ExtJS & ASP.NET MVC3.0 学习笔记二
2011-07-15 20:28 bugfly 阅读(3613) 评论(9) 收藏 举报系列目录
ExtJS & ASP.NET MVC3.0 学习笔记四
正题
今日我们来看看ExtJS下的两个UI组件,Button和Window,如果你曾经用过JQuery,这两个东西也不会很陌生。在我看来,这两个东西都是在开发中经常用到的,几乎每一个Web都会用到Button,Window可能不多,但也是必不可少的东西,所以我们来扫一扫ExtJS下的Button和Window。我粗略地翻了翻ExtJS的API文档,我发觉这两个东西都有不少属性和方法注解,作为一篇文章,准确地说是学习笔记,应该把常用的部分罗列出来,给ExtJS初学者一种直观的使用角度,对它的UI组件学习产生兴趣,所以我不打算把所有属性都描述一遍。作为笔记不应该太多废话,好吧,不墨迹了。
Ext.Button

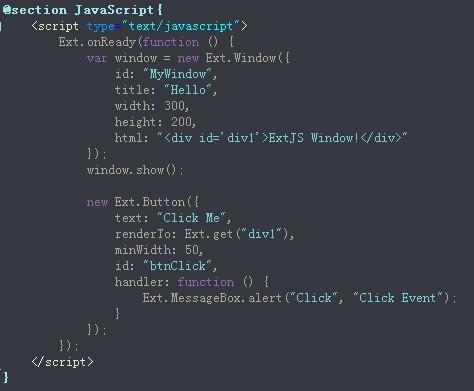
ExtJS果真很面向对象,明确的类,完整的继承体系,这么直观,想必也不用我废话了~XD,我们来看看应用代码

这里的@section JavaScript上篇有粗略介绍,不了解的朋友可以看看上一篇笔记,这里就不再解释了,Button的属性都很直观,但要注意的是以下3点。
Ext.getBody():是EXT对document.body的封装,获得Body DOM节点的内容。
renderTo:文档解释是把Render产生端作为目标元素的子节点,我对这个解释存在疑惑!
handler:用于指定触发的函数,默认的是点击事件。
我们看看运行效果
![]()
点击一下

一个普通的按钮,平时我们实现这种效果,首先要写一个创建按钮的HTML代码块,再根据需要加入脚本去赋予其交互功能,而这里只需要写脚本就实现了平时我们要做的两样东西了,有种简化工作任务的感觉吧?或许你会说,“最终其实也是HTML,前端还是手工写HTML实在!”这个是当然的了,好不好见仁见智了,我个人认为,学习的时候更复杂更多的代码都不怕,但真正上到工作上,效率才是王道,前提是优雅~XD。
Ext.Window

和Button一样,Window也是作为子类,它继承自Panel,顾名思义,看它的爸爸就知道,它也是一种容器级别的组件,承载东西用的。看看应用代码

何其简单的代码,属性我也不多解释了,要注意的是
show():显示该组件,用于返回Ext.Component
看看运行效果

总觉得ExtJS有点高档货的Feel~XD,或许是我大乡里出省城吧。
现在我们试试把Button放到Window上面,由于一日精力有限,没有太多时间研究下去了,只能凑合节约时间,试试,诸君如果有更好的做法留言一下~XD。先看看代码

运行~:)

结语
ExtJS给我的感觉是挺省力的,纯手工的HTML活做多了,说真的有点厌烦,再加上本人对CSS并不熟悉,UI美工就我的痛,我相信ExtJS一定会给我带来改善UI工作任务的力量!而很久之前我一直就想在JavaScript的环境下更OO地写代码,今日的ExtJS学习果真给了我这种久违的感觉。
作者:桀骜的灵魂
出处:http://www.cnblogs.com/HuntSoul/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号