geoserver源码学习与扩展——restAPI访问
产生这篇文章的想法是在前端通过js调用restAPI时,总是不成功,发送ajax请求时还总是出现类似跨域的问题,后来查找才发现,默认情况下restAPI的访问都需要管理员权限,而通过ajax请求传输用户名和密码,geoserver服务器并没有相应的过滤器进行解析,后在geoserver的Authentication页面发现有rest的授权设置,想到之前为default(/**)设置的UUID筛选器,才找到解决办法,现总结如下:
geoserver的管理页面中没有rest访问权限设置,在GEOSERVER_DATA_DIR指定的data目录中,data/sercurity文件夹下有rest访问权限配置文件rest.properties文件,内容如下:
# Default REST security configuration. # # By default this configuration locks down every rest call. The following is an example of a more # lax configuration in which read only (GET) access is allowed anonymously: # #/**;GET=IS_AUTHENTICATED_ANONYMOUSLY #/**;POST,DELETE,PUT=ROLE_ADMINISTRATOR # # The following is an example of a configuration that could be used with the restconfig plugin in # which only configuration in a specific workspace is restricted: # #/rest/workspaces/topp*;GET=ROLE_ADMINISTRATOR #/rest/workspaces/topp/**;GET=ROLE_ADMINISTRATOR #/**;POST,DELETE,PUT=ROLE_ADMINISTRATOR # # /**;GET=ROLE_ADMINISTRATOR
/**;POST,DELETE,PUT=ROLE_ADMINISTRATOR
1、通过设置UUID+authkey认证实现授权认证;
默认所有的操作都需要管理员角色的权限,可将GET设置为匿名用户权限,/**;GET=IS_AUTHENTICATED_ANONYMOUSLY,这样不需要经过身份验证即可获取geoserver服务器上发布的资源信息,如http://IP:port/geoserver/rest/workspaces/topp/featuretypes.json,即可获取topp工作区内的所有矢量图层;若GET操作设置为ROLE_ADMINISTRATOR管理员权限,在浏览器中访问该url时会要求输入用户名和密码,也可以在geoserver管理页面的Authentication授权页面的Filter Chains中设置rest的筛选器,增加用户属性筛选,这样可直接在url中通过authkey认证身份,如http://IP:port/geoserver/rest/workspaces/topp/featuretypes.json?authkey=2004149d-e039-4a95-b474-xxxxxx,authkey为用户的UUID。
geoserver服务器启动时,会自动在data/sercurity文件夹下生成rest.properties文件,若想设置初始的rest.properties,可在gs-main工程下,org.geoserver.security.impl包中修改模板文件rest.properties.template,内容与前面一样。
这样前端通过ajax访问restAPI时,只需要在url中增加authkey参数就可以正常访问了。
2、通过HTTP basic authentication在http请求头中添加Authentication属性实现授权认证
geoserver服务器端默认情况下,对rest访问使用的授权过滤器就包括basic(Basic HTTP authentication)类型的过滤,会自动解析http请求头中的Authentication属性信息。
前端ajax请求代码如下:
$.ajax({ headers: { "Content-Type":"application/json; charset=utf-8", "Accept": "application/json", "Authorization": "Basic " + btoa("user:password") }, url: "http://remoteUrl/geoserver/rest/layers.json", cache: false, dataType: 'json', error: function(jqXHR) { console.log("ajax error " + jqXHR.status); } }).done(function(data) { console.log(data); });
若前端仍然返回类似跨域访问的问题:
Failed to load http://remoteUrl/geoserver/rest/layers.json?_=1521788544568: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8080' is therefore not allowed access. The response had HTTP status code 403.
可查看geoserver服务器的跨域配置,在web.xml配置文件中,确保Authorization在跨域访问支持的请求头属性中,如下:
<!--Cross Origin Filter --> <filter> <filter-name>CORS</filter-name> <filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class> <init-param> <param-name>cors.allowOrigin</param-name> <param-value>*</param-value> </init-param> <init-param> <param-name>cors.supportedMethods</param-name> <param-value>GET, POST, HEAD, PUT, DELETE</param-value> </init-param> <init-param> <param-name>cors.supportedHeaders</param-name> <param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified, Authorization</param-value> </init-param> <init-param> <param-name>cors.exposedHeaders</param-name> <param-value>Set-Cookie</param-value> </init-param> <init-param> <param-name>cors.supportsCredentials</param-name> <param-value>true</param-value> </init-param> </filter>
3、rest的用户属性授权设置
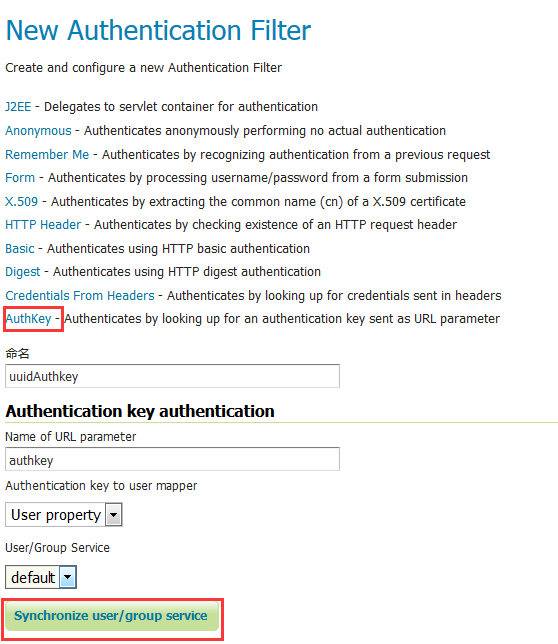
在Authentication页面,点击添加新的授权过滤器,设置用户属性过滤器如下:

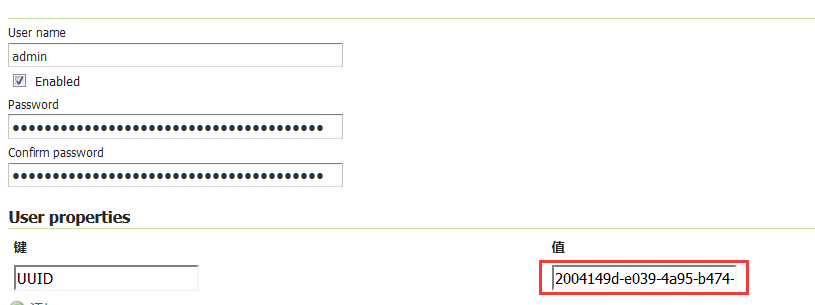
点击同步用户组服务,就会为所有用户创建UUID,在用户/组页面中查看用户信息,效果如下:

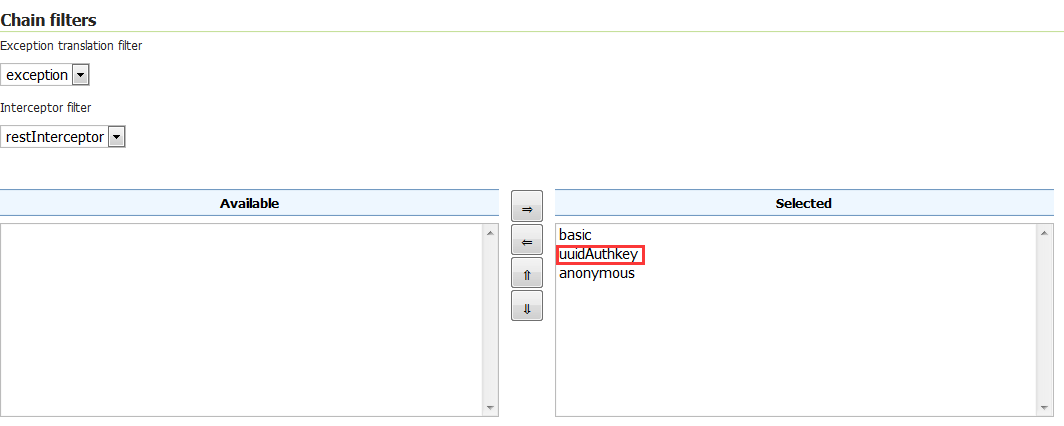
在Filter Chains下面设置rest参数,将uuidAuthkey过滤器加入,注意最后一个过滤器必须是anonymous匿名过滤器,然后关闭,回到Authentication页面,一定要点击该页面底部的保存按钮,这些操作才会生效。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号