往期回顾
在上一期的【前端特效】☜里,我们已经把果汁混合的效果里面的圆形菜单做好了,如果你错过了上篇文章今天我们要讨论的是杯子里面的液体生成问题
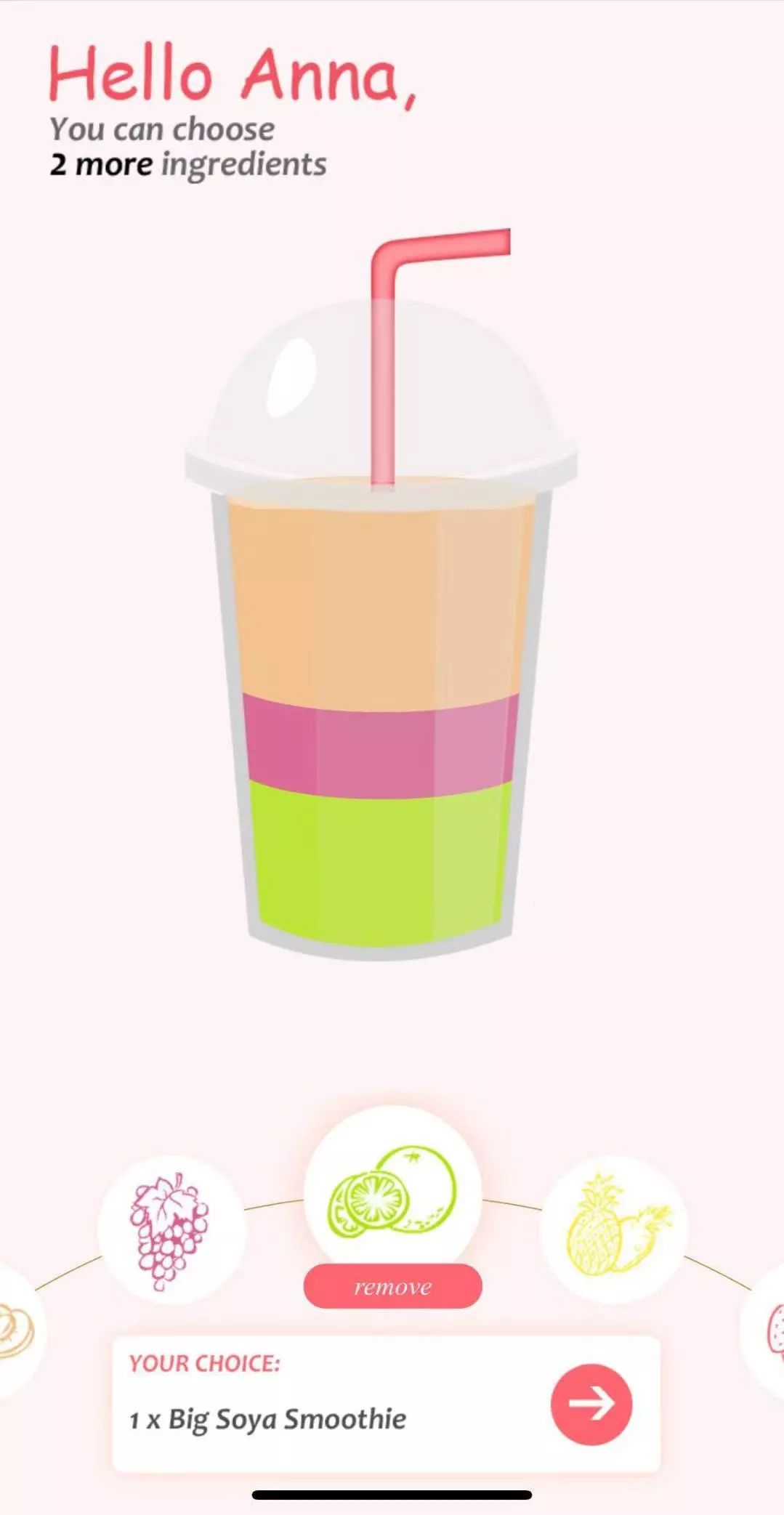
先来回顾下咱们的果汁混合效果吧

果汁混合效果,扫描下方二维码就看到啦:

我们接着上期的内容来继续往下讲吧,本期来实现点击添加不同颜色的果汁以及混合的效果吧
其实杯子里面的液体更多的是用了“障眼法”哦,要做这个效果用到的知识点其实不多。
关键的是思路,其实在做特效的时候思路是非常重要的,甚至比你会什么技能更加重要
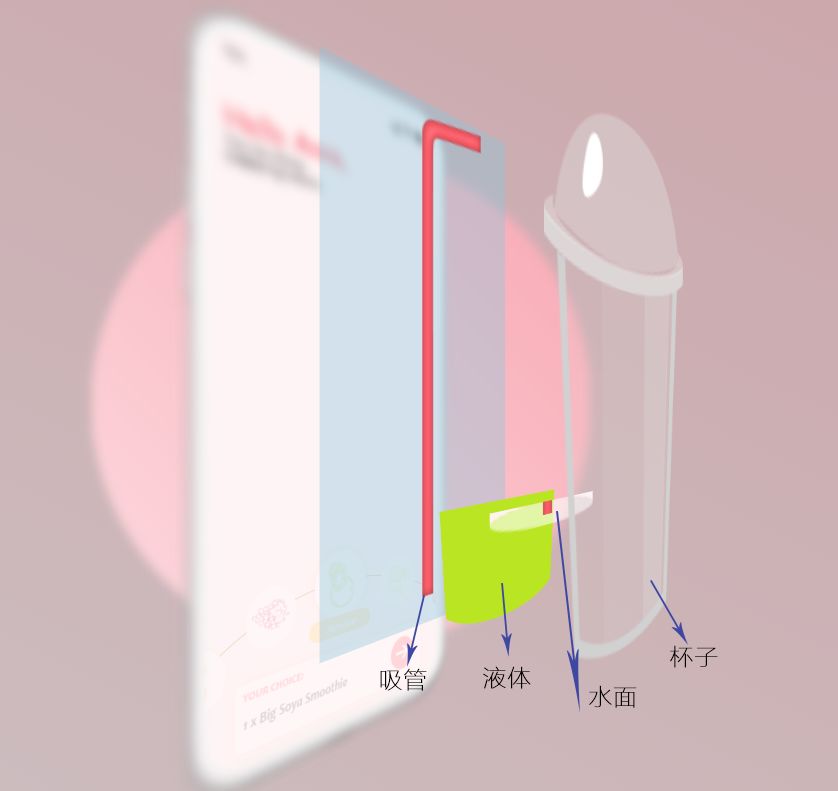
什么没思路!?没关系接下来就让我来为小伙伴们拆解下这个效果的解剖图吧:

如果看图的不过瘾,可以直接观看思路拆解介绍的视频哦:
Tom前端特效-果汁混合效果-下(思路版)
https://v.qq.com/x/page/d0791ecgrz0.html
通过拆解图可以看到图中的杯子其实被分成了很多层,分别是透明的杯体、水面、液体以及吸管;
其中杯子、水面和吸管都是图片,只有液体是用css画出来的,液体的形状是一个倒过来的梯形,并且底边带有一定的弧度。
如何在浏览器上画梯形呢,用css三角系列知识就能做到的(如果你对边框三角的知识还不是很了解,没关系,下期我会分享一篇跟其相关的文章,记得关注哦),不过如果还要带上弧度,那么就需要border-radius的配合了
所以在这个案例里面涉及到的知识就不再是一个单独的知识点了,而是一系列知识,总结起来分别是:
-
边框三角形系列知识
-
border-radius深度知识
-
伪3D
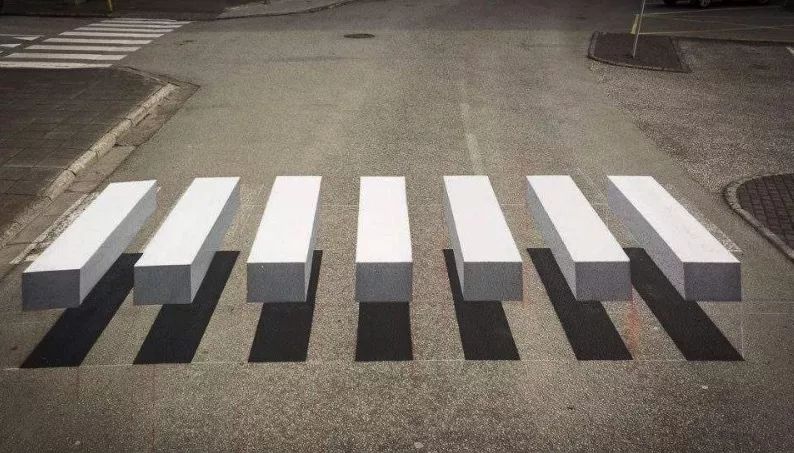
那什么是伪3D呢? 名词听着很大气,其实大家都知道,比如前一段时间很火的3D斑马线其实就是伪3D。它还有一个*炸天的名字:裸眼3D,是不是觉得很高大上的样子,其实也还好拉,如图:

至于如何画梯形,如何画带弧度的梯形? 怎么玩这个裸眼3D,如何利用这些知识点来去实现咱们果汁效果,大家可以去下面的视频讲解里面找答案吧。
https://v.qq.com/x/page/t0791bs0emk.html
Tom前端特效-果汁混合效果-下(详解版-1)
https://v.qq.com/x/page/l0791rf65it.html
Tom前端特效-果汁混合效果-下(详解版-2)
另外我每周都会为大家分析不同的前端特效案例原理分析及讲解,如果想要了解更多前端特效的具体实现方法,或者想要获取更多学习资料,可以在下方留言哦!
分享内容:JavaScript带你玩转小游戏
简介:
使用JavaScript来创建小游戏其实很简单,有一点点基础就可以做出来各种可玩性非常高的小游戏出来。
当然这次带给大家的也不仅仅是JS版的游戏这么简单,其中会涉及到一些数据结构与算法的一些知识点、数据驱动视图的编程思维,看看这些这些知识点以及思维是如何运用在小游戏上的。
这次公开课我们就给大家带来两个比较经典的小游戏:2048、十滴水
小游戏案例展示地址:
游戏-2048:
http://2013.miaov.com/student/llj/2048/2048.html
游戏-十滴水:
http://2013.miaov.com/student/ShiDiShui/index2.html
往期文章推荐:
订阅号ID:Miaovclass
关注妙味订阅号:“妙味前端”,为您带来优质前端技术干货;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号