VSCode编写vue时HTML代码补全
今天在vscode练习的时候发现写html代码不会自动补全> </>等。所以又找了个插件
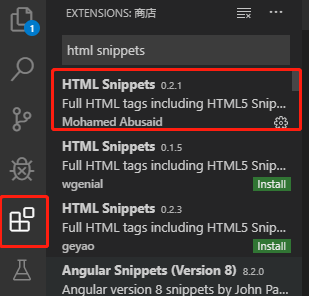
一.在VS Code的扩展中下载HTML Snippets

二.然后settings.json中配置files.associations
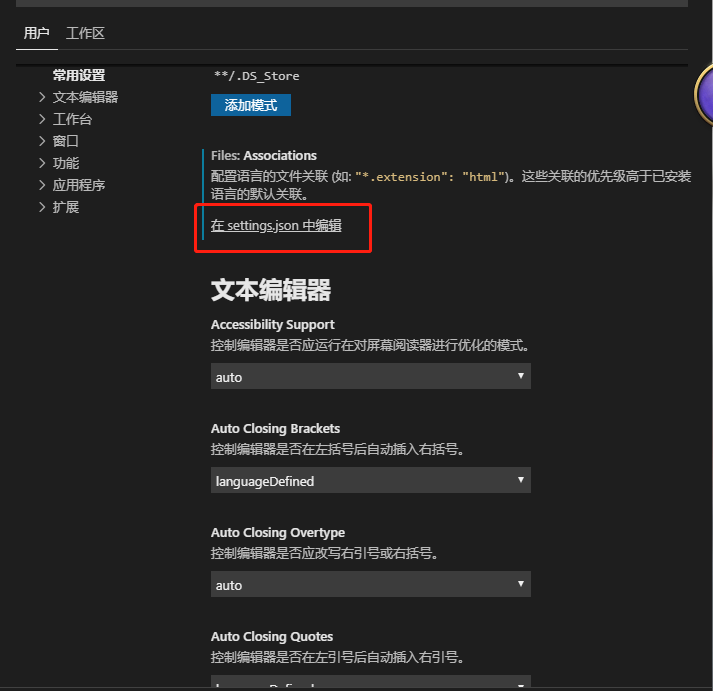
(1)进入设置:通过 文件 - - >首选项 - - >设置 进入
(2)选择用户,然后点击右上角的{}进入settings.json文件中,往下找

(3)在settings.json中添加如下代码
//HTML Snippets代码补全 "files.associations": { "*.vue": "html" },
这样在.vue文件中就可以自动补全HTML代码了。
参考文章:
浅安时光い https://blog.csdn.net/weixin_42546688/article/details/97138984



 浙公网安备 33010602011771号
浙公网安备 33010602011771号