jQuery-attr,prop及自定义属性
attr和prop的区别
两个都是jQuery中的方法,用来设置或者获取元素的属性
先说下面的内容:
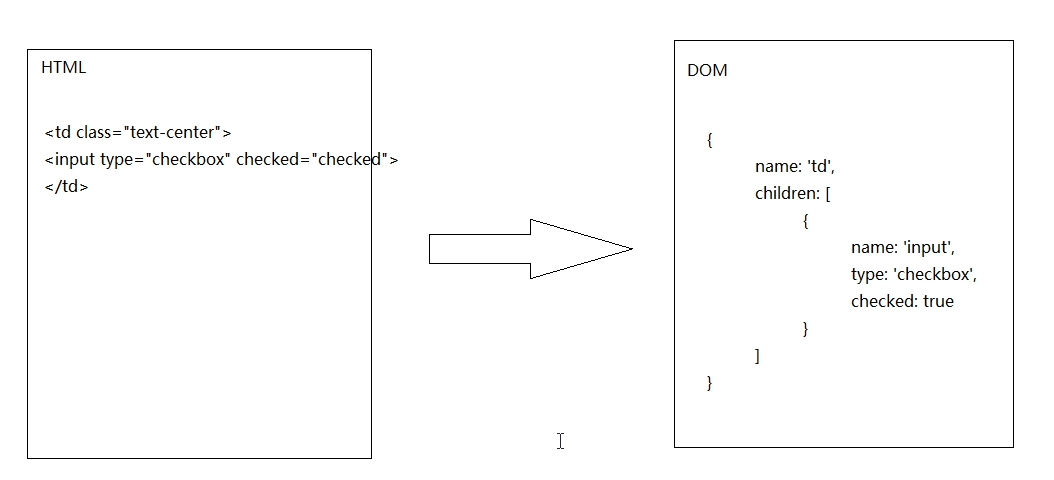
在HTML代码中,为了便于操作页面上的元素,JS将元素转化为DOM对象,而有些属性并不是存储属性值的方式,比如checkbox中的cheched属性,在DOM对象中的存储方式是true。
而attr获取的属性是显示在页面中的,也就是浏览器Element中可以看到的属性,prop获取的属性是DOM对象中的属性
由此产生的区别:
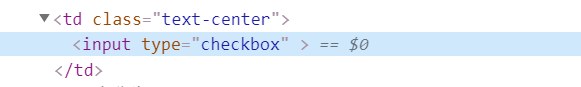
当网页元素和DOM对象的同一个属性显示不同时,两者使用会发生区别,如图二
图一:

例如
checkbox属性:用attr属性获取到的是checked,而用prop获取到的是true,
而如果页面中没有写checked = ‘checked’属性,但是点击页面后是存在该属性的,只不过不会显示在浏览器Element中,那么attr获取到的是undefined,而prop是可以获取到true的,所以这种情况是选择prop方法
图二:

所以简单小结:
如果浏览器Element中的元素属性和DOM对象的属性是一致的,那么prop和attr是一样的
DOM对象中有很多其他的属性不会在元素属性上显示出来,如果要操作这些属性,那么只能使用prop
如果不一致,比如一个显示一个不显示或者一个是属性值,一个是布尔值,这种情况下要按照需求选择使用哪个方法。
自定义属性
HTML5中有建议自定义属性的写法,防止和默认的属性冲突,
HTML5自定义属性写法前缀要是data-XXX
<!--这里要把数据库数据的id保存为属性便于后面批量删除使用 -->
<td class="text-center"><input type="checkbox" data-id="<?php echo $item["id"] ?>"></td>
这时,获取自定义属性的方法
tbodyCheckbox.on('change',function () {
//js中的两种获取自定义属性的方式,如果是通过data-xxx开头的自定义属性才能使用第二种写法
// console.log(this.getAttribute('data-id'));
// console.log(this.dataset['id']);
//jq中的两种获取自定义属性的方式,如果是通过data-xxx开头的自定义属性才能使用第二种写法
// console.log($(this).attr('data-id'));
// console.log($(this).data('id'));
})
设置的自定义属性就用attr或setAttribute,或者直接写在元素上。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号