第 13 章 定制 input 元素
input元素可以用来生成一个供用户输入数据的简单文本框。其缺点在于用户在其中输入什么值都可以。有时这还不错,但是有时设计者可能希望让用户输入特定类型的数据。在后一种情况下,可以对input元素进行配置,改变其收集用户数据的方式。要配置input元素需要用到其type属性。在HTML5中该属性有23个不同的值。在将type属性设置为想要的值之后,input元素又有一些额外的属性可供使用。该元素一共有30个属性,其中许多属性只能与特定的type属性值搭配使用。
用input元素输入文字
type属性设置为text的input元素在浏览器中显示为一个单行文本框。下表罗列了可用于这种类型的input元素的各种属性。
text型input元素可用的额外属性
| 属 性 | 说 明 | 是否为HTML5新增 |
|---|---|---|
| dirname | 指定元素内容文字方向的名称 | 是 |
| list | 指定为文本框提供建议值的datalist元素,其值为datalist元素的id值 | 是 |
| maxlength | 设定用户可以在文本框中输入的字符的最大数目 | 否 |
| pattern | 指定一个用于输入验证的正则表达式 | 是 |
| placeholder | 指定关于所需数据类型的提示 | 是 |
| readonly | 用来将文本框设为只读以阻止用户编辑其内容 | 否 |
| required | 表明用户必须输入一个值,否则无法通过输入验证 | 是 |
| size | 通过指定文本框中可见的字符数目设定其宽度 | 否 |
| value | 设置文本框的初始值 | 否 |
下面逐一说明这些属性。
提示
如果要使用多行文本框,请使用textarea元素。
设定元素大小
有两个属性能够对文本框的大小产生影响。maxlength属性设定了用户能够输入的字符的最大数目,size属性则设定了文本框能够显示的字符数目。二者的字符数目均以正整数表示。代码清单1示范了这两个属性的用法。
代码清单1 使用maxlength和size属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<p>
<label for="name">
黄子涵的姓名:<input maxlength="10" id="name" name="name"/>
</label>
</p>
<p>
<label for="city">
黄子涵的城市:<input size="10" maxlength="10" id="city" name="city"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input size="10" maxlength="10" id="fave" name="fave"/>
</label>
</p>
<button>黄子涵的按钮</button>
</form>
</body>
</html>
此例中第一个input元素的maxlength属性被设置为10。浏览器可以自行确定该文本框在屏幕上占据的宽度,但用户最多只能在其中输入10个字符。如果用户试图输入更多的字符,那么浏览器会忽略多出的这些输入内容。
第二个input元素的size属性被设置为10。浏览器必须确保该文本框的宽度足以显示10个字符。该属性对用户能够输入的字符数目未作限制。
第三个input元素同时设置了这两个属性,既确定了文本框在屏幕上的大小,又限制了用户能够输入的字符数目。下图显示了这些属性对显示效果和发送给服务器的数据项的影响。

上图中使用的浏览器是Firefox,这是因为我最爱用的Chrome没有正确实现size属性。细看发送到服务器的数据,会发现city这项数据所含字符比屏幕上显示的多。这是因为size属性不会限制用户能够输入的字符数,只会限制浏览器所能显示的字符数。
设置初始值和占位式提示
先前的例子中的文本框在文档刚载入时都是空的,不过它们不是非这样不可。设计者可以用value属性设置一个默认值,还可以用placeholder属性设置一段提示文字,告诉用户应该输入什么类型的数据。代码清单2示范了这些属性的用法。
代码清单2 使用value和placeholder属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<p>
<label for="name">
黄子涵的姓名:<input placeholder="你的名字是什么?" id="name" name="name"/>
</label>
</p>
<p>
<label for="city">
黄子涵的籍贯:<input placeholder="你的籍贯是什么?" id="city" name="city"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="青花瓷" id="fave" name="fave"/>
</label>
</p>
<button>黄子涵的按钮</button>
</form>
</body>
</html>
如果需要用户输入数据,而且想提示用户应该输入什么样的数据,那就应该使用placeholder属性。如果想要提供一个默认值————不管是因为用户之前提供过该信息,还是因为这是一个可能会被接受的常见选择,那就应该使用value属性。浏览器使用这些属性值的方式如下图所示。

提示
用button元素重置表单时,浏览器会恢复文本框中的占位式提示和默认值。
使用数据列表
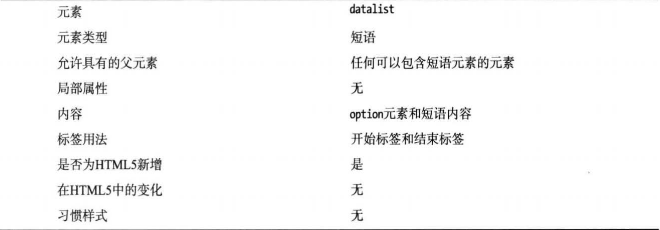
可以将input元素的list属性设置为一个datalist元素的id属性值,这样用户在文本框中输入数据时只消从后一元素提供的一批选项中进行选择就行了。下表概括了datalist元素。
datalist元素

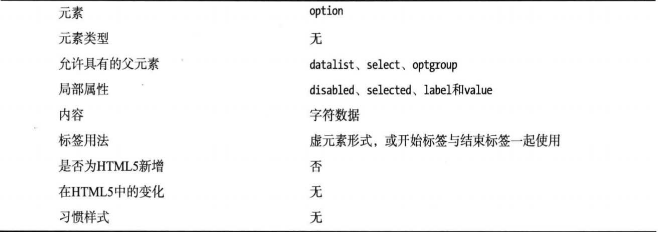
datalist元素是HTML5中新增的,它可以用来提供一批值,以便帮助用户输入需要的数据。不同类型的input元素使用datalist元素的方式略有差异。对于text型input元素,datalist元素提供的值以自动补全建议值的方式呈现。提供给用户选择的值各用一个option元素指定。下表概括了option元素。
提示
select和optgroup元素时还会再次提到option元素。
option元素

代码清单3示范了如何用datalist和option元素为文本框准备好一批值。
代码清单3 使用datalist元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<p>
<label for="name">
黄子涵的姓名:<input placeholder="你的名字是什么?" id="name" name="name"/>
</label>
</p>
<p>
<label for="city">
黄子涵的籍贯:<input placeholder="你的籍贯是什么?" id="city" name="city"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input list="歌曲列表" id="song" name="song"/>
</label>
</p>
<button>黄子涵的按钮</button>
<datalist id="歌曲列表">
<option value="青花瓷"/>
<option value="龙卷风">周杰伦的龙卷风</option>
<option value="不能说的秘密">
</datalist>
</form>
</body>
</html>
包含在datalist元素中的每一个option元素都代表一个供用户选择的值。其value属性值在该元素代表的选项被选中时就是input元素所用的数据值。显示在选择列表中的未必是option元素的value属性值,还可以是另行设定的一条说明信息。它可以用label属性设置,也可以作为。ption元素的内容设置。在代码清单3中值为Apples和Oranges的两个option元素就是这样做的。下图显示了浏览器处理定义在datalist中的option元素的方式。

使用这种text型input元素时要注意:如果某个option元素的内容或label值与其value值不同,那么用户可能会搞不懂为什么点击Lovely Apples结果却是在文本框中输入Appleso有些浏览器(如Opera)对这种情况采用的处理方式略有不同,如下图所示。
这种处理方式略有进步(注意:它只检查了option元素的label属性,没管其内容),不过还是难免让人糊涂。
生成只读或被禁用的文本框
readonly和disabled属性都可以用来生成用户不能编辑的文本框,其结果的外观不同。代码清单4示范了这两个属性的用法。
代码清单4 使用readonly和disabled属性
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="city">
黄子涵的籍贯:<input value="广东湛江" readonly id="city" name="city"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input list="歌曲列表" id="song" name="song"/>
</label>
</p>
<button>黄子涵的按钮</button>
<datalist id="歌曲列表">
<option value="青花瓷"/>
<option value="龙卷风">周杰伦的龙卷风</option>
<option value="不能说的秘密">
</datalist>
</form>
</body>
</html>
其结果如下图所示。
代码清单4中的第一个input元素设置了disabled属性,结果该文本框显示为灰色,而且用户不能编辑其中的文字。第二个input元素设置了readonly属性,这也会阻止用户编辑文本框中的文字,但不会影响其外观。提交表单后,看看发送给服务器的数据有什么不同,结果如下图所示。

注意,设置了disabled属性的input元素的数据没有被提交到服务器。如果既要用这个属性又想把数据发到服务器,那么应该考虑使用hidden型input元素。
readonly属性要谨慎使用。虽然使用这个属性的input元素的数据能够发给服务器,但是没有什么视觉信号告诉用户该文本框已禁止编辑。浏览器不会理会用户的输入操作,这会让用户困惑。
指定文字方向数据的名称
通过设置dirname属性,可以将用户输入文字的方向数据发送给服务器,该属性的值就是方向数据项的名称。
用input元素输入密码
type属性值设置为password的input元素用于输入密码。用户输入的字符在这种文本框中显示为星号(
*)之类的掩饰字符。下表罗列了input元素在type属性被设置为password时可用的一些额外属性。这些属性text型input元素也有,而且用法相同。
password型input元素可用的额外属性
| 属 性 | 说 明 | 是否为HTML5新增 |
|---|---|---|
| maxlength | 设定用户可以在密码框中输入的字符的最大数目 | 否 |
| pattern | 指定一个用于输入验证的正则表达式 | 是 |
| palceholder | 指定关于所需数据类型的提示 | 是 |
| readonly | 将密码框设为只读以阻止用户编辑其中的内容 | 否 |
| required | 表明用户必须输入一个值,否则无法通过输入验证 | 是 |
| size | 通过指定密码框中可见的字符数目设定其宽度 | 否 |
| value | 设置初始密码值 | 否 |
代码清单5示范了password型input元素的用法。
代码清单5 使用password型input元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="Min 6 characters" id="password" name="password"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="千里之外" id="song" name="song"/>
</label>
</p>
<button>黄子涵的按钮</button>
</form>
</body>
</html>
在上面的代码清单中,那个password型input元素还设置了placeholder属性,用以提示用户所需的是什么样的密码。用户输入密码的时候,浏览器会清除文本框中的占位式提示并将每一个密码字符显示为圆点(具体使用的掩饰字符因浏览器而异)。其效果如下图所示。

有一件事读者想必都明白,不过我还是要提一句:在此过程中用户输入的内容只是显示为掩饰字符,而不是被替换为掩饰字符。提交表单时,服务器收到的是明文密码。下图显示了来自Node.js脚本的反馈信息。
警告
在提交表单时password型input元素不会对密码加以保护,用户输入的值以明文传输。对于安全至关重要(理应如此)的网站和应用系统,应该考虑使用SSL/HTTPS对浏览器和服务器之间的通信内容加密。
用iput元素生成按钮
将input元素的type属性设置为submit、reset和button会生成类似button元素那样的按钮。下表概括了这三种类型的input元素。
几种用来生成按钮的input元素类型
| type属性值 | 说 明 | 可用的额外属性 |
|---|---|---|
| submit | 生成用来提交表单的按钮 | formaction、formenctype、formmethod、formtarget和formnovalidate |
| reset | 生成用来重置表单的按钮 | 无 |
| button | 生成不执行任何操作的按钮 | 无 |
submit型i叩ut元素可用的额外属性与button元素的同名属性用法相同。这些属性的说明和演 示参见第12章。reset和button型i叩ut元素没有定义任何额外的属性。
上述三类input元素生成的按钮上的说明文字均来自它们的value属性值,如代码清单13-6所示。
代码清单6 用input元素生成按钮
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="Min 6 characters" id="password" name="password"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="千里之外" id="song" name="song"/>
</label>
</p>
<input type="submit" value="提交给黄子涵"/>
<input type="reset" value="黄子涵让它重置"/>
<input type="button" value="黄子涵的按钮"/>
</form>
</body>
</html>
这些按钮的显示结果如下图所示。从图中可以看到,它们与用button元素生成的按钮外观上并无二致。

用input元素生成按钮与用button元素的不同之处在于后者可以用来显示含标记的文字。有些较陈旧的浏览器(比如IE6)不能正确处理button元素,所以很多网站都更倾向于用input元素生成按钮————各浏览器对这个元素的处理方式向来都比较一致。
用input元素为输入数据把关
input元素的type属性在HTML5中新增的一些值可以对用户输入的数据类型提出更具体的要求。随后的各节将分别介绍一个这类type属性值并演示其用法。下表概括了这些type属性值。
用于输入受限数据的input元素的type属性值
| 属 性 | 说 明 | 是否为HTML5新増 |
|---|---|---|
| checkbox | 将输入限制为在一个“是/否”二态复选框中进行选择 | 否 |
| color | 只能输入颜色信息 | 是 |
| date | 只能输入日期 | 是 |
| datetime | 只能输入带时区信息的世界时(包括日期和时间) | 是 |
| datetime-local | 只能输入不带时区信息的世界时(包括日期和时间) | 是 |
| 只能输入规范的电子邮箱地址 | 是 | |
| month | 只能输入年和月 | 是 |
| number | 只能输入整数或浮点数 | 是 |
| radiobutton | 将输入限制为在一组固定选项中进行选择 | 否 |
| range | 只能输入指定范围内的数值 | 是 |
| tel | 只能输入规范的电话号码 | 是 |
| time | 只能输入时间信息 | 是 |
| week | 只能输入年及星期信息 | 是 |
| url | 只能输入完全限定的URL | 是 |
这一系列类型的input元素中有些能用明显的视觉信号告诉用户对输入或选择的数据有什么限制(例如checkbox型和radiobutton型input元素);而像email型和url型等其他类型input元素则只能依靠输入检查功能。
用input元素获取数值
type属性设置为number的input元素生成的输入框只接受数值。有些浏览器(如Chrome)还会在旁边显示用来上调和下调数值的箭头形小按钮。下表介绍了这种类型的input元素可用的额外属性。
number型input元素可用的额外属性
| 属 性 | 说 明 | 是否为HTML5新增 |
|---|---|---|
| list | 指定为文本框提供建议值的datalist元素。其值为datalist元素的id值。 | 是 |
| min | 设定可接受的最小值(也是下调按钮〔如果有的话〕的下限)以便进行输入验证。 | 是 |
| max | 设定可接受的最大值(也是上调按钮〔如果有的话〕的上限)以便进行输入验证。 | 是 |
| readonly | 用来将文本框设置为只读以阻止用户编辑其内容。 | 否 |
| required | 表明用户必须输入一个值,否则无法通过输入验证。 | 是 |
| step | 指定上下调节数值的步长 | 是 |
| value | 指定元素的初始值 | 否 |
min、max、step和value属性值可以是整数或小数,如3和3.14都是有效值。代码清单7示范了number型input元素的用法。
代码清单7 使用number型input元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="Min 6 characters" id="password" name="password"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="千里之外" id="song" name="song"/>
</label>
</p>
<p>
<label for="mark">
给黄子涵打打分吧:
<input type="number" step="1" min="0" max="100" value="1" id="mark" name="mark"/>
</label>
</p>
<input type="submit" value="提交给黄子涵吧">
</form>
</body>
</html>
代码清单7中添加了一个number型input元素,要求用户提供其爱吃的水果在当地的价格。该元素的最小值、最大值、步长和初始值分别设置为1、100、1和1,其显示效果如下图所示。图中既有Firefbx的截图又有Chrome的截图。注意Chrome还显示了用来调节数值的箭头形小按钮,而Firefox中没有这个东西。

用input元素获取指定范围内的数值
获取数值的另一种办法是使用range型input元素。用户只能用它从事先规定的范围内选择一个数值。range型input元素支持的属性与number型相同,但二者在浏览器中的显示结果不同。代码清单8示范了range型input元素的用法。
代码清单8 使用range型input元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://120.77.46.246/form">
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="Min 6 characters" id="password" name="password"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="千里之外" id="song" name="song"/>
</label>
</p>
<p>
<label for="mark">
给黄子涵打打分吧:1
<input type="range" step="1" min="0" max="100" value="1" id="mark" name="mark"/>100
</label>
</p>
<input type="submit" value="提交给黄子涵吧">
</form>
</body>
</html>
其显示结果见下图。

用input元素获取布尔型输入
checkbox型input元素会生成供用户选择是或否的复选框。这种类型的input元素支持的额外属性如下表所述。
checkbox型input元素可用的额外属性
| 属 性 | 说 明 | 是否为HTML5新增 |
|---|---|---|
| checked | 设置了该属性的复选框刚显示出来时或重置表单后呈勾选状态 | 否 |
| required | 表示用户必须勾选该复选框,否则无法通过输入验证。 | 是 |
| value | 设定在复选框呈勾选状态时提交给服务器的数据值。默认为on | 否 |
代码清单9示范了checkbox型input元素的用法。
代码清单9 用input元素生成复选框
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://192.168.1.102/form">
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="Min 6 characters" id="password" name="password"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="千里之外" id="song" name="song"/>
</label>
</p>
<p>
<label for="mark">
给黄子涵打打分吧:1
<input type="range" step="1" min="0" max="100" value="1" id="mark" name="mark"/>100
</label>
</p>
<P>
<label for="handsome">
黄子涵是不是帅哥:<input type="checkbox" id="handsome" name="handsome"/>
</label>
</P>
<input type="submit" value="提交给黄子涵吧">
</form>
</body>
</html>
其显示结果如下图所示o

checkbox型input元素的不足之处在于:提交表单时,只有处于勾选状态的复选框的数据值会发送给服务器。因此,要是表单状态在如下图时提交它,那么从Node.js脚本得到的反馈结果会是下图中的样子。
注意,图中能看到密码框的值,但找不到复选框的值。checkbox型input元素的数据项如果不存在,那就表明用户没有勾选这个复选框;反之,该数据项如果存在,那就表明用户勾选了这个复选框,如下图所示。
用input元素生成一组固定选项
radio型input元素可以用来生成一组单选按钮,供用户从一批固定的选项中作出选择。它适合于可用有效数据不多的情况。下表介绍了这种类型的input元素支持的额外属性。
radio型input元素可用的额外属性
| 属 性 | 说 明 | 是否为HTML5新増 |
|---|---|---|
| checked | 设置了该属性的单选按钮刚显示出来时或重置表单后呈选定状态 | 否 |
| required | 表示用户必须在一组单选按钮中选择一个,否则无法通过输入验证。 | 是 |
| value | 设定在单选按钮呈选定状态时提交给服务器的数据值 | 否 |
每一个radio型input元素代表着提供给用户的一个选项。要生成一组互斥的选项,只消将所有相关input元素的name属性设置为同一个值即可。代码清单10示范了这个做法。
代码清单10 用radio型input元素生成一组固定选项
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://192.168.1.102/form">
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="Min 6 characters" id="password" name="password"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="千里之外" id="song" name="song"/>
</label>
</p>
<p>
<label for="mark">
给黄子涵打打分吧:1
<input type="range" step="1" min="0" max="100" value="1" id="mark" name="mark"/>100
</label>
</p>
<P>
<label for="handsome">
黄子涵是不是帅哥:<input type="checkbox" id="handsome" name="handsome"/>
</label>
</P>
<p>
<fieldset>
<legend>选出黄子涵喜欢的歌手</legend>
<label for="周杰伦">
<input type="radio" checked value="周杰伦" id="周杰伦" name="歌手"/>
周杰伦
</label>
<label for="陈奕迅">
<input type="radio" value="陈奕迅" id="陈奕迅" name="歌手"/>
陈奕迅
</label>
<label for="王菲">
<input type="radio" value="王菲" id="王菲" name="歌手"/>
王菲
</label>
<label for="林宥嘉">
<input type="radio" value="林宥嘉" id="林宥嘉" name="歌手"/>
林宥嘉
</label>
<label for="王力宏">
<input type="radio" value="王力宏" id="王力宏" name="歌手"/>
王力宏
</label>
<label for="五月天">
<input type="radio" value="五月天" id="五月天" name="歌手"/>
五月天
</label>
<label for="陈小春">
<input type="radio" value="陈小春" id="陈小春" name="歌手"/>
陈小春
</label>
<label for="周柏豪">
<input type="radio" value="周柏豪" id="周柏豪" name="歌手"/>
周柏豪
</label>
<label for="许嵩">
<input type="radio" value="许嵩" id="许嵩" name="歌手"/>
许嵩
</label>
<label for="蔡依林">
<input type="radio" value="蔡依林" id="蔡依林" name="歌手"/>
蔡依林
</label>
<label for="S.H.E">
<input type="radio" value="S.H.E" id="S.H.E" name="歌手"/>
S.H.E
</label>
<label for="李荣浩">
<input type="radio" value="李荣浩" id="李荣浩" name="歌手"/>
李荣浩
</label>
</fieldset>
</p>
<input type="submit" value="提交给黄子涵吧">
</form>
</body>
</html>
此例使用了三个radio型input元素。它们的name属性都设置为fave,以便浏览器把它们关联起来。这样一来,选择其中任何一个按钮都会取消对另外两个按钮的选择。这三个元素还设置了value属性值,提交表单时选定按钮的这个值会被发送给服务器。例中使用的fieldset和legend元素可以在视觉上把三个按钮关联在一起。第一个radio型input元素设置了checked属性,这样这组选项中就总有一个被选中。这些input元素在浏览器中的显示结果如下图所示。

此例中总有一个单选按钮会被选中。要是没有设置checked属性而用户又没有作出任何选择的话,就不会有哪个按钮被选中。与checkbox型input元素类似:未选中的单选按钮的值不会被发给服务器。因此整组单选按钮中如果没有一个被选中的话,服务器就不会收到与其相关的数据项。
用input元素获取有规定格式的字符串
type属性设置为email、tel和url的input元素能接受的输入数据分别为有效的电子邮箱地址、电话号码和URL。这三种input元素均支持下表所示的额外属性。
email型、tel型和url型input元素可用的额外属性
| 属 性 | 说 明 | 是否为HTML新増 |
|---|---|---|
| list | 指定为文本框提供建议值的datalist元素,其值为datalist元素的id值 | 是 |
| maxlength | 设定用户能够在文本框中输入的字符的最大数目 | 否 |
| pattern | 指定一个用于输入验证的正则表达式 | 是 |
| placeholder | 指定关于所需数据类型的提示 | 是 |
| readonly | 用来将文本框设为只读以阻止用户编辑其内容 | 否 |
| required | 表示用户必须提供一个值,否则无法通过输入验证 | 是 |
| size | 通过指定文本框中可见的字符数目设定其宽度 | 否 |
| value | 指定元素的初始值。对于email型input元素,其值可能是单个邮箱地址,也可能是以逗号分隔的多个邮箱地址 | 否 |
email型input元素还支持一个名为multiple的属性。设置了该属性的input元素可以接受多个电子邮箱地址。代码清单11示范了这三种类型的input元素的用法。
代码清单11 使用email型、tel型和url型input元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://192.168.1.102/form">
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="Min 6 characters" id="password" name="password"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="千里之外" id="song" name="song"/>
</label>
</p>
<p>
<label for="mark">
给黄子涵打打分吧:1
<input type="range" step="1" min="0" max="100" value="1" id="mark" name="mark"/>100
</label>
</p>
<P>
<label for="handsome">
黄子涵是不是帅哥:<input type="checkbox" id="handsome" name="handsome"/>
</label>
</P>
<p>
<label for="email">
黄子涵的电子邮箱:<input type="email" placeholder="user@domain.com" id="email" name="email"/>
</label>
</p>
<p>
<label for="tel">
黄子涵的电话:<input type="tel" placeholder="(XXX)-XXX-XXXX" id="tel" name="tel"/>
</label>
</p>
<p>
<label for="url">
黄子涵的个人网站:<input type="url" id="url" name="url"/>
</label>
</p>
<p>
<fieldset>
<legend>选出黄子涵喜欢的歌手</legend>
<label for="周杰伦">
<input type="radio" checked value="周杰伦" id="周杰伦" name="歌手"/>
周杰伦
</label>
<label for="陈奕迅">
<input type="radio" value="陈奕迅" id="陈奕迅" name="歌手"/>
陈奕迅
</label>
<label for="王菲">
<input type="radio" value="王菲" id="王菲" name="歌手"/>
王菲
</label>
<label for="林宥嘉">
<input type="radio" value="林宥嘉" id="林宥嘉" name="歌手"/>
林宥嘉
</label>
<label for="王力宏">
<input type="radio" value="王力宏" id="王力宏" name="歌手"/>
王力宏
</label>
<label for="五月天">
<input type="radio" value="五月天" id="五月天" name="歌手"/>
五月天
</label>
<label for="陈小春">
<input type="radio" value="陈小春" id="陈小春" name="歌手"/>
陈小春
</label>
<label for="周柏豪">
<input type="radio" value="周柏豪" id="周柏豪" name="歌手"/>
周柏豪
</label>
<label for="许嵩">
<input type="radio" value="许嵩" id="许嵩" name="歌手"/>
许嵩
</label>
<label for="蔡依林">
<input type="radio" value="蔡依林" id="蔡依林" name="歌手"/>
蔡依林
</label>
<label for="S.H.E">
<input type="radio" value="S.H.E" id="S.H.E" name="歌手"/>
S.H.E
</label>
<label for="李荣浩">
<input type="radio" value="李荣浩" id="李荣浩" name="歌手"/>
李荣浩
</label>
</fieldset>
</p>
<input type="submit" value="提交给黄子涵吧">
</form>
</body>
</html>
这三种input元素都显示为普通文本框的样子,它们只有在提交表单的时候才会检查用户输入的数据。这是HTML5中新增的输入数据检查功能之一,至于检查的效果则各有不同。所有主流浏览器都支持email型input元素,并能正确识别有效的电子邮箱地址。而url型input元素则时灵时不灵。有些浏览器会在用户输入的值前加上一个
http://了事; 有些浏览器会要求用户输入一个以http://开头的值,但不会检查后面的部分;还有一些浏览器干脆来者不拒,把用户输入的任何值都拿去提交。浏览器对tel型input元素的支持是最差的。

用input元素获取时间和日期
HTML5中增加了一些input元素的新类型,供用户输入日期和时间。下表介绍了这些类型的input元素。
用来获取时间和日期的input元素类型
type属性值 | 说 明 | 示 例
datetime | 获取世界时日期和时间,包括时区信息 | 2011-07-19T16:49:39.491Z
datetime-local | 获取本地日期和时间(不含时区信息) | 2011-07-19T16:49:39.491
date | 获取本地日期(不含时间和时区信息) | 2011-07-20
month | 获取年月信息(不含日、时间和时区信息) | 2011-08
time | 获取时间 | 17:49:44.746
week | 获取当前星期 | 2011-W30
日期和时间是出了名的难缠的问题。很遗憾,有关这些新input元素类型的规范离理想状态还有十万八千里。规范中的日期格式来自时间戳格式规定得非常严格的RFC 3339(参见 http://tools.ietf.org/html/rfc3339 )。这与实际使用中的(也是用户料想的)许多地方性日期格式大相径庭。例如,很少有人会知道datetime格式中的T表示时间段的开始,以及其中的Z表示Zulu时区。下表介绍的所有input元素类型都支持下表中的额外属性。
用于输入日期和时间的input元素可用的额外属性
| 属 性 | 说 明 | 是否为HTML5新増 |
|---|---|---|
| list | 指定为文本框提供建议值的datalist元素,其值为datalist元素的id值 | 是 |
| min | 设定可接受的最小值(也是下调按钮[如果有的话]的下限)以便进行输入验证 | 是 |
| max | 设定可接受的最大值(也是上调按钮〔如果有的话〕的上限)以便进行输入验证 | 是 |
| readonly | 用来将文本框设为只读以阻止用户编辑其内容 | 否 |
| required | 表示用户必须提供一个值,否则无法通过输入验证 | 是 |
| step | 指定上下调节值的步长 | 是 |
| value | 指定元素的初始值 | 否 |
代码清单12示范了date型input元素的用法。
代玛清单12 使用date型input元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://192.168.1.102/form">
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="Min 6 characters" id="password" name="password"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="千里之外" id="song" name="song"/>
</label>
</p>
<p>
<label for="mark">
给黄子涵打打分吧:1
<input type="range" step="1" min="0" max="100" value="1" id="mark" name="mark"/>100
</label>
</p>
<P>
<label for="handsome">
黄子涵是不是帅哥:<input type="checkbox" id="handsome" name="handsome"/>
</label>
</P>
<p>
<label for="email">
黄子涵的电子邮箱:<input type="email" placeholder="user@domain.com" id="email" name="email"/>
</label>
</p>
<p>
<label for="tel">
黄子涵的电话:<input type="tel" placeholder="(XXX)-XXX-XXXX" id="tel" name="tel"/>
</label>
</p>
<p>
<label for="url">
黄子涵的个人网站:<input type="url" id="url" name="url"/>
</label>
</p>
<p>
<label for="lastsing">
黄子涵最近唱歌是什么时候:<input type="date" id="lastsing" name="lastsing"/>
</label>
</p>
<p>
<fieldset>
<legend>选出你喜欢的歌手</legend>
<label for="周杰伦">
<input type="radio" checked value="周杰伦" id="周杰伦" name="歌手"/>
周杰伦
</label>
<label for="陈奕迅">
<input type="radio" value="陈奕迅" id="陈奕迅" name="歌手"/>
陈奕迅
</label>
<label for="王菲">
<input type="radio" value="王菲" id="王菲" name="歌手"/>
王菲
</label>
<label for="林宥嘉">
<input type="radio" value="林宥嘉" id="林宥嘉" name="歌手"/>
林宥嘉
</label>
<label for="王力宏">
<input type="radio" value="王力宏" id="王力宏" name="歌手"/>
王力宏
</label>
<label for="五月天">
<input type="radio" value="五月天" id="五月天" name="歌手"/>
五月天
</label>
<label for="陈小春">
<input type="radio" value="陈小春" id="陈小春" name="歌手"/>
陈小春
</label>
<label for="周柏豪">
<input type="radio" value="周柏豪" id="周柏豪" name="歌手"/>
周柏豪
</label>
<label for="许嵩">
<input type="radio" value="许嵩" id="许嵩" name="歌手"/>
许嵩
</label>
<label for="蔡依林">
<input type="radio" value="蔡依林" id="蔡依林" name="歌手"/>
蔡依林
</label>
<label for="S.H.E">
<input type="radio" value="S.H.E" id="S.H.E" name="歌手"/>
S.H.E
</label>
<label for="李荣浩">
<input type="radio" value="李荣浩" id="李荣浩" name="歌手"/>
李荣浩
</label>
</fieldset>
</p>
<input type="submit" value="提交给黄子涵吧">
</form>
</body>
</html>
支持这种新型input元素的浏览器曲指可数。
对这类input元素的支持接下来就算Chrome做得较好了。它会生成一个与number型input元素一样的文本框。这种文本框带有向上和向下的箭头形的小按钮,分别用来往后和往前调整时间。至于其他的浏览器,它们只是显示一个单行文本框了事,让用户自已去琢磨该输入些什么。这样的局面以后肯定会得到改观,不过,在此之前最好还是求助于jQuery之类的主流JavaScript库提供的日历选择工具。

用input元素获取颜色值
color型input元素只能用来选择颜色。这种类型的input元素还支持list属性。这种input元素中的颜色值以7个字符的格式表示:以
#开头,接下来是三个两位十六进制数, 它们分别代表红、绿、蓝三种原色的值(如#FF1234)。CSS中的颜色名(如red和black)不能用在这里。代码清单13示范了这种input元素的用法。
代码清单13 使用color型input元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://192.168.1.102/form">
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="Min 6 characters" id="password" name="password"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="千里之外" id="song" name="song"/>
</label>
</p>
<p>
<label for="mark">
给黄子涵打打分吧:1
<input type="range" step="1" min="0" max="100" value="1" id="mark" name="mark"/>100
</label>
</p>
<P>
<label for="handsome">
黄子涵是不是帅哥:<input type="checkbox" id="handsome" name="handsome"/>
</label>
</P>
<p>
<label for="email">
黄子涵的电子邮箱:<input type="email" placeholder="user@domain.com" id="email" name="email"/>
</label>
</p>
<p>
<label for="tel">
黄子涵的电话:<input type="tel" placeholder="(XXX)-XXX-XXXX" id="tel" name="tel"/>
</label>
</p>
<p>
<label for="url">
黄子涵的个人网站:<input type="url" id="url" name="url"/>
</label>
</p>
<p>
<label for="lastsing">
黄子涵最近唱歌是什么时候:<input type="date" id="lastsing" name="lastsing"/>
</label>
</p>
<P>
<label for="color">
黄子涵的颜色:<input type="color" id="color" name="color"/>
</label>
</P>
<p>
<fieldset>
<legend>选出黄子涵喜欢的歌手</legend>
<label for="周杰伦">
<input type="radio" checked value="周杰伦" id="周杰伦" name="歌手"/>
周杰伦
</label>
<label for="陈奕迅">
<input type="radio" value="陈奕迅" id="陈奕迅" name="歌手"/>
陈奕迅
</label>
<label for="王菲">
<input type="radio" value="王菲" id="王菲" name="歌手"/>
王菲
</label>
<label for="林宥嘉">
<input type="radio" value="林宥嘉" id="林宥嘉" name="歌手"/>
林宥嘉
</label>
<label for="王力宏">
<input type="radio" value="王力宏" id="王力宏" name="歌手"/>
王力宏
</label>
<label for="五月天">
<input type="radio" value="五月天" id="五月天" name="歌手"/>
五月天
</label>
<label for="陈小春">
<input type="radio" value="陈小春" id="陈小春" name="歌手"/>
陈小春
</label>
<label for="周柏豪">
<input type="radio" value="周柏豪" id="周柏豪" name="歌手"/>
周柏豪
</label>
<label for="许嵩">
<input type="radio" value="许嵩" id="许嵩" name="歌手"/>
许嵩
</label>
<label for="蔡依林">
<input type="radio" value="蔡依林" id="蔡依林" name="歌手"/>
蔡依林
</label>
<label for="S.H.E">
<input type="radio" value="S.H.E" id="S.H.E" name="歌手"/>
S.H.E
</label>
<label for="李荣浩">
<input type="radio" value="李荣浩" id="李荣浩" name="歌手"/>
李荣浩
</label>
</fieldset>
</p>
<input type="submit" value="提交给黄子涵吧">
</form>
</body>
</html>
大多数浏览器都没有为这种input元素提供特别的支持。Chrome会让用户输入一个值,并在执行输入验证时报告发现的格式错误。这方面表现最出色的是Opera,它会显示一个简单的颜色选择工具,该工具还能展开成一个完备的颜色选择对话框,如下图所示。

用input元素获取搜索用词
search型input元素会生成一个单行文本框,供用户输入搜索用词。这种input元素有点与众不同,它实际上什么事都不做。它既不会对用户输入的数据作出限制,也没有诸如搜索本页或借助用户的默认搜索引擎进行搜索这样的功能。这类input元素支持的额外属性与text型input元素相同,代码清单14示范了其用法。
代码清单14 使用search型input元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://192.168.1.102/form">
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="Min 6 characters" id="password" name="password"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="千里之外" id="song" name="song"/>
</label>
</p>
<p>
<label for="mark">
给黄子涵打打分吧:1
<input type="range" step="1" min="0" max="100" value="1" id="mark" name="mark"/>100
</label>
</p>
<P>
<label for="handsome">
黄子涵是不是帅哥:<input type="checkbox" id="handsome" name="handsome"/>
</label>
</P>
<p>
<label for="email">
黄子涵的电子邮箱:<input type="email" placeholder="user@domain.com" id="email" name="email"/>
</label>
</p>
<p>
<label for="tel">
黄子涵的电话:<input type="tel" placeholder="(XXX)-XXX-XXXX" id="tel" name="tel"/>
</label>
</p>
<p>
<label for="url">
黄子涵的个人网站:<input type="url" id="url" name="url"/>
</label>
</p>
<p>
<label for="lastsing">
黄子涵最近唱歌是什么时候:<input type="date" id="lastsing" name="lastsing"/>
</label>
</p>
<P>
<label for="color">
黄子涵的颜色:<input type="color" id="color" name="color"/>
</label>
</P>
<p>
<label for="search">
把黄子涵找出来吧:<input type="search" id="search" name="search"/>
</label>
</p>
<p>
<fieldset>
<legend>选出黄子涵喜欢的歌手</legend>
<label for="周杰伦">
<input type="radio" checked value="周杰伦" id="周杰伦" name="歌手"/>
周杰伦
</label>
<label for="陈奕迅">
<input type="radio" value="陈奕迅" id="陈奕迅" name="歌手"/>
陈奕迅
</label>
<label for="王菲">
<input type="radio" value="王菲" id="王菲" name="歌手"/>
王菲
</label>
<label for="林宥嘉">
<input type="radio" value="林宥嘉" id="林宥嘉" name="歌手"/>
林宥嘉
</label>
<label for="王力宏">
<input type="radio" value="王力宏" id="王力宏" name="歌手"/>
王力宏
</label>
<label for="五月天">
<input type="radio" value="五月天" id="五月天" name="歌手"/>
五月天
</label>
<label for="陈小春">
<input type="radio" value="陈小春" id="陈小春" name="歌手"/>
陈小春
</label>
<label for="周柏豪">
<input type="radio" value="周柏豪" id="周柏豪" name="歌手"/>
周柏豪
</label>
<label for="许嵩">
<input type="radio" value="许嵩" id="许嵩" name="歌手"/>
许嵩
</label>
<label for="蔡依林">
<input type="radio" value="蔡依林" id="蔡依林" name="歌手"/>
蔡依林
</label>
<label for="S.H.E">
<input type="radio" value="S.H.E" id="S.H.E" name="歌手"/>
S.H.E
</label>
<label for="李荣浩">
<input type="radio" value="李荣浩" id="李荣浩" name="歌手"/>
李荣浩
</label>
</fieldset>
</p>
<input type="submit" value="提交给黄子涵吧">
</form>
</body>
</html>
浏览器可以设法用这种文本框的外观表明它是用来获取搜索用词的。Chrome的做法是先显示一个标准的文本框,一旦用户在其中输入了内容,就再显示一个取消图标,如下图所示。

用input元素生成隐藏的数据项
有时设计者会希望使用一些用户看不到或不能编辑的数据项,但又要求提交表单时也能将其发送给服务器。下面举个常见的例子。Web应用程序让用户查看并编辑一些数据库记录时,往往需要用一种简便易行的方法将主键保存在网页上以便知道用户编辑的是哪条记录,但是又不想让用户看到它。hidden型input元素可以用来达到这个目的。代码清单15示范了这种input元素的用法。
代码清单15 生成hidden型input元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://192.168.1.102/form">
<input type="hidden" name="recordID" value="1234"/>
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="Min 6 characters" id="password" name="password"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="千里之外" id="song" name="song"/>
</label>
</p>
<p>
<label for="mark">
给黄子涵打打分吧:1
<input type="range" step="1" min="0" max="100" value="1" id="mark" name="mark"/>100
</label>
</p>
<P>
<label for="handsome">
黄子涵是不是帅哥:<input type="checkbox" id="handsome" name="handsome"/>
</label>
</P>
<p>
<label for="email">
黄子涵的电子邮箱:<input type="email" placeholder="user@domain.com" id="email" name="email"/>
</label>
</p>
<p>
<label for="tel">
黄子涵的电话:<input type="tel" placeholder="(XXX)-XXX-XXXX" id="tel" name="tel"/>
</label>
</p>
<p>
<label for="url">
黄子涵的个人网站:<input type="url" id="url" name="url"/>
</label>
</p>
<p>
<label for="lastsing">
黄子涵最近唱歌是什么时候:<input type="date" id="lastsing" name="lastsing"/>
</label>
</p>
<P>
<label for="color">
黄子涵的颜色:<input type="color" id="color" name="color"/>
</label>
</P>
<p>
<label for="search">
把黄子涵找出来吧:<input type="search" id="search" name="search"/>
</label>
</p>
<p>
<fieldset>
<legend>选出黄子涵喜欢的歌手</legend>
<label for="周杰伦">
<input type="radio" checked value="周杰伦" id="周杰伦" name="歌手"/>
周杰伦
</label>
<label for="陈奕迅">
<input type="radio" value="陈奕迅" id="陈奕迅" name="歌手"/>
陈奕迅
</label>
<label for="王菲">
<input type="radio" value="王菲" id="王菲" name="歌手"/>
王菲
</label>
<label for="林宥嘉">
<input type="radio" value="林宥嘉" id="林宥嘉" name="歌手"/>
林宥嘉
</label>
<label for="王力宏">
<input type="radio" value="王力宏" id="王力宏" name="歌手"/>
王力宏
</label>
<label for="五月天">
<input type="radio" value="五月天" id="五月天" name="歌手"/>
五月天
</label>
<label for="陈小春">
<input type="radio" value="陈小春" id="陈小春" name="歌手"/>
陈小春
</label>
<label for="周柏豪">
<input type="radio" value="周柏豪" id="周柏豪" name="歌手"/>
周柏豪
</label>
<label for="许嵩">
<input type="radio" value="许嵩" id="许嵩" name="歌手"/>
许嵩
</label>
<label for="蔡依林">
<input type="radio" value="蔡依林" id="蔡依林" name="歌手"/>
蔡依林
</label>
<label for="S.H.E">
<input type="radio" value="S.H.E" id="S.H.E" name="歌手"/>
S.H.E
</label>
<label for="李荣浩">
<input type="radio" value="李荣浩" id="李荣浩" name="歌手"/>
李荣浩
</label>
</fieldset>
</p>
<input type="submit" value="提交给黄子涵吧">
</form>
</body>
</html>
此例中使用了一个hidden型input元素。其name和value属性的值分别设置为recordID和1234。 浏览器显示这个页面时不会显示该元素,如下图所示。
用户提交表单时,浏览器会将那个hidden型input元素的name和value属性值作为一个数据项纳入发送内容。上图中的表单提交后来自Node.jsM本的反馈信息如下图所示。

警告
只有那些出于方便或易用性考虑而不是因为机密或涉及安全原因需要隐藏的数据才适合使用这种input元素。用户只要查看页面的HTML源代码就能看到隐藏的input元素,而且该元素的值是以明文形式从浏览器发到服务器的。大多数Web应用程序框架都能将机密数据安全地存放在服务器上,然后根据会话标识符(一般使用cookie)将请求与它关联起来。
用input元素生成图像按钮和分区响应图
image型input元素生成的按钮显示为一幅图像,点击它可以提交表单。这种类型的input元素支持的额外属性如下表所示。
image型input元素可用的额外属性
| 属 性 | 说 明 | 是否为HTML5新增 |
|---|---|---|
| alt | 提供元素的说明文字。对需要借助残障辅助技术的用户很有用 | 否 |
| formaction | 等价于button元素的同名属性 | 是 |
| formenctype | 等价于button元素的同名属性 | 是 |
| formmethod | 等价于button元素的同名属性 | 是 |
| formtarget | 等价于button元素的同名属性 | 是 |
| fonnnovalidate | 等价于button元素的同名属性 | 是 |
| height | 以像素为单位设置图像的高度(不设置这个属性的话图像将以其本身的高度显示) | 否 |
| src | 指定要显示的图像的URL | 否 |
| width | 以像素为单位设置图像的宽度(不设置这个属性的话图像将以其本身的宽度显示) | 否 |
代码清单16示范了image型input元素的用法。
代码清单16 使用image型input元素
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://192.168.1.102/form">
<input type="hidden" name="recordID" value="1234"/>
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="Min 6 characters" id="password" name="password"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="千里之外" id="song" name="song"/>
</label>
</p>
<p>
<label for="mark">
给黄子涵打打分吧:1
<input type="range" step="1" min="0" max="100" value="1" id="mark" name="mark"/>100
</label>
</p>
<P>
<label for="handsome">
黄子涵是不是帅哥:<input type="checkbox" id="handsome" name="handsome"/>
</label>
</P>
<p>
<label for="email">
黄子涵的电子邮箱:<input type="email" placeholder="user@domain.com" id="email" name="email"/>
</label>
</p>
<p>
<label for="tel">
黄子涵的电话:<input type="tel" placeholder="(XXX)-XXX-XXXX" id="tel" name="tel"/>
</label>
</p>
<p>
<label for="url">
黄子涵的个人网站:<input type="url" id="url" name="url"/>
</label>
</p>
<p>
<label for="lastsing">
黄子涵最近唱歌是什么时候:<input type="date" id="lastsing" name="lastsing"/>
</label>
</p>
<P>
<label for="color">
黄子涵的颜色:<input type="color" id="color" name="color"/>
</label>
</P>
<p>
<label for="search">
把黄子涵找出来吧:<input type="search" id="search" name="search"/>
</label>
</p>
<p>
<fieldset>
<legend>选出黄子涵喜欢的歌手</legend>
<label for="周杰伦">
<input type="radio" checked value="周杰伦" id="周杰伦" name="歌手"/>
周杰伦
</label>
<label for="陈奕迅">
<input type="radio" value="陈奕迅" id="陈奕迅" name="歌手"/>
陈奕迅
</label>
<label for="王菲">
<input type="radio" value="王菲" id="王菲" name="歌手"/>
王菲
</label>
<label for="林宥嘉">
<input type="radio" value="林宥嘉" id="林宥嘉" name="歌手"/>
林宥嘉
</label>
<label for="王力宏">
<input type="radio" value="王力宏" id="王力宏" name="歌手"/>
王力宏
</label>
<label for="五月天">
<input type="radio" value="五月天" id="五月天" name="歌手"/>
五月天
</label>
<label for="陈小春">
<input type="radio" value="陈小春" id="陈小春" name="歌手"/>
陈小春
</label>
<label for="周柏豪">
<input type="radio" value="周柏豪" id="周柏豪" name="歌手"/>
周柏豪
</label>
<label for="许嵩">
<input type="radio" value="许嵩" id="许嵩" name="歌手"/>
许嵩
</label>
<label for="蔡依林">
<input type="radio" value="蔡依林" id="蔡依林" name="歌手"/>
蔡依林
</label>
<label for="S.H.E">
<input type="radio" value="S.H.E" id="S.H.E" name="歌手"/>
S.H.E
</label>
<label for="李荣浩">
<input type="radio" value="李荣浩" id="李荣浩" name="歌手"/>
李荣浩
</label>
</fieldset>
</p>
<input type="submit" value="提交给黄子涵吧">
<input type="image" src="accept.png" name="submit"/>
</form>
</body>
</html>
其显示结果见下图。
点击图像按钮会导致浏览器提交表单。在发送的数据中包括来自那个image型input元素的两个数据项,它们分别代表用户点击位置相对于图像左上角的x坐标和少坐标。提交上图中的表单后Node.js脚本的反馈信息如下图所示。从中可以看到浏览器发送了一些什么样的数据值。

由于在这个过程中可以得到点击位置的坐标信息,所以可以让图像中的不同区域代表不同的操作,然后根据用户在图像上的点击位置作出相应的反应。
用input元素上传文件
最后一种input元素类型是file型,它可以在提交表单时将文件上传到服务器。该类型的input元素支持的额外属性如下表所示。
file型input元素可用的额外属性
| 属 性 | 说 明 | 是否为HTML5新增 |
|---|---|---|
| accept | 指定接受的MIME类型。关于MIME类型的定义,参见RFC 2046(http://tools.ietf.org/html/rfc2046) | 否 |
| multiple | 设置这个属性的input元素可一次上传多个文件 | 是 |
| required | 表明用户必须为其提供一个值,否则无法通过输入验证 | 是 |
代码清单17示范了file型input元素的用法。
代码清单17 用file型input元素上传文件
<!DOCTYPE HTML>
<html>
<head>
<title>黄子涵</title>
<meta name="作者" content="黄子涵"/>
<meta name="描述" content="黄子涵是帅哥!"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
</head>
<body>
<form method="post" action="http://192.168.1.102/form" enctype="multipart/form-data">
<input type="hidden" name="recordID" value="1234"/>
<p>
<label for="name">
黄子涵的姓名:<input value="黄子涵" disabled id="name" name="name"/>
</label>
</p>
<p>
<label for="password">
黄子涵的密码:<input type="password" placeholder="Min 6 characters" id="password" name="password"/>
</label>
</p>
<p>
<label for="song">
黄子涵的歌曲:<input value="千里之外" id="song" name="song"/>
</label>
</p>
<p>
<label for="mark">
给黄子涵打打分吧:1
<input type="range" step="1" min="0" max="100" value="1" id="mark" name="mark"/>100
</label>
</p>
<P>
<label for="handsome">
黄子涵是不是帅哥:<input type="checkbox" id="handsome" name="handsome"/>
</label>
</P>
<p>
<label for="email">
黄子涵的电子邮箱:<input type="email" placeholder="user@domain.com" id="email" name="email"/>
</label>
</p>
<p>
<label for="tel">
黄子涵的电话:<input type="tel" placeholder="(XXX)-XXX-XXXX" id="tel" name="tel"/>
</label>
</p>
<p>
<label for="url">
黄子涵的个人网站:<input type="url" id="url" name="url"/>
</label>
</p>
<p>
<label for="lastsing">
黄子涵最近唱歌是什么时候:<input type="date" id="lastsing" name="lastsing"/>
</label>
</p>
<P>
<label for="color">
黄子涵的颜色:<input type="color" id="color" name="color"/>
</label>
</P>
<p>
<label for="search">
把黄子涵找出来吧:<input type="search" id="search" name="search"/>
</label>
</p>
<p>
<fieldset>
<legend>选出黄子涵喜欢的歌手</legend>
<label for="周杰伦">
<input type="radio" checked value="周杰伦" id="周杰伦" name="歌手"/>
周杰伦
</label>
<label for="陈奕迅">
<input type="radio" value="陈奕迅" id="陈奕迅" name="歌手"/>
陈奕迅
</label>
<label for="王菲">
<input type="radio" value="王菲" id="王菲" name="歌手"/>
王菲
</label>
<label for="林宥嘉">
<input type="radio" value="林宥嘉" id="林宥嘉" name="歌手"/>
林宥嘉
</label>
<label for="王力宏">
<input type="radio" value="王力宏" id="王力宏" name="歌手"/>
王力宏
</label>
<label for="五月天">
<input type="radio" value="五月天" id="五月天" name="歌手"/>
五月天
</label>
<label for="陈小春">
<input type="radio" value="陈小春" id="陈小春" name="歌手"/>
陈小春
</label>
<label for="周柏豪">
<input type="radio" value="周柏豪" id="周柏豪" name="歌手"/>
周柏豪
</label>
<label for="许嵩">
<input type="radio" value="许嵩" id="许嵩" name="歌手"/>
许嵩
</label>
<label for="蔡依林">
<input type="radio" value="蔡依林" id="蔡依林" name="歌手"/>
蔡依林
</label>
<label for="S.H.E">
<input type="radio" value="S.H.E" id="S.H.E" name="歌手"/>
S.H.E
</label>
<label for="李荣浩">
<input type="radio" value="李荣浩" id="李荣浩" name="歌手"/>
李荣浩
</label>
</fieldset>
</p>
<input type="submit" value="提交给黄子涵吧">
<input type="image" src="accept.png" name="submit"/>
</form>
</body>
</html>
表单编码类型为
multipart/form-data的时候才能上传文件。上面的代码清单中已将form元素的enctype属性设置为该值。这种input元素的显示结果如下图所示。
点击Choose File按钮,就会打开一个用来选择文件的对话框。提交表单时,所选文件的内容会被发送给服务器。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号