团队作业(五):冲刺总结(三)
团队作业(五):冲刺总结(三)
项目:电子公文传输系统
今日任务
- 对昨日遗留学习任务进行继续学习
- 对昨日安排任务进行总结,分享,讨论,同时对代码进行整合,各自人员认领昨日任务进行学习,主要是数据库以及前后端的接口适配问题,同时继续对本组其他成员的工作进行学习了解,保持对公文传输项目的整体了解。总结之后,通过讨论对明日任务进行安排。
今日任务的完成情况
| 学号姓名 | 任务 | 完成情况 |
|---|---|---|
| 20191304商苏赫 | 后端设计;JDBC学习; | 89% |
| 20191314徐汇仁 | 后端设计; | 70% |
| 20191323王予涵 | 前端框架搭建,bootstrap学习 | 80% |
| 20191325施羿 | 数据库设计 | 70% |
| 20191330雷清逸 | 前端css样表配置,jsp学习 | 80% |
学习成果
-
Bootstrap 警告(Alerts,可以取消),可以及时的反馈实时操作的结果消息,目前作用是显示操作正确,进一步可以作为报错显示方式的一种。
实现方式:
- 创建一个 ,并向其添加一个 .alert class 和上下文 class(.alert-success、.alert-info、.alert-warning、.alert-danger中的任意一个和可选的.alert-dismissable)
- 创建一个
-
jsp中的HttpServletRequest类(request类)
-
request对象是javax.servlet.http.HttpServletRequest类的实例。每当客户端请求一个页面时,JSP引擎就会产生一个新的对象来代表这个请求。
request对象提供了一系列方法来获取HTTP信息头,包括表单数据,cookies,HTTP方法等等。
-
任务片段
<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%>
<jsp:useBean id="array" scope="page" class="pojo.SqlHelper" />
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
ArrayList adminlogin = (ArrayList)session.getAttribute("adminlogin");
boolean closed = false;
ArrayList admin = null;
if(adminlogin != null && adminlogin.size() != 0){
closed = true;
admin = array.getAllAdmin(adminlogin.get(0).toString());
}
String message = (String)request.getAttribute("message");
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<link rel="stylesheet" type="text/css" href="<%=path %>/css/base.css">
<link rel="stylesheet" type="text/css"
href="<%=path %>/bootstrap/css/bootstrap.min.css">
<script type="text/javascript" src="<%=path %>/js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="<%=path %>/js/jquery.js"></script>
<script type="text/javascript"
src="<%=path %>/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="<%=path %>/js/admin.js"></script>
<script type="text/javascript">
$(document).ready(function(){
login('<%=path %>',<%=closed %>);
})
</script>
<style>
h4,label{color:white}
html,body{height:100%}
</style>
</head>
<body style='background-image:url(../images/banner.jpg) ;background-repeat:no-repeat;background-size:100% 100%;height:100%'>
<div style='width:300px; margin:0 auto;margin-top:200px'>
<div class="modal-header">
<h4 class="modal-title">用户登陆</h4>
</div>
<div class="modal-body">
<form id="addForm">
<div class="form-group">
<label for="username">用户名</label> <input type="text"
class="form-control" id="name" name="name" placeholder="用户名">
</div>
<div class="form-group">
<label for="password">密码</label> <input type="password"
class="form-control" id="pwd" name="pwd" placeholder="Password">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" id="resetBtn" class="btn btn-default">重置</button>
<button type="button" id="saveBtn" class="btn btn-primary">提交</button>
</div>
</div>
</body>
</html>

明日任务如下
| 学号&姓名 | 任务 |
|---|---|
| 20191304商苏赫 | 后端设计,tomcat配置 |
| 20191314徐汇仁 | 后端设计,端口连接 |
| 20191323王予涵 | 前端设计,bootstrap,JavaScript |
| 20191325施羿 | 数据库,数据库代码 |
| 20191330雷清逸 | 前端设计,bootstrap |
会议合照

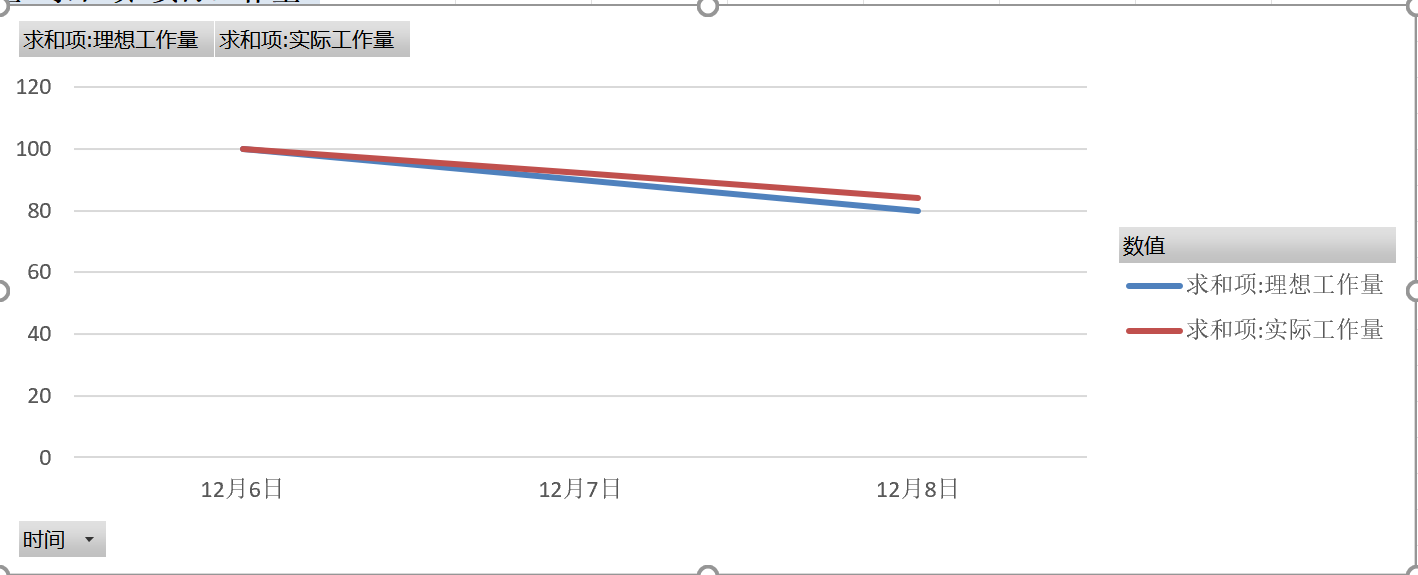
燃尽图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号