JSONP解决跨域完整例子
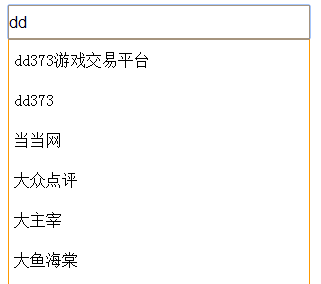
1.这个案例是仿照百度搜索,输入关键词,会出现下拉菜单的过程。
效果:

2.具体做法:
(1)利用百度的数据库做script标签的src。

复制之后的地址是这样的
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=&json=1&p=3&sid=1449_20495_13549_17947_20417_15394_11949_20592&req=2&sc=eb&csor=0&cb=jQuery110208732901320327073_1469159304078&_=1469159304101
在浏览器新的窗口中打开,就会给你返回这样的

这样就知道了,s代表的就是数据,在后面的编程中,就可以data.s[i]来获取里面的内容了。
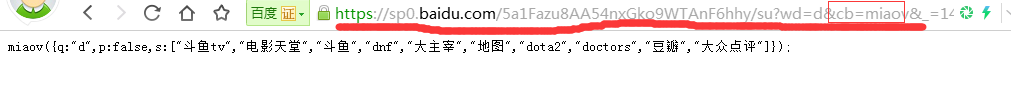
(2)可以对上面的地址进行修改,改为自己定义的callback函数,就是里面的cb可以改一下。里面没有用的都可以删掉,用这样的地址可以访问到。
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=d&cb=miaov&_=1469159304099

所以就可以用这样的地址作为src了
3.代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>baidu</title> <style> #q{ width: 300px; height: 30px; border: 1px solid #f90; font-size: 16px; } #ul1{ border: 1px solid #f90; width: 300px; padding: 0; margin: 0; display: none; } li a{ display: block; line-height: 30px; text-decoration: none; color: black; padding: 5px; } li a:hover{ background: #f90; color: white; } </style> <script> function miaov(data){ var oUl=document.getElementById("ul1"); var html=''; if (data.s.length) {//s表示数据,这句话意思是如果数据不为空 oUl.style.display = 'block'; for(var i=0;i<data.s.length;i++){ html+='<li><a target="_blank" href="http://www.baidu.com/s?wd='+data.s[i]+'">'+data.s[i]+'</a></li>'; } //target="_blank"表示打开一个新的窗口,后面的href是为了跳转资源的。 oUl.innerHTML=html; }else{ oUl.style.display='none';//如果没有这样的data内容就就将下拉列表隐藏 } } window.onload=function(){ var oQ=document.getElementById("q"); var oUl=document.getElementById("ul1"); oQ.onkeyup=function(){ if (this.value!='') {//输入不是空的时候 var oScript=document.createElement('script'); oScript.src='https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+this.value+'&cb=miaov' ;//cb就是callback函数 document.body.appendChild(oScript); }else{ oUl.style.display='none';//输入是空的时候,就不显示。 } } } </script> </head> <body> <input type="text" id="q"> <ul id="ul1"> </ul> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号