VS Code中小程序与Vue常用插件合集(前端合集)
Git Blame
插件提供了编辑器内的代码注释和丰富的消息内容,通过配置后即可在每行代码展示具体用户修改、提交的信息
{
"gitblame.inlineMessageEnabled": true,
"gitblame.inlineMessageFormat": "${author.name}, (${time.ago}) · ${commit.summary}"
}
wxapp-helper
生成页面/组件,页面/组件模板可配置(.js, .wxml, .wxss, .json),文件名及命名风格可配置,代码预设支持Base64格式
"wxapp-helper.page.script": "base64:aW1wb3J0IHsgZ2V0LCBwb3N0IH0gZnJvbSAnLi4vLi4vdXRpbHMvdXRpbCcKY29uc3QgYXBwID0gZ2V0QXBwKCk7Cgpjb25zdCBwYWdlT3B0aW9ucyA9IHsKICAvLyDpobXpnaLmlbDmja4KICBkYXRhOiB7CgogIH0sCiAgLy8g6aG16Z2i6L295YWl5pe2CiAgb25Mb2FkKGUpIHt9LAogIC8vIOmhtemdouWHhuWkh+WlveaXtgogIG9uUmVhZHkoKSB7IAoKICB9LAogIC8vIOmhtemdouaYvuekuuaXtgogIG9uU2hvdygpIHsKICAgIC8vIOiOt+WPlumhtemdouaVsOaNrgogICAgLy8gdGhpcy5nZXRJbmZvKCkKICB9LAogIC8vIOmhtemdoumakOiXj+aXtgogIG9uSGlkZSgpIHsKCiAgfSwKCiAgLy8g6I635Y+W5pWw5o2uCiAgZ2V0SW5mbygpIHsKICAgIGdldCgnL2luZm8nKS50aGVuKHJlcz0+ewoKICAgIH0pCiAgfQoKCgogIC8vIOmhtemdouWNuOi9veaXtgogIG9uVW5sb2FkKCkge30sCiAgLy8g5LiL5ouJ6aG16Z2i5pe2CiAgb25QdWxsRG93blJlZnJlc2goKSB7fSwKICAvLyDliLDovr7pobXpnaLlupXpg6jml7YKICBvblJlYWNoQm90dG9tKCkge30sCiAgLy8g6aG16Z2i5rua5Yqo5pe2CiAgb25QYWdlU2Nyb2xsKCkge30sCiAgLy8g5YiG5Lqr5aW95Y+LCiAgb25TaGFyZUFwcE1lc3NhZ2UgKCkgewogICAgLy8gcmV0dXJuIHsKICAgIC8vICAgICB0aXRsZToiIiwKICAgIC8vICAgICBwYXRoOiIiLAogICAgLy8gfQogIH0sCiAgLy8g5YiG5Lqr5pyL5Y+L5ZyICiAgb25TaGFyZVRpbWVsaW5lKCkgewogICAgICAvLyByZXR1cm4gewogICAgICAvLyAgICAgdGl0bGU6IiIsCiAgICAgIC8vIH0KICB9LAp9ClBhZ2UocGFnZU9wdGlvbnMpCg==",
"wxapp-helper.page.json": "base64:ewogICJ1c2luZ0NvbXBvbmVudHMiOiB7CiAgfQp9",
"wxapp-helper.page.wxml": "<view>Page</view>",
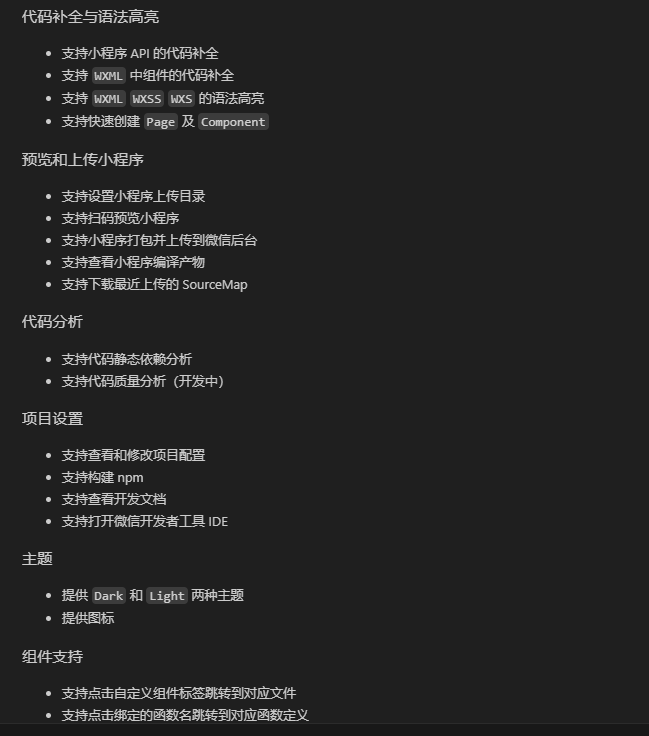
微信小程序开发工具
提供小程序预览、打包上传、代码补全、语法高亮、项目模版等功能
Emmet Wxml
小程序标签补全(不带默认各种属性)
小程序助手
小程序一键新建“wx”全家桶,可新建小程序组件,小程序wx、js、xs、Json里面附带有默认模板代码,对于刚上手的小伙伴来说灰常友好

minapp
微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)

wxml
微信小程序wxml格式化以及高亮组件

vscode wxml
为 VS Code 提供 wxml 语法支持及代码片段

Easy LESS
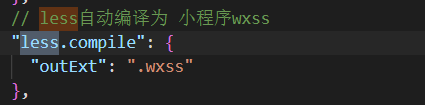
小程序使用less语法每次编译是自动把less转为wxss文件,默认在当前less目录下重新导出一个wxss文件,需在VS Code首选项里面设置一下导出文件格式


HTML Boilerplate
HTML 5代码片段

HTML CSS Support
HTML CSS代码补全

Auto Close Tage
标签自动闭合,用过以后才知道原来标签结尾可以同步更改,少了它写代码都不习惯

Auto Rename Tag
尾部标签同步修改 例如:双标签
<div></div>在把<div> -> <span>尾部标签也自动更改为</span>

Highlight Matching Tag
查找标签高亮显示

Bracket Pair Colorizer
颜色括号区分,帮助多个括号增加辨识度

Chinese (Simplified) Language Pack for Visual Studio Code
简体中文语言包,旧版本更新以前默认是中文,最新版本默认是English,不喜欢英文界面的小伙伴可以装一下这个

ESLint
团伙协作必备,懂的都懂,第二个插件是搭配Eslint自动查找项目中 Eslint配置文件并应用


Prettier - Code formatter
代码美化,搭配Eslint使用

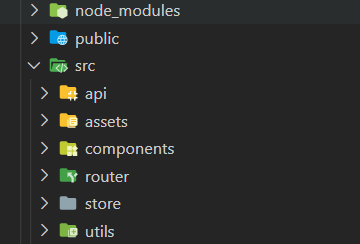
Material Icon Theme
给文件赋予对应的图标


Path Intellisense
显示上下级路径的内容以及补全路径文件名的一个小插件

Vetur
Vue语法高亮、代码片段、格式化,Vue攻城狮必备插件

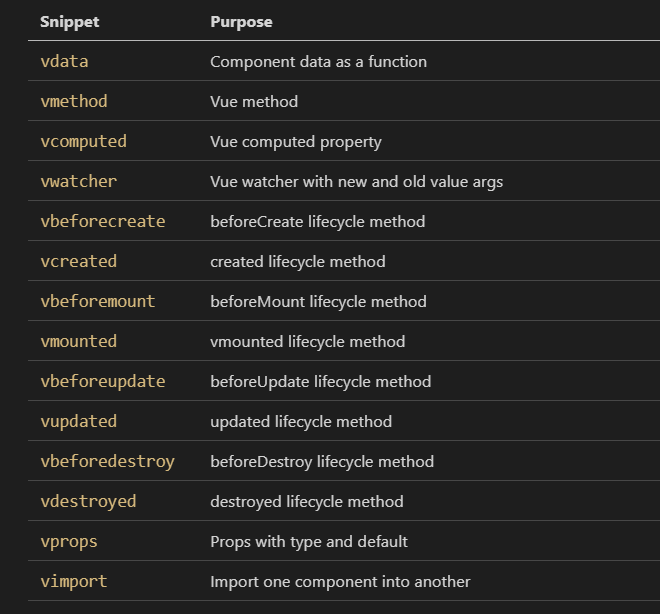
Vue VSCode Snippets
Vue语代码片段 巨好用


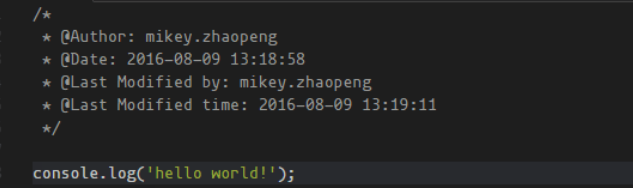
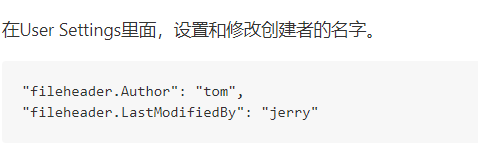
vscode-fileheader
文件头添加注释,支持自动更新文件修改时间。 快捷键 Ctrl + Alt + i






 浙公网安备 33010602011771号
浙公网安备 33010602011771号