第 16 章 理解CSS
CSS标准化
CSS有一段不堪回首的历史。那时候浏览器被看做划分市场的工具,浏览器厂商将CSS作为创建自己软件特有功能的利器。当时的情况可谓一团糟:具有相同名称的属性采用不同的方式处理,只能用浏览器特定的属性访问浏览器特定的功能。结果是Web开发人员不得不创建只在一种浏览器上运行的站点或应用程序。
好的一面是,不同浏览器通常会因速度、易用性以及与CSS等标准的兼容性而呈现差别(最后一点发挥的作用正越来越大);不好的一面是CSS标准化过程并不理想。
W3C(CSS和HTML的标准组织)并不想创建一个单一标准,而是将CSS3分割为多个模块(module),并允许每个模块根据自身需要进行更新。这个想法非常了不起,它明显优于单一方法—————当然,这也代表不存在CSS3兼容性的整体标准了,开发人员需要仔细考量每一个模块,并判断是否已获得足够广泛的支持来使用该模块。
还有一个比较棘手的问题:目前还没有CSS3模块达到标准化过程的最后阶段(成为W3C推荐标准)。有些模块,特别是那些引入CSS新功能的模块,还只处于标准化过程的早期阶段(工作草案),随时都有可能变化。可能添加、修改或删除属性;可能出现新模块,也可能毙掉旧模块;不同模块之间的关系可能发生变化(某些模块往往依赖于其他模块中定义的属性或单位)。
在模块定义还不太稳定的阶段,浏览器会釆用厂商前缀实现某个特性。这种做法不同以往,它允许早期采纳者试用浏览器实现的这些新属性。无论如何,带厂商前缀的实现都非常接近规范。不同浏览器的厂商前缀不同,下表列出了几个常见浏览器厂商前缀。
浏览器特定厂商前缀
| 浏览器 | 厂商前缀 |
|---|---|
| Chrome、Safari | -webkit- |
| Opera | -o- |
| Firefox | -moz- |
| Internet Explorer | -ms- |
盒模型
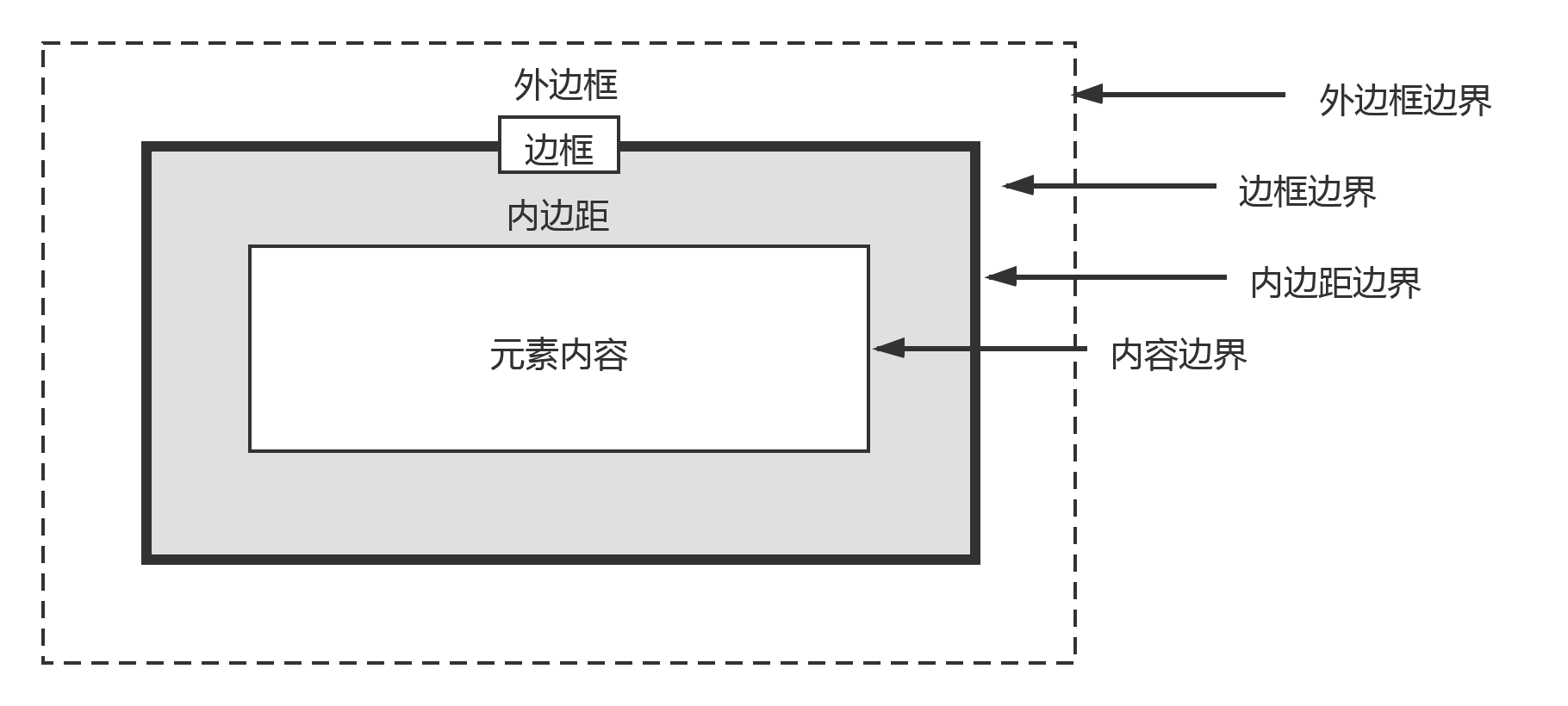
CSS中的一个基本概念是盒模型(box model)。可见元素会在页面中占据一个矩形区域,该区域就是元素的盒子(box),由四部分组成,如图所示。

元素盒子有两个部分是可见的:内容和边框。内边距是内容和边框之间的空间,外边距是边框和页面上其他元素之间的空间。理解这四部分之间的相互关系对于高效利用CSS至关重要。
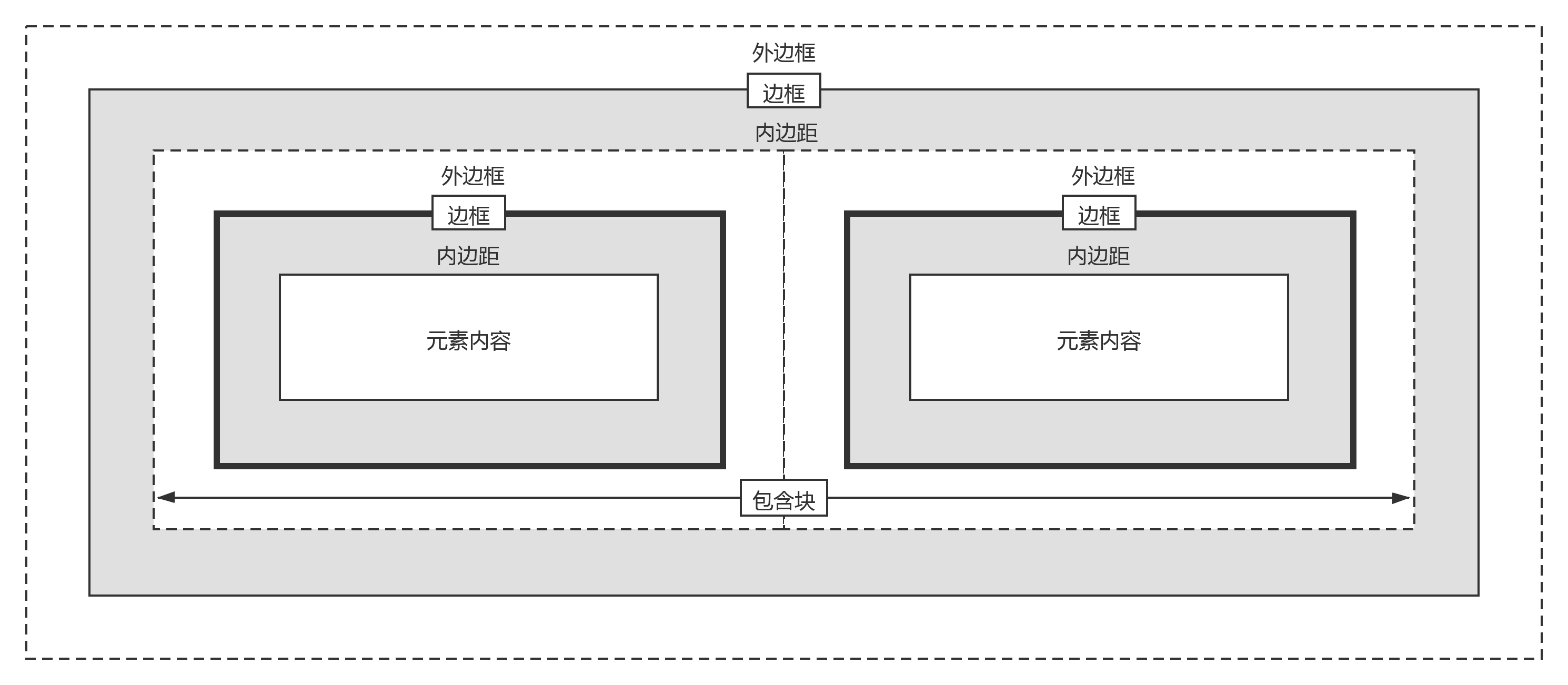
元素还可以包含其他元素。这种情况下,父元素的内容盒子称为子元素的块容器(container block),通常称为容器。这种关系如图所示。

可以使用包含块的特征限定元素的外观。这不光适用于层叠属性和继承属性,还适用于显式定义的属性。
选择器简明参考
为方便你快速查询,我将选择器及添加它们的CSS版本总结在下表中。
CSS选择器
属性简明参考
边框和背景属性
边框和背景属性
| 属 性 | 说 明 | CSS版本 |
|---|---|---|
| background | 设置所有背景值的简写属性 | 1 |
| background-attachment | 设置元素的背景附着属性,决定背景图片是否随页面一起滚动 | 1 |
| background-clip | 设置元素背景颜色和图像的裁剪区域 | 3 |
| background-color | 设置背景颜色 | 1 |
| background-image | 设置元素背景图像 | 1 |
| background-origin | 设置背景图像绘制的起始位置 | 3 |
| background-position | 设置背景图像在元素盒子中的位置 | 1 |
| background-repeat | 设置背景图像的重复方式 | 1 |
| background-size | 设置背景图像的绘制尺寸 | 3 |
| border | 为所有边界设置所有边框宽度的简写属性 | 1 |
| border-bottom | 为所有下边框设置宽度的简写属性 | 1 |
| border-bottom-color | 为所有下边框设置颜色 | 1 |
| border-bottom-left-radius | 将边框左下角设置为圆角 | 3 |
| border-bottom-right-radius | 将边框右下角设置为圆角 | 3 |
| border-bottom-style | 设置元素下边框的样式 | 1 |
| border-bottom-width | 设置元素下边框的宽度 | 1 |
| border-color | 设置四条边框的颜色 | 1 |
| border-image | 使用图像作为边框的简写属性 | 3 |
| border-image-outset | 指定图像向边框盒外部扩展的区域 | 3 |
| border-image-repeat | 指定边框图像的缩放和重复方式 | 3 |
| border-image-slice | 指定边框图像的切割方式 | 3 |
| border-image-source | 设置边框图像的来源路径 | 3 |
| border-image-width | 设置边框图像的宽度 | 3 |
| border-left | 设置元素左边框的简写属性 | 1 |
| border-left-color | 设置左边框的颜色 | 1 |
| border-left-style | 设置左边框的样式 | 1 |
| border-left-width | 设置左边框的宽度 | 1 |
| border-radius | 指定圆角边框的简写属性 | 3 |
| border-right | 设置元素右边框的简写属性 | 1 |
| border-right-color | 设置右边框的颜色 | 1 |
| border-right-style | 设置右边框的样式 | 1 |
| border-right-width | 设置右边框的宽度 | 1 |
| border-style | 设置所有边框样式的简写属性 | 1 |
| border-top | 设置上边框的简写属性 | 1 |
| border-top-color | 设置上边框的颜色 | 1 |
| border-top-left-radius | 将边框左上角设置为圆角 | 3 |
| border-top-right-radius | 将边框右上角设置为圆角 | 3 |
| border-top-style | 设置上边框的样式 | 1 |
| border-top-width | 设置上边框的宽度 | 1 |
| border-width | 设置四个边框的宽度 | 1 |
| box-shadow | 设置元素的一个或者多个阴影效果 | 3 |
| outline-color | 设置元素边框外围轮廓线的颜色 | 2 |
| outline-offset | 设置轮廓距离元素边框边缘的偏移量 | 2 |
| outline-style | 设置轮廓的样式 | 2 |
| outline-width | 设置轮廓的宽度 | 2 |
| outline | 在一条声明中设置轮廓的简写属性 | 2 |
盒模型属性
下表总结了配置元素盒子可能用到的属性。
基本的盒子属性
| 选择器 | 说 明 | CSS版本 |
|---|---|---|
| box-sizing | 设置要应用盒子尺寸相关属性的元素 | 3 |
| clear | 设置盒子的左边界、右边界或左右两个边界不允许出现浮动元素 | 1 |
| display | 设置元素盒子的类型 | 1 |
| float | 将元素移动到其包含块的左边界或者右边界,或者另一个浮动元素的边界 | 1 |
| height | 设置元素盒子的高度 | 1 |
| margin | 设置元素盒子四个外边距宽度的简写属性 | 1 |
| margin-bottom | 设置盒子下外边距的宽度 | 1 |
| margin-left | 设置盒子左外边距的宽度 | 1 |
| margin-right | 设置盒子右外边距的宽度 | 1 |
| margin-top | 设置盒子上外边距的宽度 | 1 |
| max-height | 设置元素的最大高度 | 2 |
| min-width | 设置元素的最小高度 | 2 |
| overflow | 设置内容横向和竖向溢出盒子时处理方式的简写属性 | 2 |
| overflow-y | 设置内容横向溢出盒子时的处理方式 | 3 |
| overflow-x | 设置内容竖向溢出盒子时的处理方式 | 3 |
| padding | 设置元素盒子四个内边距宽度的简写属性 | 1 |
| padding-bottom | 设置盒子下内边距的宽度 | 1 |
| padding-left | 设置盒子左内边距的宽度 | 1 |
| padding-right | 设置盒子右内边距的宽度 | 1 |
| padding-top | 设置盒子上内边距的宽度 | 1 |
| visibility | 设置元素的可见性 | 2 |
| width | 设置元素的宽度 | 1 |
布局属性
布局属性
| 选择器 | 说 明 | CSS版本 |
|---|---|---|
| bottom | 设置元素下外边距边界与包含块下边界之间的偏移 | 2 |
| column-count | 指定多列布局的列数 | 3 |
| colunm-fill | 多列布局中列与列之间的内容如何分布 | 3 |
| column-gap | 指定多列布局中列与列之间的间隔 | 3 |
| column-rule | 多列布局中定义列与列之间的规则的简写属性 | 3 |
| column-rule-color | 设置多列布局中的颜色规则 | 3 |
| column-rule-style | 设置多列布局中的样式规则 | 3 |
| column-rule-width | 设置多列布局中的宽度规则 | 3 |
| columns | 在多列布局中设置列数和列宽度的简写属性 | 3 |
| column-span | 指定多列布局中元素能跨多少列 | 3 |
| column-width | 指定多列布局中列的宽度 | 3 |
| display | 指定元素在页面上的显示方式 | 1 |
| flex-align、flex-direction、flex-order、flex-pack | 它们都是由弹性盒子布局定义的,目前还没有实现 | 3 |
| left | 设置元素左外边距边界与包含块左边界之间的偏移 | 2 |
| position | 设置元素的定位方法 2 | |
| right | 设置元素右外边距边界与包含块右边界之间的偏移 | 2 |
| top | 设置元素上外边距边界与包含块上边界之间的偏移 | 2 |
| z-index | 设置定位元素的堆叠顺序 | 2 |
文本属性
文本属性
| 属 性 | 说 明 | css版本 |
|---|---|---|
| @font-face | 指定网页使用的字体 | 3 |
| direction | 指定文本方向 | 2 |
| font | 在一条声明中设置文本字体、大小和颜色的简写属性 | 1 |
| font-family | 指定文本所用的字体系列,排在前面的优先使用 | 1 |
| font-size | 指定字体大小 | 1 |
| font-style | 指定釆用正常字体、斜体还是倾斜字体 | 1 |
| font-variant | 指定字体是否以小型大写字母显示 | 1 |
| font-weight | 设置文本粗细 | 1 |
| letter-spacing | 设置字母间距 | 1 |
| line-height | 设置行高 | 1 |
| text-align | 设置文本对齐方式 | 1 |
| text-decoration | 规定添加到文本的修饰(如下划线) | 1 |
| text-indent | 规定文本块中首行文本的缩进 | 1 |
| text-justify | 设置文本对齐方式 | 3 |
| text-shadow | 指定文本块的阴影效果 | 3 |
| text-transform | 控制文本块字母大小写 | 1 |
| word-spacing | 指定单词间距 | 1 |
过渡、动画和变换属性
过渡、动画和变换属性
| 属 性 | 说 明 | CSS版本 |
|---|---|---|
| @keyframes | 为动画指定一个以上的关键帧 | 3 |
| animation | 设置动画的简写属性 | 3 |
| animation-delay | 指定动画开始前的延迟时间 | 3 |
| animation-direction | 指定动画重复播放时的播放方向 | 3 |
| animation-duration | 指定动画持续时间 | 3 |
| animation-iteration-count | 指定动画的循环次数 | 3 |
| animation-name | 指定用于动画的关键帧集合的名称 | 3 |
| animation-play-state | 指定动画状态(播放或暂停) | 3 |
| animation-timing-function | 指定关键帧之间计算属性值的函数 | 3 |
| transform | 指定应用于元素的变换 | 3 |
| transform-origin | 指定元素变换的起点 | 3 |
| transition | 指定CSS属性过渡效果的简写属性 | 3 |
| transition-delay | 指定触发过渡的延迟时间 | 3 |
| transition-duration | 指定过渡的持续时间 | 3 |
| transition-property | 指定带有过渡效果的属性 | 3 |
| transition-timing-function | 指定过渡期间计算中间属性值的函数 | 3 |
其他属性
其他属性
| 属 性 | 说 明 | CSS版本 |
|---|---|---|
| border-collapse | 指定表格相邻单元格的边框的显示样式 | 2 |
| border-spacing | 指定相邻单元格的边框的距离 | 2 |
| caption-side | 指定表格标题的位置 | 2 |
| color | 设置元素的前景色 | 1 |
| cursor | 指定光标的形状 | 2 |
| empty-cells | 指定是否显示表格中的空单元格 | 2 |
| list-style | 设置列表样式的简写属性 | 1 |
| list-style-image | 指定列表项标记使用的图像 | 1 |
| list-style-position | 指定列表项标记相对于列表项内容的位置 | 1 |
| list-style-type | 指定列表项标记的类型 | 1 |
| opacity | 设置元素的透明度 | 3 |
| table-layout | 指定表格单元格、行和列的算法规则 | 2 |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号