【Css】怪异盒模型例子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
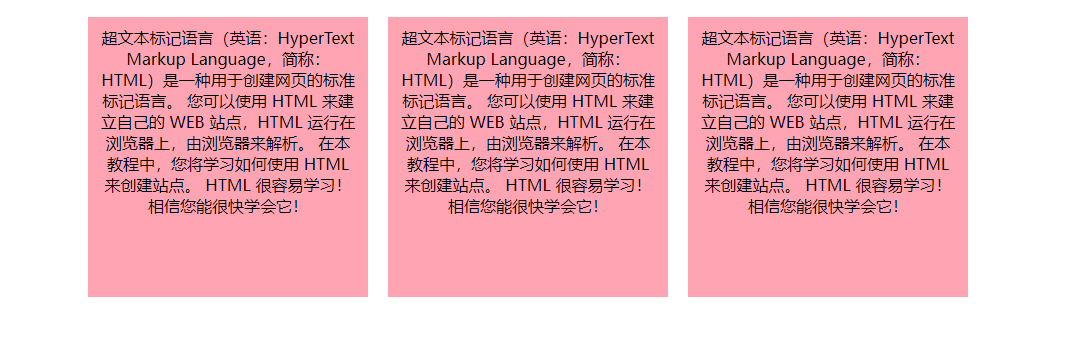
.box {
width: 900px;
height: 300px;
background: #ffa4b2;
margin: 0 auto;
}
.box div{
width: 300px;
height: 300px;
float: left;
text-align: center;
padding: 10px;
box-sizing: border-box;
border: 10px solid white;
}
</style>
</head>
<body>
<div class="box">
<div>超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
在本教程中,您将学习如何使用 HTML 来创建站点。
HTML 很容易学习!相信您能很快学会它!
</div>
<div>超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
在本教程中,您将学习如何使用 HTML 来创建站点。
HTML 很容易学习!相信您能很快学会它!
</div>
<div>超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
在本教程中,您将学习如何使用 HTML 来创建站点。
HTML 很容易学习!相信您能很快学会它!
</div>
</div>
</body>
</html>
本文来自博客园,作者:木子欢儿,转载请注明原文链接:https://www.cnblogs.com/HGNET/p/16244137.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号