Typora + PicGo + Github实现图床
背景
在日常记录学习笔记以及自己的想法时,都会使用到Typora这款优秀的Markdown编辑器,Typora编写出来的编写的排版让强迫的我也挑不出毛病,极力推荐使用,大家可自行感受写作带来的乐趣。但是在写作的过程中,最大的痛点就是粘贴的图片在本地查看文档是没有问题的,但是把文章复制到博客后,就会存在图片无法加载的情况,为此,寻求google帮助,解决这件麻烦事。在写这篇文章前,终于得到了解决。
前期准备
Typora:官网链接,傻瓜式安装就可以了
PicGo :官网链接,下载在自己能找到的地方
Github账号注册与仓库创建:作为一个互联网的搬砖师,多多少少也是知道的吧,不会的请自行Google,创建仓库的目的主要是用来存储照片
软件设置
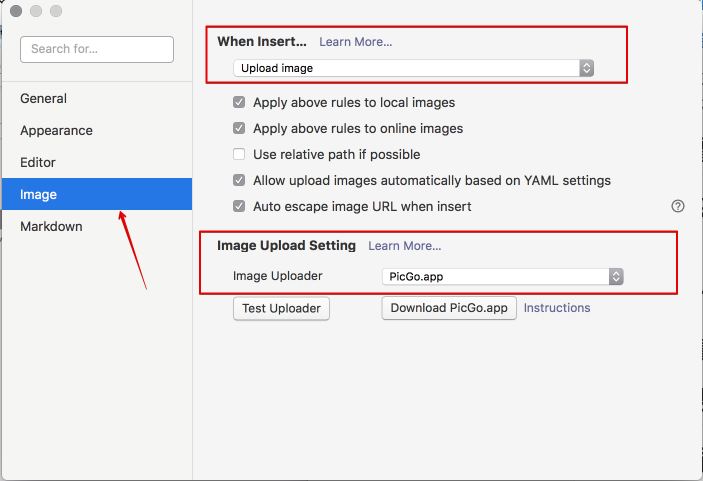
Typora设置

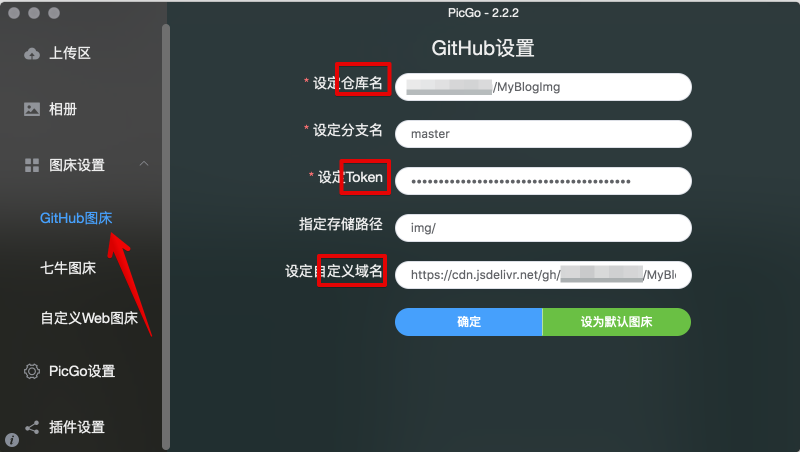
PicGo设置
参数说明:
- 仓库名:表示远程仓库地址,固定格式
Github用户名/仓库名,前期准备用到的仓库 - 分支名:表示分支,默认填入master,需要根据自己Github上的分支进行填写
- Token:填入Github中生成的Token,下方将详细讲解Token获取
- 存储路径:可以自定义一个文件路径
- 自定义域名:建议使用
https:cdn.jsdelivr.net/gh/Github用户名/仓库名

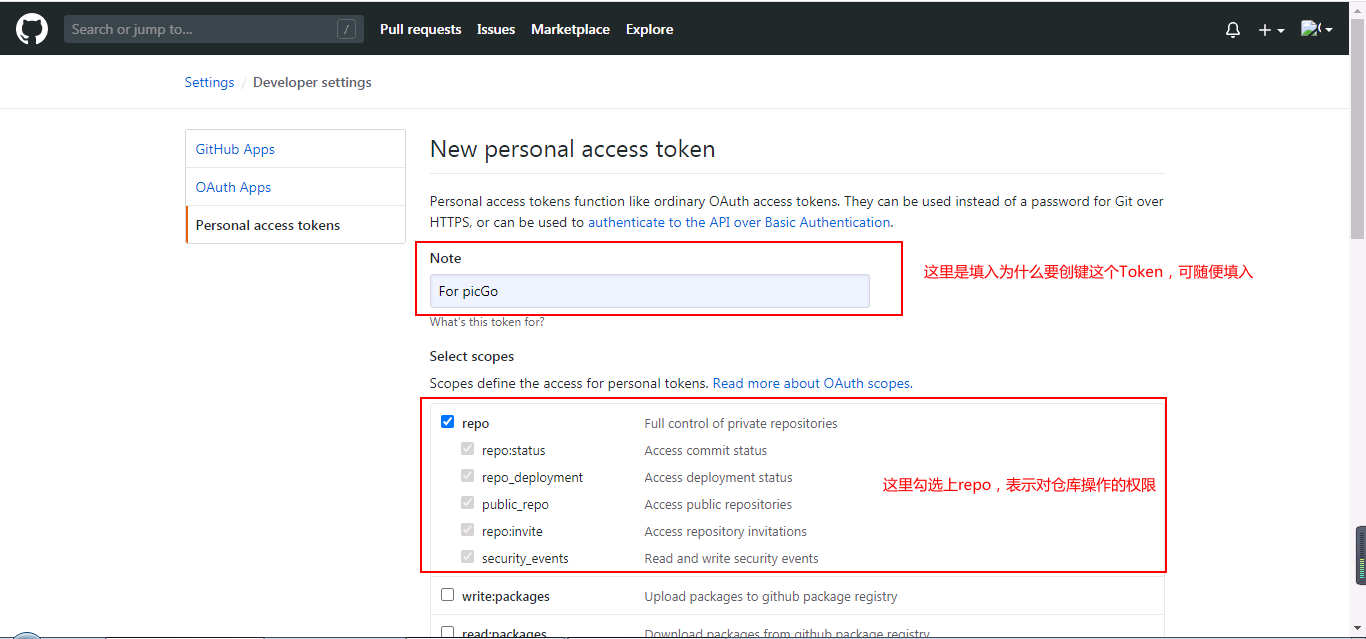
Github Token生成
步骤:
- 进入Github首页
- 点击右上角的头像
- 选择Settings
- 在左边的选项中选择Developer settings
- 选择左边的Personal access tokens,点击Generate new token后会让你输入github登录密码,验证身份后进入以下页面
- 输入Note信息和勾选上对应的repo权限后滑动到最下方,选择Generate token
- 就会生成一条Token信息,生成的Token只会出现一次,切记保存

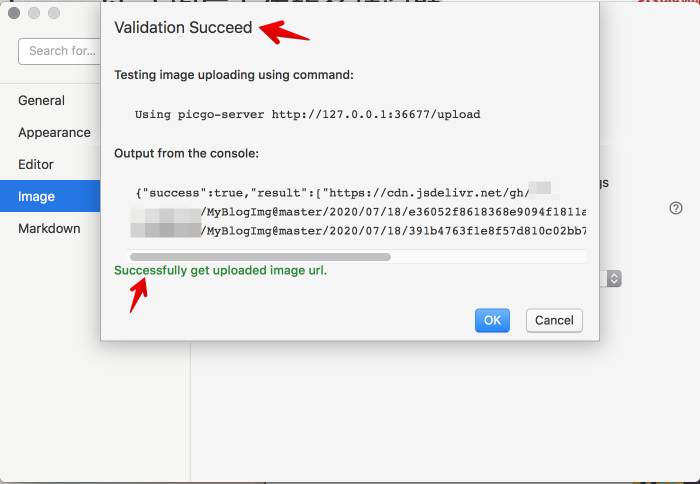
测试是否能正常上传
为了保证我们上传图片没有问题,可以在Typora中选择 文件 → 偏好设置 → 选择验证图片上传选项进行测试,如看到验证成功,成功上传图片并获得最新的URL则表示成功

也可以直接在文档中插入图片来查看是否上传成功
踩坑记录
用了一段时间突然发现不能上传了类似下图这样。

- 再次检查你的仓库名是否正确,仓库名不能出现空格!!如果一定要有空格请用 - 来代替
- 不能上传文件名重复的图片
- 文件名不要包含奇怪的字符(加号、乘号、百分号等等)
解决图床上传的各种问题
有时候间接性还会出现上传失败的问题
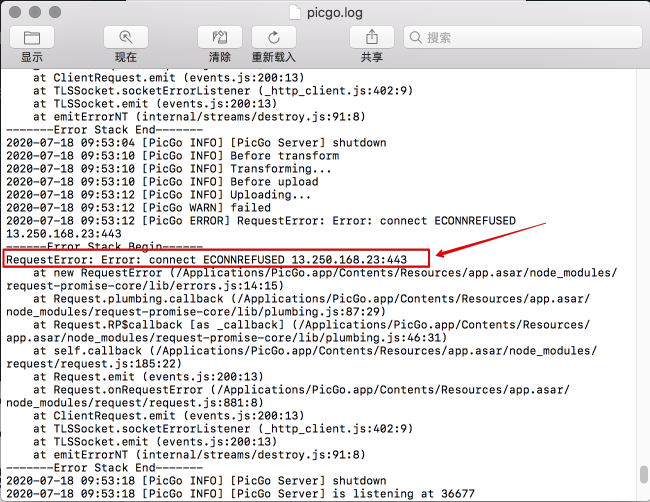
查看日志发现

解决思路:
搭一个中间代理
所需工具
- VPN
- google或outlook邮箱
解决步骤
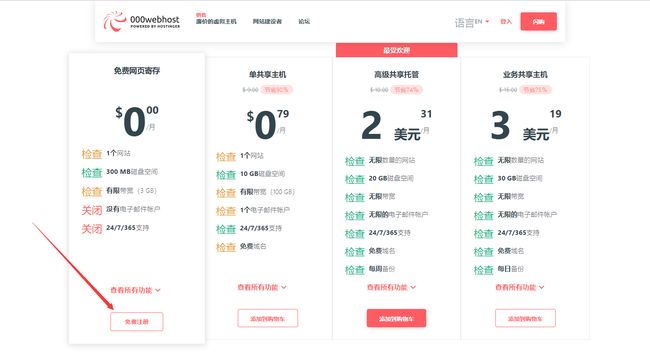
进入下方网址
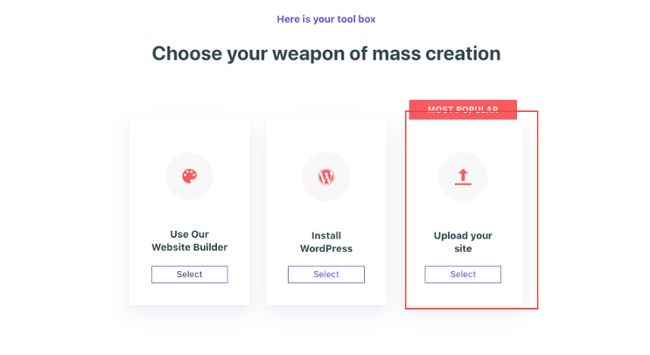
https://www.000webhost.com/ ,浏览网页选择下方箭头所指。
(没有该网站账号密码没有关系,选择之后注册登录即可,当然也可以先注册登录再选择。)

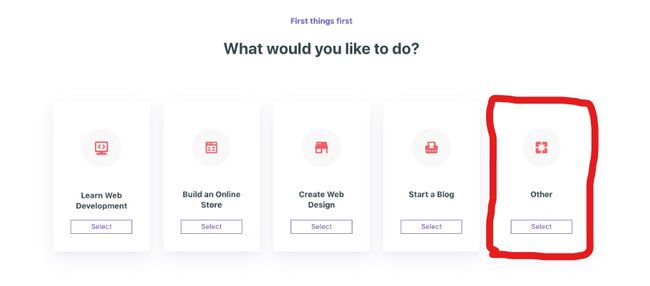
建立自己的网站
网站用户名密码自定义设置

选择Upload your site

此时我们需要给网站上传一个up.php配置文件
配置up.php
项目地址:https://github.com/kjhuanhao/autoPicCdn
下载此项目,修改其中的up.php文件。
只需修改下列代码,按提示修改即可:
define("REPO","仓库");//必须是下面用户名下的公开仓库
define("USER","github仓库名");//必须是当前GitHub用户名
define("MAIL","yumusb@foxmail.com");//
define("TOKEN","token");//https://github.com/settings/tokens 去这个页面生成一个有写权限的token(write:packages前打勾)
特别注意:token只会生成一次,且生成后不再显示,如果忘记需要重新生成,但是之前生成的就是失效。注意保存!
修改完毕之后保存即可。
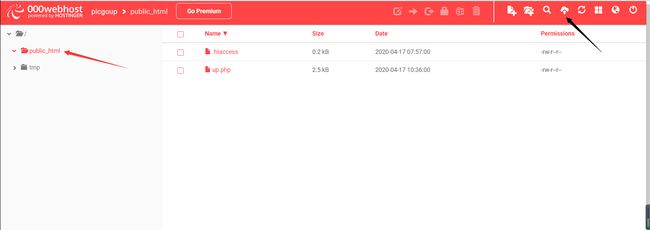
上传up.php
如图所示操作

保存地址
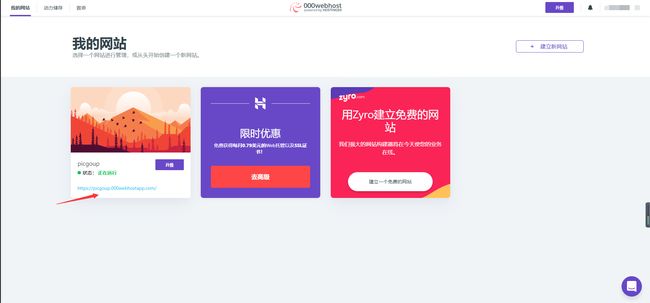
访问下列地址:
https://www.000webhost.com/members/website/list
复制下方箭头所指地址:
 (注:鼠标移至该地址上方图片可选择管理网站,如果因网络不佳中途是关闭网址,可以访问上述超链接进入该网址选择管理网站,进入网站的管理界面,选择其中的File Manager可进入上传up.php的界面。)
(注:鼠标移至该地址上方图片可选择管理网站,如果因网络不佳中途是关闭网址,可以访问上述超链接进入该网址选择管理网站,进入网站的管理界面,选择其中的File Manager可进入上传up.php的界面。)
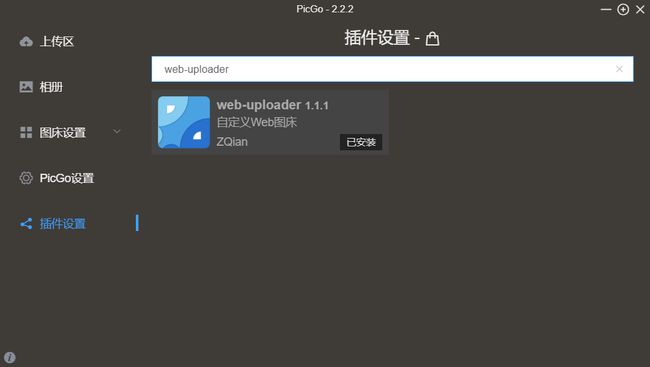
配置PicGo
打开PicGo ——> 选择插件设置 ——> 搜索web-uploader
 之后点击插件模块右下角的设置样式,选择配置uploader -up -uploader
之后点击插件模块右下角的设置样式,选择配置uploader -up -uploader
API地址填写刚刚复制的地址 + /up.php
POST参数名填写pic
JSON路径填写data.url
填写完毕之后,保存即可!
自定义web图床
上述全部设置完毕之后,在picgo上传区选择自定义图床。之后,就可以进行图片的上传了!
写在最后
这次的搭建虽然经历了一些波折,但也算搭建成功了,希望正在搭建的朋友看到我这篇文章能少走一点弯路,顺利把图床搭建起来。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号