往期回顾
在上一期的《JavaScript的组成 | 核心-ECMAScript
》☜里,我们有说到JavaScript 是由三大部分组成,分别是:核心ECMAScript、文档对象模型-DOM、浏览器对象模型-BOM
那么本期就让我们继续往下说说DOM、BOM这两大部分吧:

文档对象模型(DOM)
面试官很喜欢问的:“你知道什么是文档对象模型吗?”,那今天我们一个个来解释一下吧:
DOM:Document Object Model(文档对象模型)
Document
中文翻译:文档,这里的文档指的是XML和HTML的页面,当你创建一个页面并且加载到Web浏览器中,DOM就在幕后悄然而生,它会把你编写的网页文档转换成一个文档对象。
Object
中文翻译:对象,学习js的同学一定对“一切皆对象”这句话不会陌生;
在JavaScript语言的类型大致可以分为以下三种:
-
用户定义对象
自行创建的对象,例如:
var obj = {}
-
内置对象
内置在JavaScript中的对象,无需我们创建,可以直接使用,例如:Array、Math和Data等 -
宿主对象
上期我们知道了什么是宿主环境以后,应该对宿主对象是什么有了一定的了解,在这里我们指的是浏览器提供的对象,例如:window、document。
DOM中主要关注的就是document,document对象的主要功能就是处理网页内容。
Model
中文翻译:模型,如果你把这个词从DOM中抽离出来,看下面的图片~是不是就很好理解。
打个比方,如图:是一套小区建筑模型,基本上任何售楼处都会有它的身影,买房的人只需要根据这套模型就可以了解建设完成后的小区长什么样子,有哪些公共设施,植被面积又有多少………

而DOM也像一个这样的模型,但它代表着加载到浏览器窗口的当前网页,我们可以利用JavaScript对它进行读取。
有了模型之后,我们同样需要能看懂模型(可以理解为我需要知道这个模型是干什么用的);
如果没有看懂模型,那就像跟一个盲人说,太阳是会发光发热的,对于盲人来说,他是没有这个概念的,因为他看不到太阳;
所以,虽然我们可以通过JavaScript对DOM进行读取,但是我们要必须先能看懂模型。
DOM把一份文档表示为一颗树,有一个主干支以及无数的分干支,其实我个人觉得,更像是族谱。因为在描述标签之间关系的时候,我们经常用“父级”、“子级”、“兄弟”这样的词来表明并列标签和嵌套标签。
例如以下图片:

具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
<p>欢迎观看本次文章,包含以下内容:</p>
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
</ul>
</body>
</html>
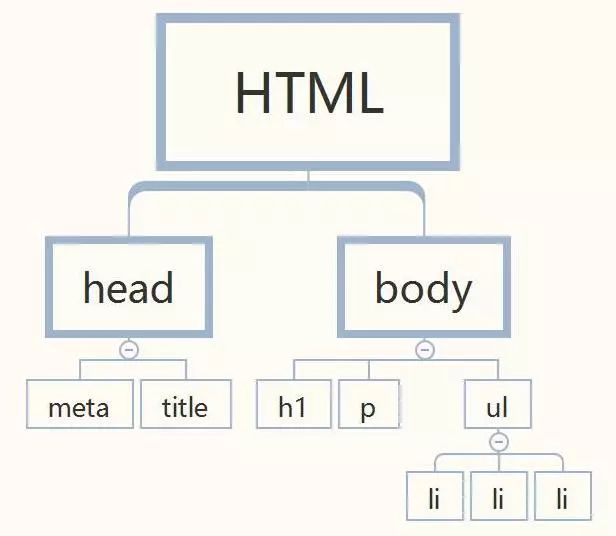
我们把上面的结构抽象成DOM树:

从上面的图,我们可以清晰的看到根元素是html,下面有两个子元素,一个是head,另一个是body,而head和body之间是兄弟关系,以此类推,用这样的方式我们可以把页面中的所有元素都用模型抽象成一棵树。
所以,DOM简单来说就是:一套对文档的内容进行抽象和概念化的方法,提供访问和操作网页内容的方法和接口。
DOM的级别
不要以为只有ECMAScript有版本哦,DOM也是有不一样级别的。
W3C官方网址:
https://www.w3.org/standards/techs/dom#w3c_all
DOM分为以下:
-
DOM0:没有纳入标准,属于初级试验性质的,主要用途翻转图片、验证表单数据。
-
DOM1:1998年10月制定的标准,由两大部分组成:DOM核心和DOM HTML。
-
DOM2:扩展鼠标和用户界面事件、范围、遍历,增加了对 CSS支持。
-
DOM3:进一步扩展了DOM,新增了验证文档的方法,支持XML 1.0 规范。
Web 浏览器对 DOM 的支持
既然有级别,那么无可避免就要面对兼容问题,我们来看一下各个版本浏览器支持情况:

图片来自《JavaScript高级程序设计》
其实DOM 并不只是针对 JavaScript 的,很多别的语言也都实现了 DOM哦
浏览器对象模型(BOM)
BOM:Browser Object Model (浏览器对象模型)
提供与浏览器交互的方法和接口。
理解了DOM以后再来看BOM,就不需要这么细致的讲解啦。开发人员使用 BOM 可以控制浏览器显示的页面以外的部分,例如:获取当前浏览器版本这样的操作。
从根本上讲,BOM 只处理浏览器窗口和框架;但人们习惯上也把所有针对浏览器的 JavaScript 扩展算作 BOM 的一部分。下面就是一些这样的扩展:
-
弹出新浏览器窗口的功能
-
移动、缩放和关闭浏览器窗口的功能
-
提供浏览器详细信息的 navigator 对象
-
提供浏览器所加载页面的详细信息的 location 对象
-
提供用户显示器分辨率详细信息的 screen 对象
-
对 cookies 的支持
-
像 XMLHttpRequest 和 IE 的 ActiveXObject 这样的自定义对象
BOM是没有标准的,因此每个浏览器都有自己的实现。
但是又因为各大浏览器之间都有共同对象,于是这些对象就成了事实上的标准。
W3C把浏览器中 JavaScript 最基本的部分标准化,已经将 BOM 的主要方面纳入了 HTML5 的规范中。
本期就到这里为止啦~大家先把概念了解清楚,学习起来会事半功倍哦~具体的DOM、BOM有哪些操作及方法,我们后面再说哦~
下一期预告:使用JavaScript
如果你也在看红宝书,不妨在下方留言,一起交流讨论下学习心得哦
订阅号ID:Miaovclass
关注妙味订阅号:“妙味前端”,为您带来优质前端技术干货;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号