2.1.2 上机训练
上机练习1 一一 let 命令使用
需求说明
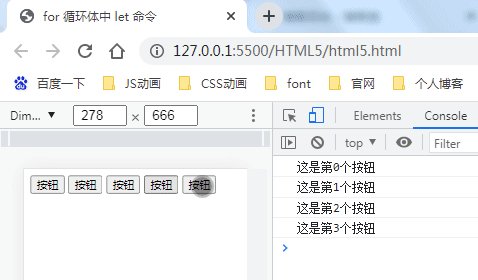
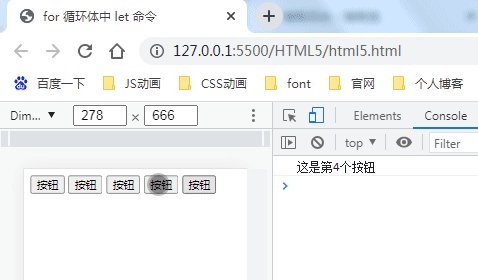
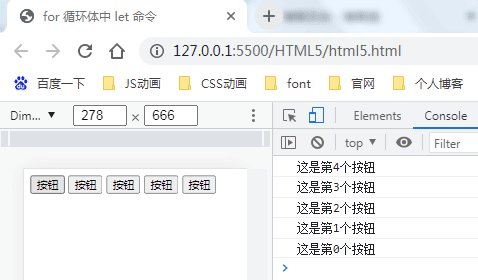
使用 for 循环体中 let 的父子作用域,解决示例 4 中单击任意按钮最后均打印“这是第 5 个按钮”的问题,最终实现页面效果如下图所示 。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for 循环体中 let 命令</title>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
<script>
var hzhBtns = document.querySelectorAll('button');
for(let hzh = 0; hzh < hzhBtns.length; hzh++) {
hzhBtns[hzh].onclick = function () {
console.log("这是第" + hzh + "个按钮");
}
}
</script>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号