【CSS3】CSS——文本

1.color:设置文本颜色
不多说,直接上代码
div { color:red; color:#FFFFFF; color:rgb(0,255,255); color:rgb(0,255,255,0.8); }
2.direction:设置文本方向
div { direction:rtl; direction:ltr; }
3.line-height:设置行高
div { line-height:50px; line-height:50%; line-height:0.5 }
4.letter-spacing:设置字符间距
div { letter-spacing:-5px; letter-spacing:5px; }
5.text-align:对齐元素中的文本
div { text-align:top; text-align:center; text-align:bottom; }
6.text-decoration:向文本添加修饰
div { text-decoration:overline; text-decoration:line-through; text-decoration:underline; text-decoration:blink; text-decoration:none; }
7.text-indent:缩进元素中文本的首行(默认值0)
.div{ text-indent:1cm; text-indent:20%; }
8.text-shadow:设置文本阴影
语法格式:text-shadow: X-Offset Y-Offset Blur Color
X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。著作权归作者所有。
原文: https://www.w3cplus.com/blog/52.html © w3cplus.com
听说IE9,10都不支持text-shadow,但是我使用的IE11好像可以哟
https://www.w3cplus.com/blog/52.html
http://www.zhangxinxu.com/wordpress/?p=1613
不知道为什么这两位大神使用的滤镜都无法显示,后面有空再研究
filter:glow(color=颜色,strength=数字);和filter:shadow(Color=颜色值,Direction=数值,Strength=数值)
9.text-transform:控制元素中的字母
.p1{ text-transform:uppercase; text-transform:lowercase; text-transform:capitalize;
text-transform:capitalize;
}
其中capitalize代表文本中的每个单词以大写字母开头。
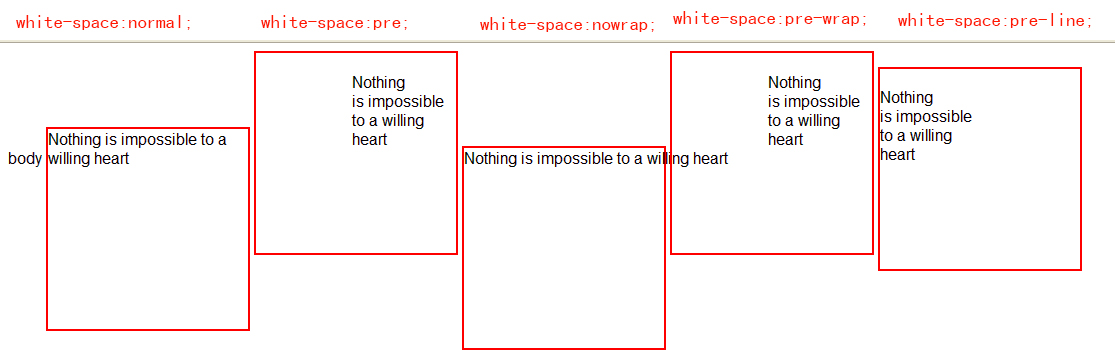
10.white-space:设置元素中空白的处理方式
.p1{ white-space:normal; white-space:nowrap; white-space:pre; white-space:pre-wrap; white-space:pre-line; }
| 值 | ||
| normal |
|
|
| nowrap | 文本不会换行,文本会在同一行上继续,直到遇到 <br> 标签为止。 | |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 | |
| pre-wrap |
|
|
| pre-line |
|
展示效果:

<html lang="en"> <head> <meta charset="UTF-8"> </head> <body> body <style> .div{ height:200px; width:200px; display:inline-block; border:2px solid red; } .box1{ white-space:normal; } .box2{ white-space:pre; } .box3{ white-space:nowrap; } .box4{ white-space:pre-wrap; } .box5{ white-space:pre-line; } </style> <div class="div box1"> Nothing is impossible to a willing heart </div> <div class="div box2"> Nothing is impossible to a willing heart </div> <div class="div box3"> Nothing is impossible to a willing heart </div> <div class="div box4"> Nothing is impossible to a willing heart </div> <div class="div box5"> Nothing is impossible to a willing heart </div> <script type="text/javascript"> </script> </body> </html>
11.word-spacing:增加或减少单词间的空白
.box1{ word-spacing:20px;; word-spacing:-20px; }
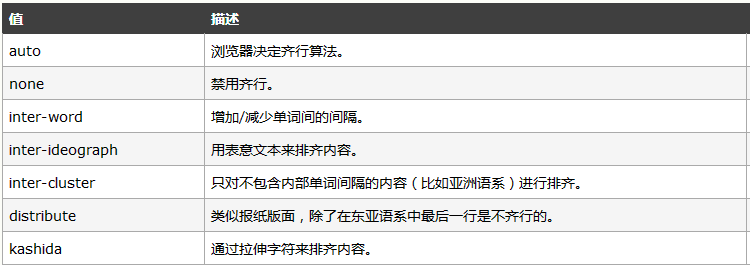
12.text-justify:规定当 text-align 被设置为 text-align 时的齐行方法
这个属性仅仅在IE浏览器中使用,所以当用到的时候,我会回来详细补充
附上张大神研究的地址:http://www.zhangxinxu.com/wordpress/?p=1514


13.text-overflow:规定当文本溢出包含元素时发生的事情
http://www.zhangxinxu.com/wordpress/?p=230
说到文本溢出,我们还要提到一个属性overflow:规定当内容溢出元素框时发生的事情
| 属性 | 值 | |
| visible |
|
|
| hidden | 内容会被修剪,并且其余内容是不可见的。 | |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 | |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 | |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
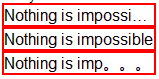
.div{ height:20px; width:150px; border:2px solid red; overflow:hidden; white-space:nowrap; } .box1{ text-overflow:ellipsis; } .box2{ text-overflow:clip; } .box3{ text-overflow:"。。。"; }
效果如下:

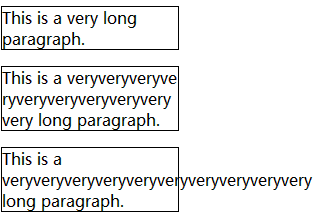
14.word-break:规定自动换行的处理方法(断字的属性)
语法:word-break: normal|break-all|keep-all;
normal:使用浏览器默认的换行规则
break-all:允许单词内换行
keep-all:只能在半角空格或连字符处换行
.box1{ word-break:normal; word-break:break-all; word-break:keep-all; }

补充一点:当 word-break:normal 时,文字也是第三行的文字,效果也是第三行的效果。
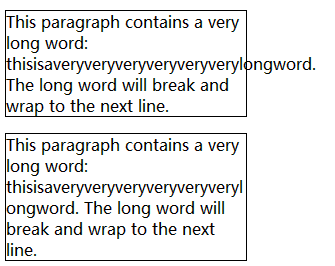
15.word-wrap:属性允许长单词或 URL 地址换行到下一行(换行的属性)
normal:只在允许的断字点换行(浏览器保持默认处理)
break-word:在长单词或 URL 地址内部进行换行





 浙公网安备 33010602011771号
浙公网安备 33010602011771号