Xpath定位
验证xpath写的是否正确:
1、打开浏览器检查页面,Ctrl+F,把路径输入进去,如果可以定位到的位置只有一个,说明是对的
2、在需要定位的页面,按F12后,切换至console列下,输入表达式。语法 $x("path_selector")
最常用的归纳几点:
@ 用在标签的属性前,选取属性 //标签[@属性名=属性值]
.. 选取当前节点的父节点
[x] 指第x个。 比如 //div/input[2] 指div下面第二个input
* 指任意 比如 //span[@*="xxxx"] 指定位span中任意属性等于xxx的;比如//*[@id="kw"] 指定位任意标签属性id='kw'
/ 用在开始表示绝对路径,从根节点选取; 用在中间表示前一个节点的下一级
// 用在开始表示从当前节点开始;用在中间表示所有子节点,不用考虑是否直接子节点
常用写法:
属性定位: //标签[@属性名=属性值]
文本定位: //标签[text()=精确内容]
contains()函数定位,如果属性值或文本内容过长,可以选取其中一部分定位, //标签[contains(@属性,属性值)] //标签[contains(text(),部分内容)]

一、xpath基本定位法
-
使用id定位
driver.find_element_by_xpath('//input[@id=""kw]')
2.使用class定位
driver.find_element_by_xpath('//input[@class="s_ip"]')
3.当然,通过常用8种方式结合xpath均可以定位(name,tag_name,link_text,partial_link_text)
二、xpath相对路径/绝对路径定位
1.相对路径定位
以//开头,表示从当前节点开始,如: //form//input[@name="phone"]
2.绝对路径
以/开头,从根节点开始选取,比较繁琐,一般不建议使用 如:/html/body/div/a
三、xpath文本、模糊、逻辑定位
1、文本定位
使用text()元素的text内容 如: //button[text()="登录"]
2. 模糊定位
使用contains()包含函数 如: //button[contains(text(),"登录")] //button[contains(@class,"btn")]
使用starts-with ends-with 如://button[starts-with(@class,"btn")] //input[ends-with(@class,"-special")]
3.逻辑运算符
and or 如://input[@name="phone" and @datatype="m"]
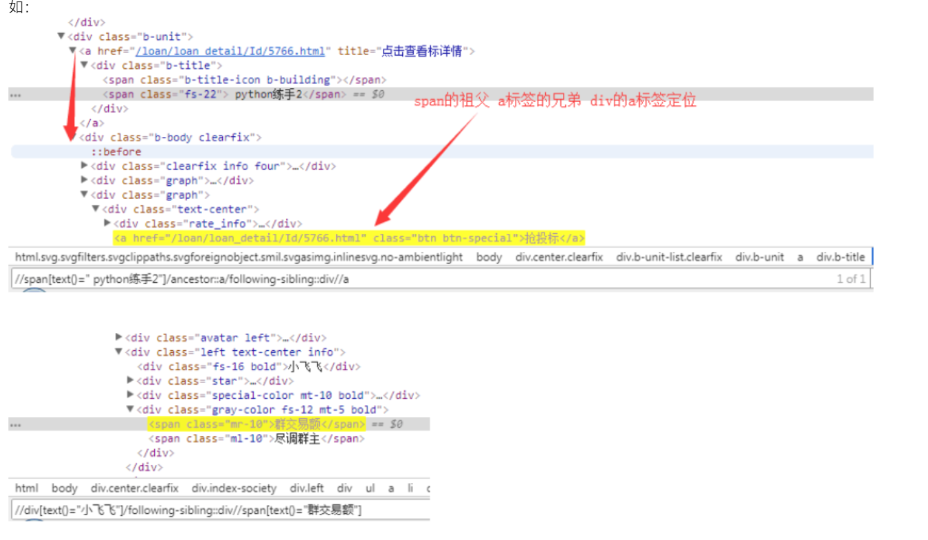
四, xpath轴定位
轴运算
ancestor:祖先节点 包括父
parent: 父节点
preceding-sibling : 当前元素节点标签之前的所有兄弟节点(同级)
preceding: 当前元素节点标签之前的所有节点
following-sbling:当前元素节点标签之后的所有兄弟节点 (同级) 如: //input/following::[1] input的下一个兄弟元素
following: 当前元素节点标签之后的所有节点
使用方法: 轴名称::节点名称 (前后的定位与之前一致,用/隔开即可)
使用较多的场景:页面显示为一个表格样式数据列




 浙公网安备 33010602011771号
浙公网安备 33010602011771号