关于Unity中的NGUI字体
NGUI字体类型
1: UIFont字体,UIFont类实现的
2: TTF动态字体的使用
3: BBCode的特殊字体的使用
4: NGUI字体制作
5: BMFont字体制作和艺术字体的制作
6: UILabel的使用
UI Font字体
UI Font组件属性
Font Type:字体格式,Bitmap位图,Reference引用(可以引用TTF字体),Dynamic动态字体
Atlas:图集,文字放在文字图片里面
Pixel Size:像素大小
Sprite Details:精灵的详诉,宽高,是否粗体,是否斜体
Duplicate:复制一份
Add a Shadow:添加一个阴影
Add a Soft Outline:添加一个软轮廓
Add a Transparent Border:添加一个透明的边框
Add a Clamped Border:添加一个裁剪的边框
TTF动态字体实例
1.创建一个新场景,删除摄像机和灯光
2.创建一个新文件夹NGUI2,把TTF字体资源msyh.ttf(第75)拖进NGUI2中
3.新建一个Label控件,NGUI---->Create---->Label
4.设置Label节点的UI Label组件第一行第一栏为Unity,第三栏选择刚才导入的TTF字体资源msyh.ttf,在Text里面输入文字,可以看见Scene视图里面显示文字
5.Overflow属性的类型
a.ShrinkContent,总是显示所有文字,根据当前的width和height进行缩放
b.ClampContent,一看到Clamp就想起Clamp函数,也就是不管文本多少个字,根据当前的width和height来显示,超出部分不显示
c.ResizeFreely,会对当前的文字长度和行数来调整,UILabel的width和height,基本上是只在一行显示,超出的部分不显示
d.ResizeHeight,保持宽度不变,必要时增加高度。
6.Alignment对齐方式,Gradient渐变字的颜色,Effect效果(阴影Shadow,轮廓Outline,XY表示阴影偏移量)
7.Flaot Spacing每个文字之间的间距
X:设置字与字之间到间隔,可以为负数,设置得当(不断减小X的值)可以反序,也就是产生镜像效果
Y: 设置行与行之间的间隔。
8.Max Lines最大行数,用来控制最多要多少行。用0表示不限制。如果设置成n的话,那么超过n的行的文字将不会显示
BBCode的特殊字体实例
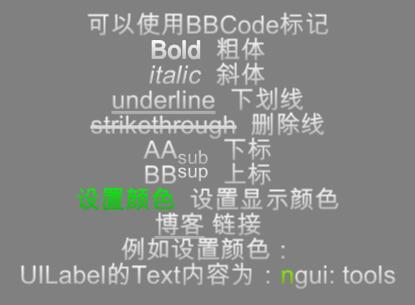
1.在上一个例子的Text栏里面写,用BBCode标记实现字体格式的设置
[b]Bold[/b] 粗体
[i]italic[/i] 斜体
[u]underline[/u] 下划线
[s]strikethrough[/s] 删除线
AA[sub]sub[/sub] 下标
BB[sup]sup[/sup] 上标
[00ff00]设置颜色[-] 设置显示颜色
[url=http://www.cnblogs.com/mrzivchu/][u]博客[/u][/url] 链接
例如设置颜色:
UILabel的Text内容为:[99ff00]n[-]gui: tools

2.效果

NGUI字体制作
字体其实是一个.prefab预制体,msyh.ttf是字模,里面有各种类型的字,数字字母各种标点符号之类
1.NGUI---->open---->Font Maker,字体文件的制作工具,这个是NGUI自带的工具
Generated Bitmap:产生位图,或者叫艺术字,基于图片的文字
Imported Bitmap:导入位图,针对于用UIFont,或者是showBox(一些制作艺术字的工具)
Dynamic:动态字体,官方有替代的更好的方案。要使用动态字体,不必创建UIFont,只需要在UI label中选择Unity,再将ttf文件拖入font中即可。
缺点:动态字体不能作为一个atlas的一部分,所以使用动态字体必然要增加至少一个draw call。而且ttf文件一般较大,会大大地增加包大小
2.选择Input:
Type为Generated Bitmap
Source为我们刚才导入的msyh.ttf
Size为32
Characters设置字体的可匹配内容,汉字写在Custom自定义里面
选择Output:
Atlas---->none
3.点击Create the Font,生成三个文件,myfont01.mat,myfont01.png,myfont01.prefab
4.跟换新字体,Label---->UI Label---->第一栏NGUI---->第二栏myfont01.prefab,只有输入刚才在Characters里设置的内容,才会显示在视图中
NGUI动态字体制作
1.NGUI---->open---->Font Maker
2.选择Input:Type为Dynamic,Source为我们刚才导入的msyh.ttf
3.点击Create the Font,生成一个文件dynamicfont.prefab,注意动态字体不能被制作成图集的一部分,而且使用动态字体会导致至少一个额外的draw call,性能会低
4.跟换新字体,Label---->UI Label---->第一栏NGUI---->第二栏dynamicfont.prefab,可以输入任何的汉字或者字母
BMFont字体制作和艺术字体的制作
1.使用其他外部工具制作字体bmfont64.exe,install_bmfont_1.13.exe(第75)
第三方的字体制作工具
BMFont---->程序员常用
http://www.angelcode.com/products/bmfont/
shoebox---->美术常用,是PS的一个插件,要先下载PS,很多公司在用,艺术字
http://childhood.logdown.com/posts/190580/-details-using-shoebox-produce-bitmap-fonts
2.这里以BMFont工具为例子
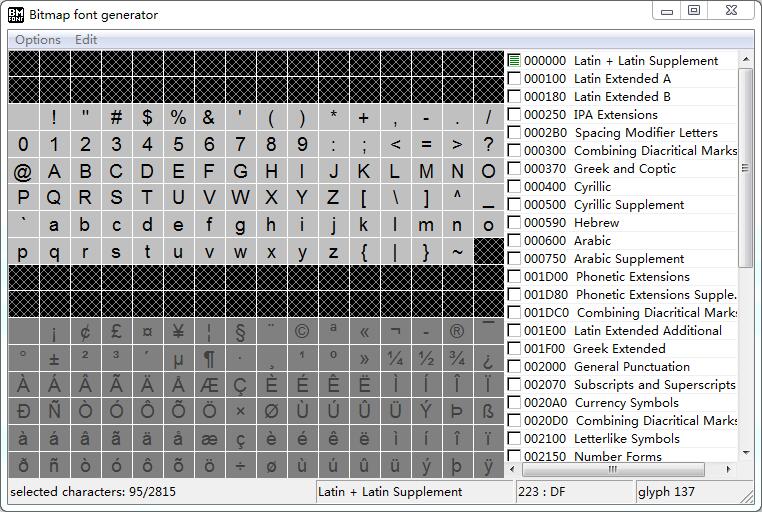
a.打开bmfont64.exe
b.options配置,设置font settings---->Arial。其他默认
c.options配置导出Export options---->Bit depth 32,Textures png
d.选择要匹配的字模内容

e.导出save bitmap font as---->得到bmfont01.fnt和bmfont01.png
3.使用第三方工具创建出来的字体,把bmfont01.fnt和bmfont01.png复制到Resources文件夹里
4.NGUI---->open---->Font Maker,
选择Input:
Type为Imported Bitmap
Font data为我们刚才导入的bmfont01.fnt
Texture为我们刚才导入的bmfont01.png
选择Output:
Atlas---->none
5.点击Create the Font,多生成两个个文件,bmfont01.mat,bmfont01.prefab,现在一共有四个文件
6.跟换新字体,Label---->UI Label---->第一栏NGUI---->第二栏bmfont01.prefab,只有输入刚才在字模里设置的内容,才会显示在视图中
7.BMFont工具还可以从外部导入的文件中选取字模
a.下载Notepad++,打开Notepad++,设置编码---->转为UTF-8编码格式
b.写汉字,保存到英文路径下bmfont02.txt
c.打开BMFont工具,Options---->Font Settings---->Font---->Microsoft YaHei UI
d.Edit---->Select chars from file
e.导出save bitmap font as---->得到bmfont02.fnt和bmfont02.png
8.BMFont工具制作已经有单字图片的艺术字
a.打开BMFont工具,Edit---->open Image Manager
b.Image---->Import Image---->选中单字图片Num1.png,ID就是这个单字的ASCII值,重复操作,直到单字图片都被导入

c.Options---->Font Settings---->Width Height1024 1024
d.导出save bitmap font as---->得到bmfont03.fnt和bmfont03.png
注意:
1.Game视图,state栏可以查看游戏性能,draw call越低性能越高,SetPass calls越低性能越高
2.UILabel还有一个Symbols选项,他有三个值:None,Normal,Colored,选择None,那么以 :) 这样形式显示的图片将不会展示,选择Normal(默认)将正常展示,选择Colored,
那么图片将会被UILabel下的Color Tint所选择的颜色遮盖!其实这个Color Tint是对文字进行着色的,选择Colored那么也就是意味着图片也和文字应用同样的颜色!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号