《Asp.Net Core3 + Vue3入坑教程》 - Vue 1.使用vue-cli创建vue项目
简介
《Asp.Net Core3 + Vue3入坑教程》 此教程适合新手入门或者前后端分离尝试者。可以根据图文一步一步进操作编码也可以选择直接查看源码。每一篇文章都有对应的源码
目录
《Asp.Net Core3 + Vue3入坑教程》系列教程目录
Asp.Net Core后端项目
- 后端项目搭建与Swagger配置步骤
- 配置CROS策略解决跨域问题
- AutoMapper & Restful API & DI
- EF Core & Postgresql
- .Net Core 3升级成 .Net 5 & JWT
- (暂未发表敬请期待...)异常处理与UserFriendlyException
Vue3 前端项目
- (本文)使用vue-cli创建vue项目
- (暂未发表敬请期待...)使用Ant Design of Vue编写页面 & vue-router 初试
- (暂未发表敬请期待...)将Antd导航菜单与vue-router绑定
- (暂未发表敬请期待...) 保存用户登入状态vuex初试
本文简介
本文为《Asp.Net Core3 + Vue3入坑教程》系列教程的前端第一篇 - 使用vue-cli创建vue项目,本文没有特别内容,只是为了保存系列教程的完整性。可以直接参考官方文档!
异常处理与UserFriendlyException
官网下载并安装VS Code
官网下载并安装node.js
官网下载并安装 yarn
全部安装完毕之后建议重启电脑
打开VS Code
打开文件夹(任意一个空文件夹,用来存放vue项目)

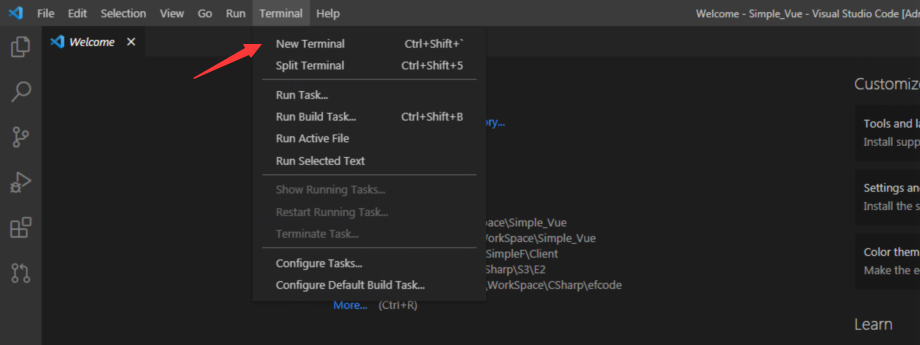
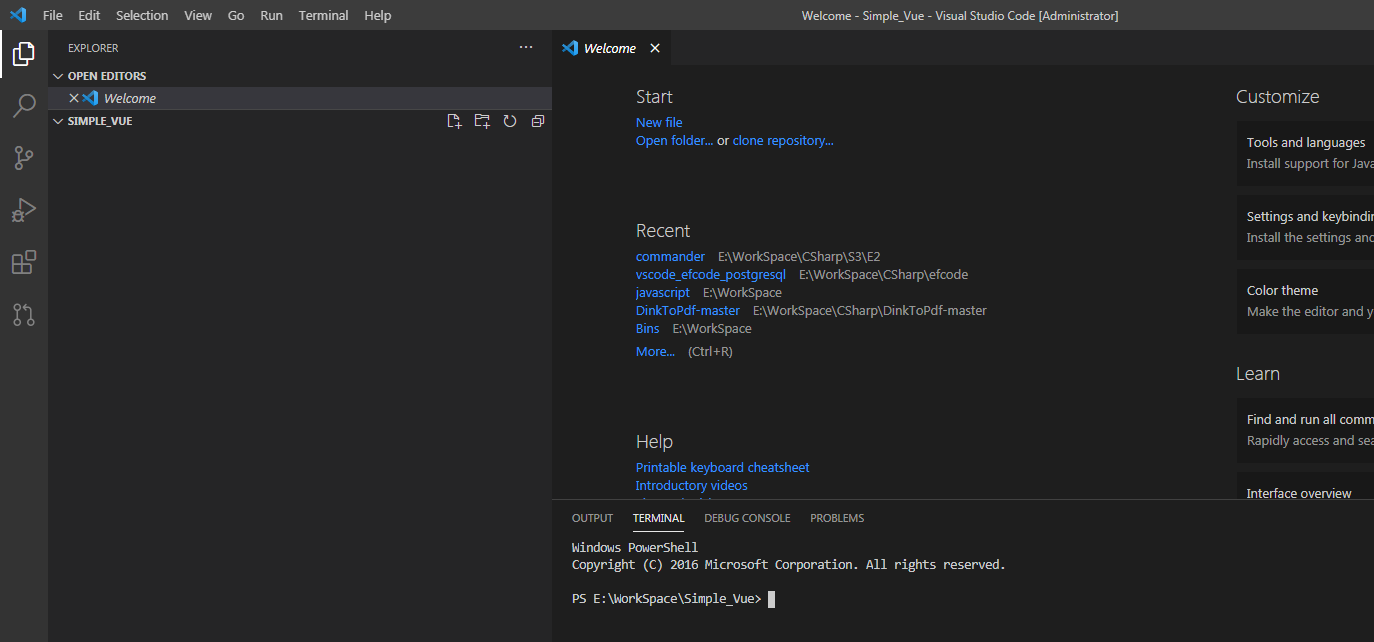
在VS Code 里打开命令终端


在命令终端船窗口输入命令
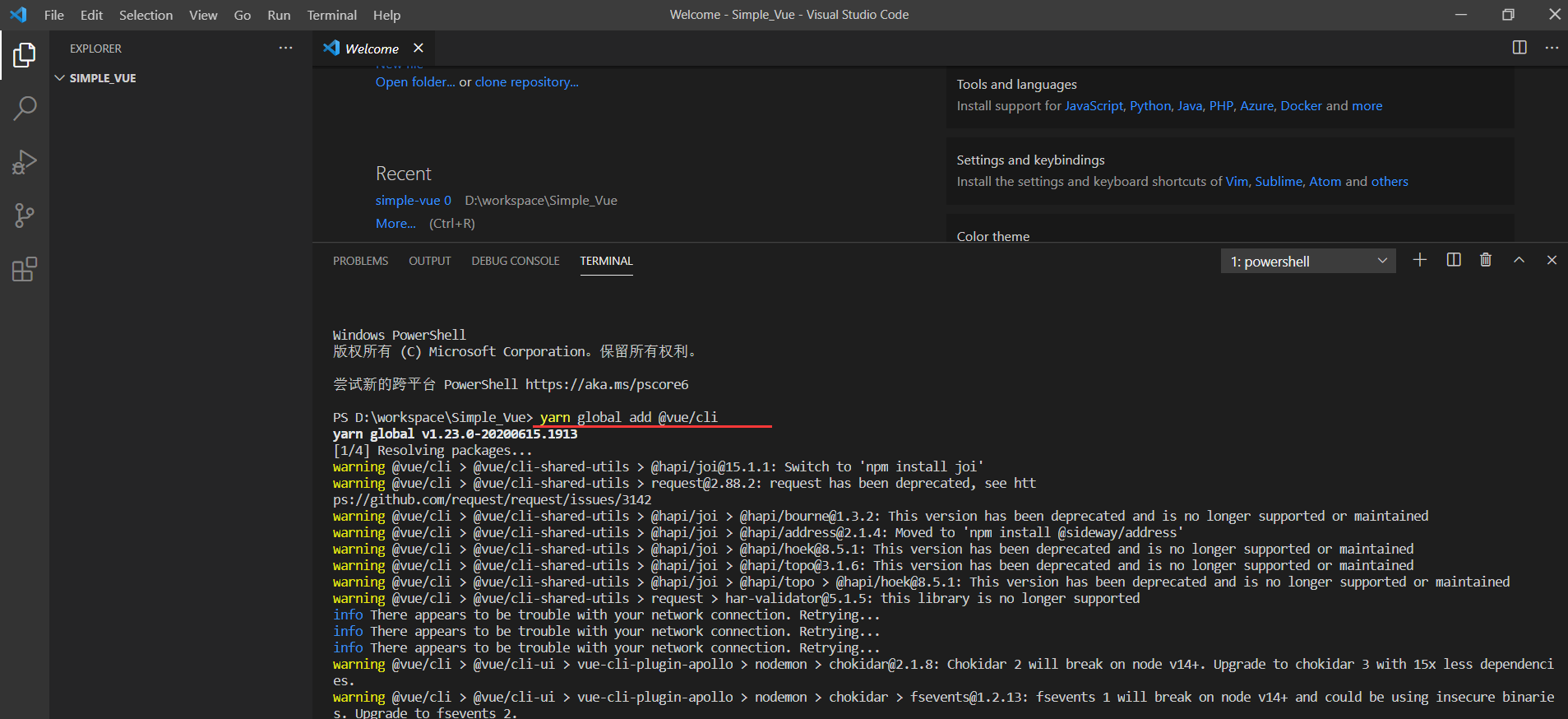
配置yarn淘宝镜像
yarn config set registry http://registry.npm.taobao.org/
全局安装vue-cli
yarn global add @vue/cli

使用vue-cli创建vue项目
vue create simple-vue
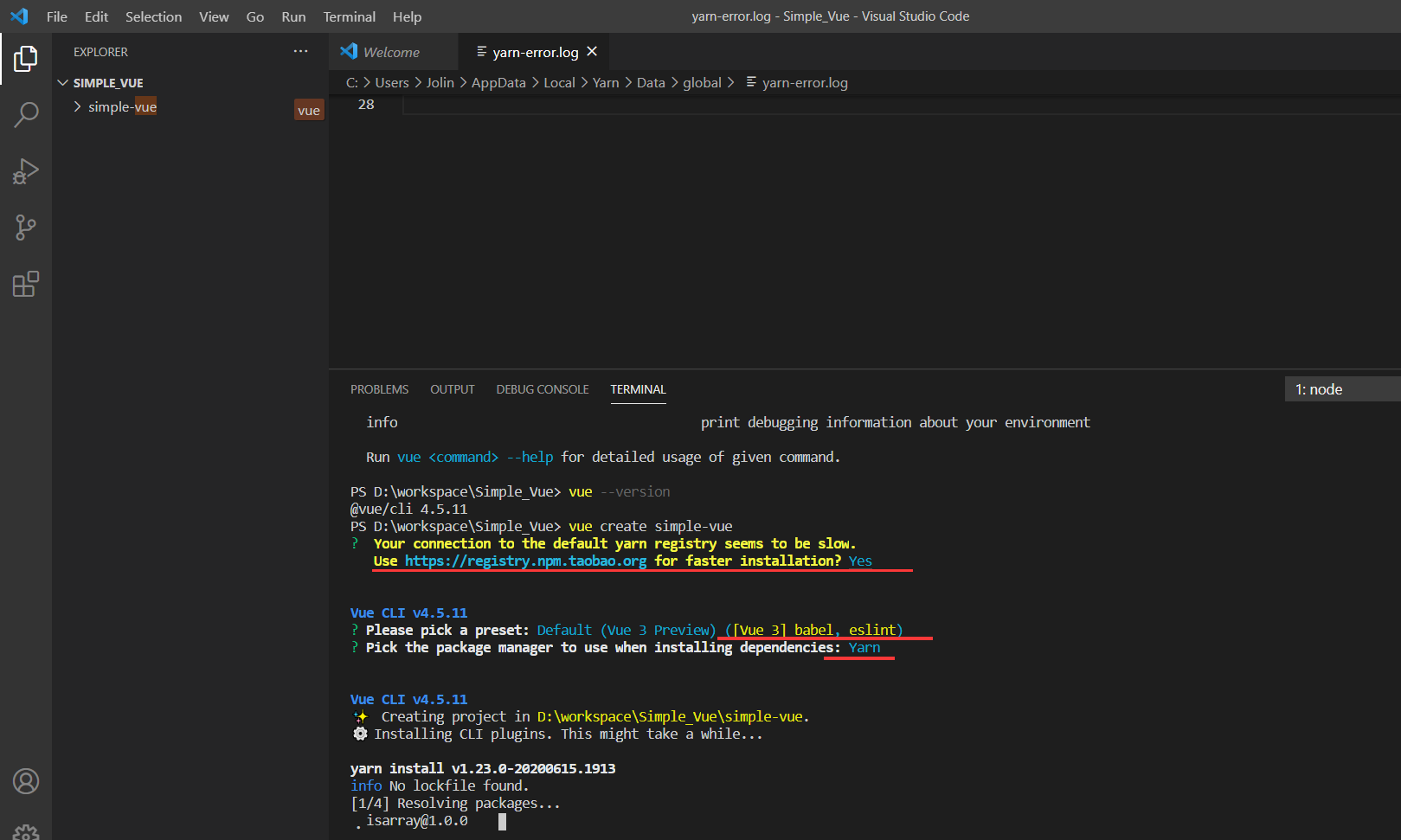
选择配置
- Yes(前面已经安装了淘宝镜像这里就不会出现此选项)
- Vue3
- Yarn
![]()
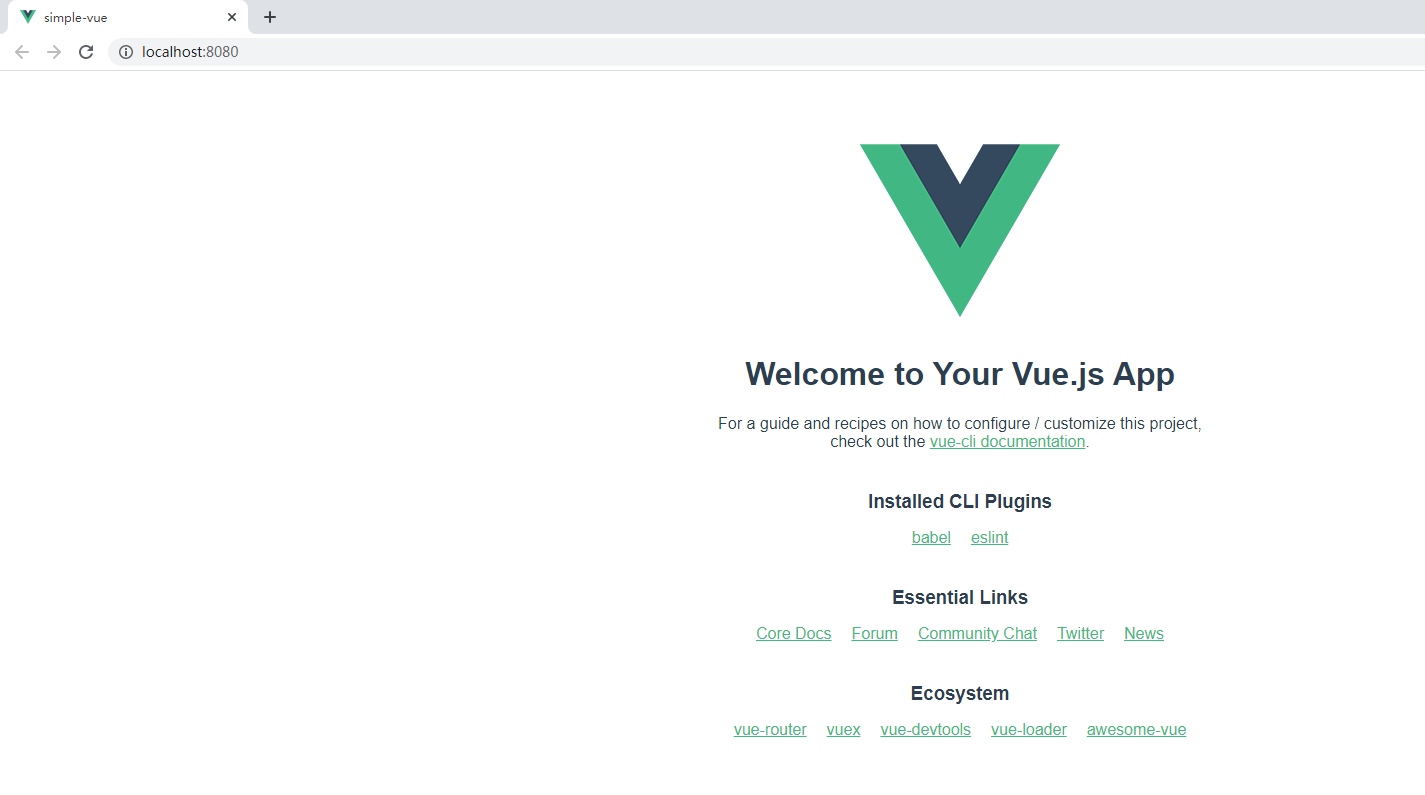
创建完成之后运行项目
cd simple-vue
yarn serve

总结
本文使用vue-cli创建simple-vue项目,下文将会使用Ant Design of Vue编写页面以及使用vue-router编写路由
GitHub源码
https://github.com/Impartsoft/Simple_Vue/tree/main/simple-vue
参考资料
vue-cli官方文档 https://github.com/Impartsoft/Simple_Vue/tree/main/simple-vue
欢迎大家批评指正,共同学习,共同进步!
作者:Iannnnnnnnnnnnn
出处:https://www.cnblogs.com/Iannnnnnnnnnnnn
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
作者:Iannnnnnnnnnnnn
出处:https://www.cnblogs.com/Iannnnnnnnnnnnn
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号