6.bootstrap 将文本内容关联一个动作(手机端导航适配)&在超小尺寸下显示,屏幕变大后消失
1.情景:这是出现在手机端导航适配的,点击文本MENU可以出现下拉的list


解决方法:
1.首先要想到,MENU只有两个状态,因此可以用checkbox实现
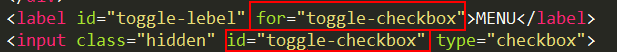
2.将MENU放在label标签里面,label的for与checkbox的id一致就可以关联在一起了

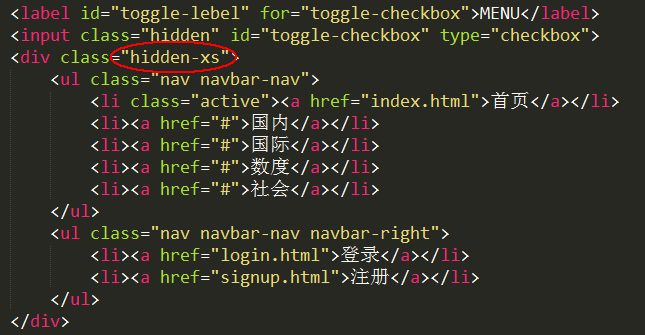
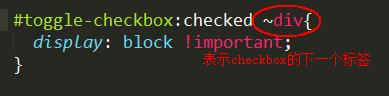
3.将要显示的list先设置为隐藏,用hidden-xs,当点击checkbox时,就显示出来


附加的:把MENU移到右边的操作,用css可以搞定,通过设置 display: inline-block; 并添加少量的内补(padding),将所有元素放置于同一行。
#toggle-lebel { display: inline-block; position: absolute; right: 15px; top: 13px; font-size: 16px; font-weight: normal; color: #888; } #toggle-lebel:hover { color: #333; }
完整代码:(注意:Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器)
1.html
<div class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <a href="index.html" class="navbar-brand"></a> </div> <label id="toggle-lebel" for="toggle-checkbox">MENU</label> <input class="hidden" id="toggle-checkbox" type="checkbox"> <div class="hidden-xs"> <ul class="nav navbar-nav"> <li class="active"><a href="index.html">首页</a></li> <li><a href="#">国内</a></li> <li><a href="#">国际</a></li> <li><a href="#">数度</a></li> <li><a href="#">社会</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="login.html">登录</a></li> <li><a href="signup.html">注册</a></li> </ul> </div> </div> </div>
2.css
#toggle-checkbox:checked ~div{ display: block !important; } #toggle-lebel { display: inline-block; position: absolute; right: 15px; top: 13px; font-size: 16px; font-weight: normal; color: #888; } #toggle-lebel:hover { color: #333; }
2.情景:MENU在超小尺寸下显示,屏幕变大后消失
两步:
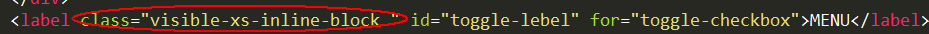
1.在label标签上添加class="visible-xs-inline-block"

2.

注意:通过设置 display: inline-block; 并添加少量的内补(padding),将所有元素放置于同一行。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号