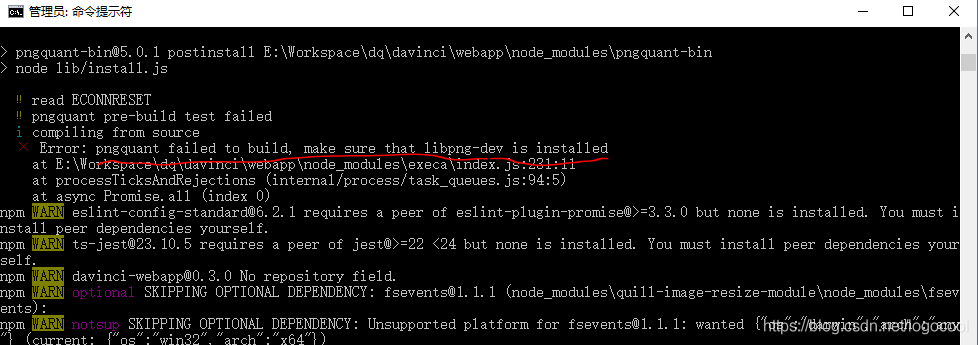
npm 安装 image-webpack-loader 报错Error: pngquant failed to build, make sure that libpng-dev is installed
前情提要:在vue2项目打包时,发现图片打包失败,
然后百度寻求解决方案,看到这篇博文:https://segmentfault.com/q/1010000038931600?utm_source=tag-newest,我的报错和这个差不多一样,说可能时 image-webpack-loader 这个loader 安装有问题,所以就试着去卸载在重装,就出现如题的错误!!!
百度查找解决方案是:
以管理员身份运行cmd窗口,全局安装 windows-build-tools, 如图(图片来自csdn):

安装后在去安装image-webpack-loader 确实ok!!!
但是我这里还有一个问题,就是 使用 cnpm 安装时 报错:Error]: Run "C:\Windows\system32\cmd.exe /d /s /c node lib/install.js" error, exit code 1
这里是在vscode 集成的终端中敲得,百度说要去以管理员权限去打开cmd 并且输入命令,试了一下 确实装上了。或许以后你我都会碰上,还是也记录一下。
再次反转。。。前面确实都是碰到的问题,但是 cnpm装好了image-webpack-loader 之后还是 打包错误,也还都是图片压缩出错。还以为柳暗花名。
捣鼓了 好几个小时, 最后一时兴起, 执行 cnpm update 更新半天后再去打包,没想到成功了。。。真的是一波三折。
到这里其实也给你我提供了一个解决思路。因为这是我第二次部署,打包了。第一次在公司公共电脑上是ok的,到我自己工作机就各种失败。如果你也遇到同样问题,不妨像我一样来个 update。。。 说不定就能解决了。。。 0.0


 浙公网安备 33010602011771号
浙公网安备 33010602011771号