【HTML】表格练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
td{
color: #ffa4b2;
}
</style>
</head>
<body>
<!--
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。
-->
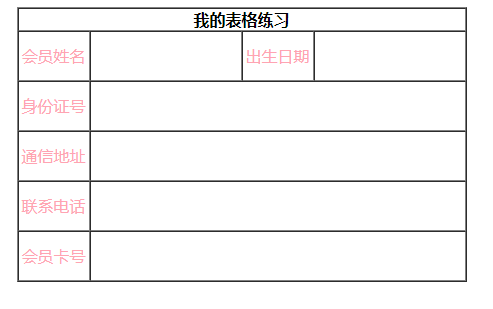
<table border="1" cellspacing="0" cellpadding="0" align="center">
<!--表格的表头使用 <th> 标签进行定义。-->
<th colspan="4">我的表格练习</th>
<tr height="50px" align="center">
<td width="70px">会员姓名</td>
<td width="150px"></td>
<td width="70px">出生日期</td>
<td width="150px"></td>
</tr>
<!--
rowspan 属性规定单元格可横跨的行数。
colspan 属性规定单元格可横跨的列数。
-->
<tr height="50px" align="center">
<td>身份证号</td>
<td colspan="3" ></td>
<!-- <td></td>-->
<!-- <td></td>-->
</tr>
<tr height="50px" align="center">
<td>通信地址</td>
<td colspan="3"></td>
<!-- <td></td>-->
<!-- <td></td>-->
</tr>
<tr height="50px" align="center">
<td>联系电话</td>
<td colspan="3"></td>
<!-- <td></td>-->
<!-- <td></td>-->
</tr>
<tr height="50px" align="center">
<td>会员卡号</td>
<td colspan="3"></td>
<!-- <td></td>-->
<!-- <td></td>-->
</tr>
</table>
</body>
</html>
本文来自博客园,作者:木子欢儿,转载请注明原文链接:https://www.cnblogs.com/HGNET/p/15998145.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号