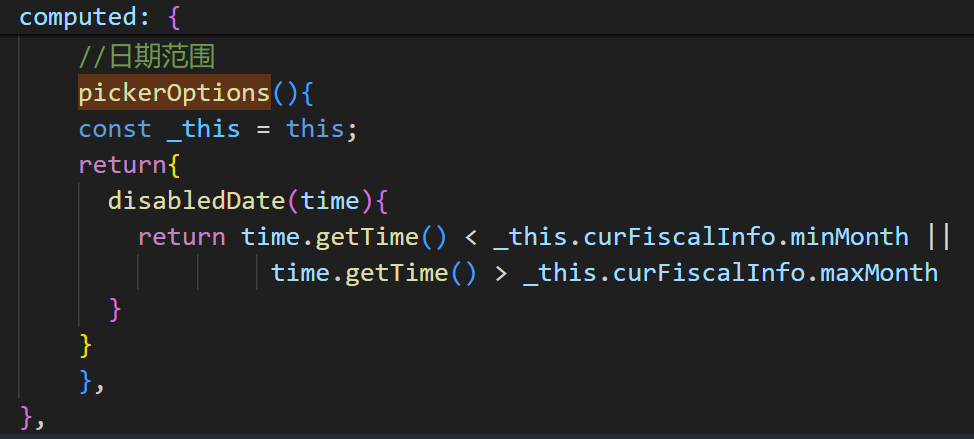
后经高人指点,应该写在compute里,compute! 修改后的第二步如下:

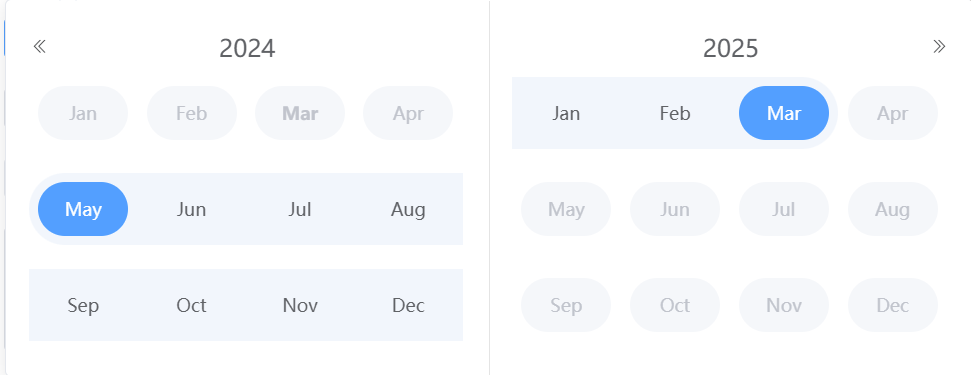
好啦,这下就打工告成了,试了将近一天,总算看到灰掉的日期长啥样了,luei目!

顺便介绍一下背景,我的项目用的vue2+elementui2,即使element-plus废弃了pickerOptions这个属性 但还是能用(虽然中间一度以为是这个原因!)
感谢大佬,感谢社会。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号