本博客的SimpleMemory博客皮肤设置教程及效果
博客样式设置
本博客皮肤设计来自一位超级大佬所做
大佬的GitHub项目地址:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
大佬的博客园地址:https://www.cnblogs.com/BNDong
第一步:获取权限
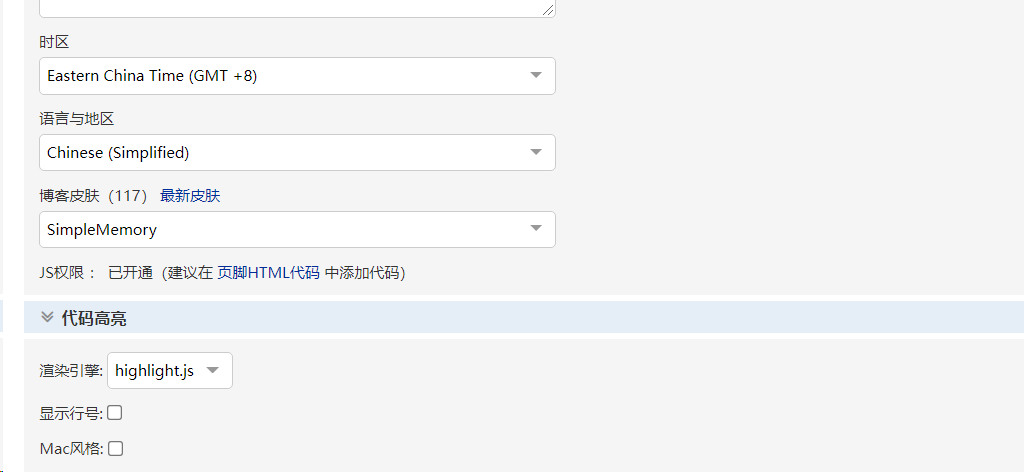
开通博客园账号并且开通博客园后台设置的JS权限,并勾选博客皮肤为SimpleMemory。

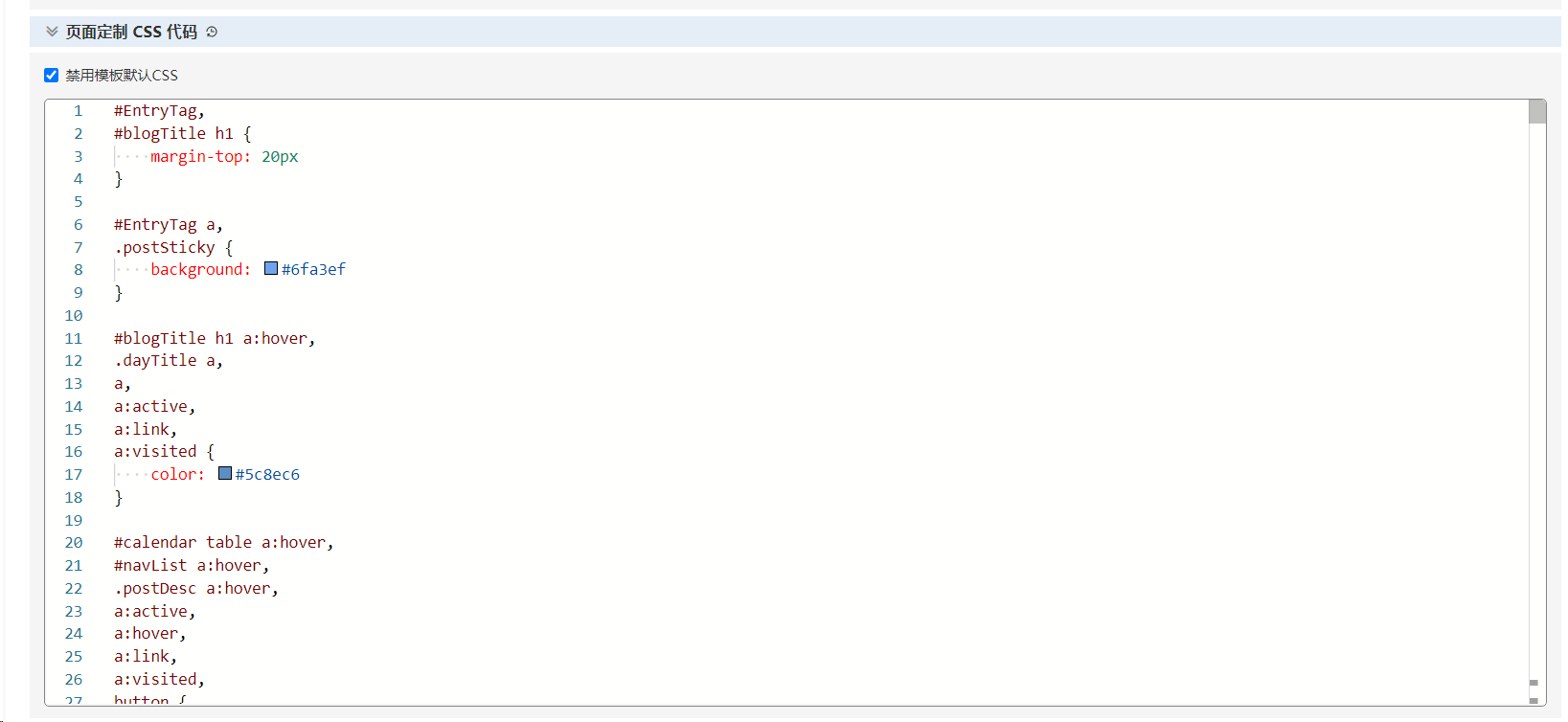
第二步:粘贴页面定制CSS代码
打开eMemory 的GitHub地址,找到dist文件夹点进去,复制下pleMemory.css里的内容,然后把内容粘贴到页面定制CSS代码的文本框内,选择禁用模板默认CSS。(这里是根据版本不同来选择的,v2点多版本作者是把css,js主题文件都放在了dist,方便用户使用,v.1.3多版本是在其他文件夹下的)

为方便复制粘贴CSS代码块如下,复制完后可点目录第3步跳转避免翻全部CSS样式代码。
#EntryTag,
#blogTitle h1 {
margin-top: 20px
}
#EntryTag a,
.postSticky {
background: #6fa3ef
}
#blogTitle h1 a:hover,
.dayTitle a,
a,
a:active,
a:link,
a:visited {
color: #5c8ec6
}
#calendar table a:hover,
#navList a:hover,
.postDesc a:hover,
a:active,
a:hover,
a:link,
a:visited,
button {
text-decoration: none
}
#mainContent,
#sideBar,
#topics {
-o-text-overflow: ellipsis
}
*,
.Cal {
padding: 0
}
::-moz-selection {
background: #807dd4;
color: #fff
}
::selection {
background: #807dd4;
color: #fff
}
::-webkit-selection {
background: #807dd4;
color: #fff
}
::-webkit-scrollbar {
height: 3px;
width: 3px
}
::-webkit-scrollbar:hover {
height: 9px;
width: 9px
}
::-webkit-scrollbar-track {
background-color: #f9f9f9;
width: 3px
}
::-webkit-scrollbar-thumb {
background-clip: padding-box;
background-color: #999;
border-radius: 10px;
min-height: 100px
}
::-webkit-scrollbar-thumb:hover {
background-color: #555
}
#mainContent,
#sideBar,
#topics {
overflow: hidden;
text-overflow: ellipsis
}
#BlogPostCategory a {
background: #e8a258
}
#BlogPostCategory a span,
#EntryTag a span {
margin-right: 3px
}
.topicListFooter {
margin-right: 10px;
margin-top: 10px;
text-align: right
}
#navList a,
.dayTitle,
button {
text-align: center
}
#home,
.inner {
margin: 0 auto
}
#divRefreshComments {
font-size: 9pt;
margin-right: 10px
}
* {
margin: 0
}
html {
-webkit-tap-highlight-color: transparent;
font-size: 62.5%;
height: 100%
}
body {
-moz-font-feature-settings: "kern" 1;
-o-font-feature-settings: "kern" 1;
background-color: #fff;
color: #3a4145;
font-family: Merriweather, Open Sans, Microsoft Jhenghei, Microsoft Yahei, sans-serif;
font-size: 12px;
overflow: hidden
}
table {
border-collapse: collapse;
border-spacing: 0
}
fieldset,
img {
border: 0
}
li {
list-style: none
}
img {
max-width: none
}
a {
outline: 0
}
a:hover {
color: #f60
}
.clear {
clear: both
}
button {
background: #5ba4e5;
border: .1em solid #0000000d;
border-radius: .3rem;
color: #fff;
cursor: pointer;
display: inline-block;
font-family: Open Sans, sans-serif;
font-size: 11px;
font-weight: 300;
letter-spacing: 1px;
line-height: 13px;
outline: 0;
padding: .1rem 1.5rem;
text-shadow: none;
text-transform: uppercase;
width: auto
}
b {
font-weight: 400
}
#home {
background-color: #ffffffe6;
box-shadow: 0 0 20px 10px #dcdcdc4d;
max-width: 900px;
padding: 0 20px 30px;
width: 70%
}
#header {
margin-top: 10px;
padding-bottom: 5px
}
#blogTitle {
clear: both;
height: 60px
}
#blogTitle h1 {
font-size: 26px;
font-weight: 700;
line-height: 1.5em
}
#blogTitle h1 a {
color: #515151
}
#blogTitle h2 {
color: #757575;
float: left;
font-size: 13px;
font-weight: 400;
line-height: 1.846153846
}
#blogLogo {
float: right
}
#navigator {
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
clear: both;
font-size: 13px;
height: 50px;
margin-top: 25px
}
#bannerbar {
display: none
}
#blog-calendar td,
#blog-calendar th,
.Cal,
.btn_my_zzk,
.dayTitle {
font-size: 12px
}
#navList {
float: left;
min-height: 30px
}
#navList li {
float: left;
margin: 0 40px 0 0
}
#navList a {
display: block;
float: left;
height: 22px;
padding-top: 19px;
width: 5em
}
#navList a:active,
#navList a:link,
#navList a:visited {
color: #6a6a6a;
font-weight: 700
}
#navList a:hover {
color: #000
}
.blogStats {
color: #757575;
float: right;
margin-right: 2px;
margin-top: 19px;
text-align: right
}
#main {
margin-top: 30px;
text-align: left;
width: 100%
}
#mainContent .forFlow {
float: none;
width: auto
}
#mainContent {
float: none;
margin: auto;
min-height: 200px;
padding: 0 0 10px;
width: 100%
}
.day,
.entrylistItem:not(:last-of-type) {
border-bottom: 1px solid #e9e9e9;
min-height: 10px
}
.day:after,
.entrylistItem:not(:last-of-type):after {
bottom: -5px;
content: "";
height: 7px;
left: 50%;
width: 7px
}
.day {
word-wrap: break-word;
margin: 3.5rem auto;
padding-bottom: 3.3rem;
position: relative
}
.btn_my_zzk,
.c_b_p_desc_img,
.day:after,
.dayTitle {
position: absolute
}
.c_b_p_desc_readmore {
background: 0 0;
border: 0;
border-bottom: 2px solid #666;
color: #555 !important;
display: block;
font-size: 16px;
font-weight: 600;
margin-top: 20px;
padding: 0;
text-align: center;
transition-property: border;
width: 85px
}
.day:after {
background: #fff;
border: 1px solid #e9e9e9;
border-radius: 100%;
box-shadow: 0 0 0 5px #ffffffb3;
display: block;
margin-left: -5px
}
.dayTitle {
background: azure;
border: 1px solid #5c8ec6;
border-radius: 50%;
clear: both;
display: none;
height: 65px;
line-height: 1.5;
margin: 15px 15px 15px -100px;
top: -15px;
width: 63px
}
.dayTitle a {
display: inline-block;
margin-top: 15px;
width: 60px
}
.desc_img {
display: none
}
.c_b_p_desc_img {
border-left: 1px dashed #e9e9e9;
height: 100%;
opacity: .9;
overflow: hidden;
padding-left: 13px;
right: 0;
top: -5px;
width: calc(39% - 20px)
}
.c_b_p_desc_img div {
border-radius: 4px;
height: 100%;
margin: 0;
opacity: .95;
width: 100%
}
.postCon,
.postDesc,
.postSeparator,
.postTitle {
clear: both;
width: 100%
}
.postTitle {
float: right;
font-size: 20px
}
.postTitle a:active,
.postTitle a:visited {
color: #4a4a4a;
transition: color .3s ease
}
.postTitle a:link {
word-wrap: break-word;
-webkit-tap-highlight-color: transparent;
background-color: #0000;
color: #4a4a4a;
font-family: Open Sans, Microsoft Jhenghei, Microsoft Yahei, sans-serif;
font-size: 3.1rem;
font-weight: 700;
letter-spacing: -1px;
transition-delay: 0s;
transition-duration: .3s;
transition-property: color;
transition-timing-function: ease
}
#topics .postTitle a:link {
text-shadow: 0 3px 6px #0000004d
}
.postTitle a:hover {
color: #000
}
.entrylistPostSummary,
.postCon {
font-feature-settings: "liga" 1, "onum" 1, "kern" 1;
word-wrap: break-word;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
-webkit-margin-start: 0;
-webkit-margin-end: 0;
color: #3a4145;
display: block;
font-family: Noto Sans SC, serif;
font-size: 1.45em;
line-height: 1.7em;
margin: 0;
padding: 25px 0 10px;
position: relative;
text-align: justify
}
.postMeta {
color: #888;
display: inline-block;
font-size: 14px;
position: relative;
top: 10px
}
.postMeta>i {
font-size: 15px;
margin: 0 5px
}
.postMeta>i:not(:first-child) {
margin-left: 10px
}
.postDesc {
color: #9eabb3;
display: none;
float: left;
font-family: Open Sans, sans-serif;
font-size: 1.4rem;
line-height: 2.2rem;
margin: 0;
padding-right: 5px;
text-align: left
}
#cnblogs_post_body h1:hover:after,
#cnblogs_post_body h2:hover:after,
#cnblogs_post_body h3:hover:after,
#cnblogs_post_body h4:hover:after,
#cnblogs_post_body h5:hover:after {
color: #0d6efd80;
content: "#";
margin-left: 5px;
transition: color .15s ease-in-out
}
p.article-info-text>.postMeta {
color: #ffffffe6;
font-family: Noto Sans SC, serif;
font-size: 16px;
font-weight: 700;
text-shadow: 0 3px 6px #00000080
}
p.article-info-text>.postMeta i {
font-size: 16px
}
p.article-info-text>.postMeta br {
display: none
}
.postDesc a:active,
.postDesc a:link,
.postDesc a:visited {
color: #666
}
.postDesc a:hover {
color: #5c8ec6
}
.postSticky {
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 14px;
padding: 1px 3px;
position: relative;
top: -6px
}
.postSeparator {
float: right;
height: 1px;
margin: 0 auto 15px
}
#sideBar {
float: right;
margin-top: -15px;
padding: 0 0 0 5px;
width: 230px
}
#sideBar a {
color: #757575
}
#sideBar a:hover {
color: #5c8ec6;
text-decoration: underline
}
img.sidebar-vip-logo {
height: 11px;
left: 76px;
position: absolute;
top: 9px;
vertical-align: middle;
width: 11px
}
.sidebar-title-msg {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 195px
}
.sidebar-title-msg:hover {
animation: none;
cursor: pointer;
overflow: auto;
text-overflow: unset;
white-space: unset;
width: 195px
}
#sb_widget_my_zzk {
text-align: center;
width: 100%
}
.btn_my_zzk {
border: 0;
color: #0000;
cursor: pointer;
height: 25px;
right: -35px;
top: 1px;
width: 25px
}
.input_my_zzk:focus,
.input_my_zzk:hover {
border: 1px solid #666
}
.input_my_zzk:hover {
transition: all .4s linear 0s
}
.catList,
.catListArticleArchive,
.catListArticleCategory,
.catListBlogRank,
.catListComment,
.catListEssay,
.catListFeedback,
.catListImageCategory,
.catListLink,
.catListNoteBook,
.catListPostArchive,
.catListPostCategory,
.catListTag,
.catListView,
.mySearch,
.newsItem {
word-wrap: break-word;
background: #fff;
margin-bottom: 35px
}
#blog-calendar {
margin: 10px 5px 5px 10px;
visibility: hidden
}
#blog-calendar td {
font-family: Comic Sans MS;
text-align: center
}
#calendar {
border: 1px solid #ededed;
box-shadow: 0 1px 3px #ccc;
margin-bottom: 35px;
padding-bottom: 5px;
width: 228px
}
.calendar {
border: 0 solid #000
}
#calendar .Cal {
line-height: 1.5em;
width: 100%
}
#calendar td {
background: #fff;
font-family: Comic Sans MS;
padding-top: 2px
}
.Cal {
border: none;
color: #666;
font-family: arial;
width: 100%
}
.CalOtherMonthDay,
.CalWeekendDay {
padding-bottom: 4px;
padding-top: 4px
}
#calendar table a:active,
#calendar table a:link,
#calendar table a:visited {
font-weight: 700
}
#calendar table a:hover {
color: #fff
}
.CalTodayDay {
background: #2d2d2b;
color: #b8b8b8;
font-weight: 700
}
.CalDayHeader,
.CalWeekendDay {
background: #111
}
.CalOtherMonthDay {
color: #3c3c3c
}
#calendar .CalNextPrev a:active,
#calendar .CalNextPrev a:link,
#calendar .CalNextPrev a:visited {
font-weight: 700;
padding-left: 10px;
padding-right: 15px
}
.CalDayHeader {
font-weight: 700;
padding-bottom: 5px;
padding-top: 5px
}
.CalTitle {
background: #6293bb;
font-size: 14px;
font-weight: 700;
height: 30px;
padding: 5px 0;
text-align: center;
width: 100%
}
.CalTitle td {
background: #000;
font-family: verdana;
font-size: 12px;
font-weight: 700
}
.Cal td {
font-size: 10px;
height: 20px
}
.Cal a:active,
.Cal a:link,
.Cal a:visited {
color: #ff9;
text-decoration: underline
}
.Cal a:hover {
text-decoration: none
}
.CalSelector {
background: #efefef
}
.catListTitle {
font-size: 110%;
font-weight: 700;
line-height: 1.2;
margin-bottom: 10px;
margin-top: 15px;
text-align: left
}
#sideBarMain ul,
.catListComment,
.page-description,
.pfl_feedback_area_title {
line-height: 1.5em
}
.divRecentComment {
color: #494949;
margin-bottom: 20px;
text-indent: 2em
}
#sideBarMain li {
line-height: 1.8
}
#topics {
font-family: -apple-system, SF UI Text, Arial, PingFang SC, Hiragino Sans GB, Microsoft YaHei, WenQuanYi Micro Hei, sans-serif;
margin: 15px auto 4rem;
min-height: 200px;
padding: 0 0 10px;
width: 100%
}
#topics .postTitle {
border: 0;
font-size: 130%;
font-weight: 700;
line-height: 1.5;
padding-left: 5px;
width: 100%
}
#BlogPostCategory,
#BlogPostCategory a:active,
#BlogPostCategory a:link,
#BlogPostCategory a:visited,
#EntryTag,
#EntryTag a:active,
#EntryTag a:link,
#EntryTag a:visited {
color: #666
}
#BlogPostCategory a,
#EntryTag a {
border-radius: 3px;
color: #fff !important;
font-size: 14px;
height: 20px;
line-height: 20px;
margin: 2px 5px 0;
padding: 3px 5px;
text-decoration: none
}
#BlogPostCategory a:hover,
#EntryTag a:hover {
opacity: .8;
transition: all .3s linear 0s
}
#topics .postDesc {
background: 0 0;
color: #666;
margin-top: 5px;
padding-left: 0;
text-align: left;
width: 100%
}
.feedbackListSubtitle-louzhu:after,
.feedbackListSubtitle:after,
.feedbackListSubtitle:before {
border-style: solid solid outset;
content: " ";
display: block;
height: 0;
left: -16px;
pointer-events: none;
position: absolute;
right: 100%;
top: 11px;
width: 0
}
.feedback_area_title {
font: normal normal 16px/35px Microsoft YaHei;
margin: 10px 0 30px
}
.louzhu {
margin: 0 2px
}
.feedbackListSubtitle a:active,
.feedbackListSubtitle a:link,
.feedbackListSubtitle a:visited {
color: #777;
font-weight: 700
}
.feedbackListSubtitle a:hover {
color: #5c8ec6;
text-decoration: underline
}
.feedbackListSubtitle b {
color: #5c8ec6
}
.feedbackListSubtitle:before {
border-color: #0000 #d1d5da #0000 #0000;
border-width: 8px
}
.feedbackListSubtitle-louzhu:after,
.feedbackListSubtitle:after {
border-color: #0000;
border-width: 7px;
margin-left: 2px;
margin-top: 1px
}
.feedbackListSubtitle:after {
border-right-color: #f6f8fa
}
.feedbackListSubtitle-louzhu:after {
border-right-color: #f1f8ff !important
}
.feedbackManage {
float: right;
text-align: right;
width: 200px
}
.feedbackCon {
background: #fff;
border: 1px solid #e9e9e9;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
border-top: 0;
line-height: 1.5;
min-height: 35px;
padding: 10px 20px;
position: relative
}
.feedbackListSubtitle-louzhu {
background-color: #f1f8ff !important;
border-bottom-color: #c0d3eb !important
}
.feedbackItem {
font-size: 13px;
margin: 0;
padding: 15px 0 15px 60px;
position: relative
}
.feedbackItem:before {
background-color: #e1e4e8;
bottom: 0;
content: "";
display: block;
left: 90px;
position: absolute;
top: 0;
width: 2px;
z-index: 0
}
.feedbackAvatar {
left: 1px;
position: absolute
}
.feedbackAvatar img {
border: 1px solid #d1d5da;
border-radius: 3px;
height: 40px;
padding: 2px;
width: 40px
}
div#tbCommentBodyPreview {
border: 0
}
#divRefreshComments {
margin-bottom: 10px;
text-align: right
}
.commenttb {
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
color: #555;
margin-bottom: 10px;
padding: 8px;
width: 320px
}
.commentTextBox:hover,
.commenttb:hover {
border-color: #52a8eccc;
color: #333;
transition: all .4s linear 0s
}
#Profile1_panelAdd input[type=text]:hover,
#Profile1_txtContent:hover,
.commentTextBox:hover,
.commenttb:hover {
-webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px #52a8ec99;
-moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px #52a8ec99;
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px #52a8ec99;
outline: 0
}
.commentTextBox {
margin-bottom: 10px;
margin-top: 10px;
width: 410px !important
}
#AjaxHolder_PostComment_btnSubmit {
background: #5c8ec6;
border: none;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
color: #fff;
cursor: pointer;
display: inline-block;
font-size: 14px;
outline: 0;
padding: 8px 20px;
text-align: center;
text-decoration: none;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
-ms-transition: all .4s ease;
transition: all .4s ease;
vertical-align: middle
}
#AjaxHolder_PostComment_btnSubmit:hover {
background: #333
}
#AjaxHolder_PostComment_divCommnentArea tr {
margin-bottom: 10px;
margin-top: 10px
}
.comment_vote {
padding-right: 10px
}
.comment_vote a {
color: #999
}
.comment_vote a:hover {
color: #5c8ec6
}
#commentform_title {
background-image: none;
font: normal normal 16px/35px Microsoft YaHei;
margin: 0;
padding: 0
}
#comment_form_container .author {
background-image: none;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
color: #555;
height: 20px;
padding-left: 10px;
width: 320px
}
#comment_form_container p {
font-size: 14px;
margin-bottom: 20px
}
.commentbox_title_left {
font-size: 14px
}
#comment_form_container .comment_textarea {
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
color: #555;
font-size: 13px;
height: 100%;
margin-bottom: 10px;
min-height: 250px;
padding: 8px;
width: 100%
}
#comment_form_container .comment_textarea:hover {
border-color: #5c8ec6;
outline: 0;
transition: all .4s linear 0s
}
#comment_form_container .comment_textarea:focus {
outline: 0
}
.commentbox_tab.active,
.commentbox_tab:hover {
border-bottom: 0;
color: #5c8ec6
}
.comment_btn {
background-color: #5c8ec6;
border: none
}
.comment_btn:hover {
background: #71ace5
}
.PostListTitle,
.entrylistTitle,
.thumbTitle {
background-image: none;
height: 38px;
line-height: 38px;
font: normal normal 16px/35px Microsoft YaHei;
margin: 10px 0 30px;
padding: 0
}
.dev__developer,
.entrylistPosttitle a:active,
.entrylistPosttitle a:link,
.entrylistPosttitle a:visited {
font-family: Open Sans, Microsoft Jhenghei, Microsoft Yahei, sans-serif
}
.entrylistDescription {
color: #666;
margin-bottom: 10px;
padding-bottom: 5px;
padding-right: 10px;
padding-top: 5px;
text-align: right
}
.entrylistItem {
word-wrap: break-word;
margin: 3.5rem auto;
padding-bottom: 3.3rem;
position: relative
}
.entrylistItem:after {
background: #fff;
border: 1px solid #e7eef2;
border-radius: 100%;
box-shadow: 0 0 0 5px #fff;
display: block;
margin-left: -5px;
position: absolute
}
.entrylistPosttitle {
font-size: 20px;
width: 100%
}
.entrylistPosttitle a:active,
.entrylistPosttitle a:link,
.entrylistPosttitle a:visited {
word-wrap: break-word;
-webkit-tap-highlight-color: transparent;
background-color: #0000;
color: #4a4a4a;
font-size: 3.2rem;
font-weight: 700;
letter-spacing: -1px;
transition: all .4s linear 0s;
transition-delay: 0s;
transition-duration: .3s;
transition-property: color;
transition-timing-function: ease
}
.entrylistPosttitle a:hover {
color: #000
}
.entrylistItemPostDesc,
.sb-title {
font-family: Open Sans, sans-serif
}
.entrylistItemPostDesc {
clear: both;
color: #9eabb3;
display: none;
float: left;
font-size: 1.4rem;
line-height: 2.2rem;
margin: 0;
padding-right: 5px;
text-align: left;
width: 100%
}
.entrylistItemPostDesc a:active,
.entrylistItemPostDesc a:link,
.entrylistItemPostDesc a:visited {
color: #666
}
.entrylistItemPostDesc a:hover {
color: #5c8ec6
}
.entrylist .postSeparator {
border: none;
clear: both;
font-size: 0;
height: 0;
line-height: 0;
margin: 0;
padding: 0;
width: 100%
}
#footer,
.pager {
font-size: 12px
}
.divPhoto,
.pager {
margin-right: 10px
}
.divRecentCommentAticle a {
color: #000
}
.pager {
color: #9eabb3;
text-align: right
}
#nav_next_page a,
.pager a {
border: 1px solid #bfc8cd;
border-radius: 4px;
color: #9eabb3 !important;
display: inline-block;
min-width: 18px;
text-align: center;
text-decoration: none;
transition: all .2s ease
}
#nav_next_page a:active,
#nav_next_page a:link,
#nav_next_page a:visited,
.pager a:active,
.pager a:link,
.pager a:visited {
color: #9eabb3 !important
}
.pager a {
padding: 0 5px
}
#nav_next_page a {
padding: 3px 5px
}
#nav_next_page a:hover,
.pager a:hover {
background: #fff;
border-color: #98a0a4;
color: #889093
}
.PostList {
border-bottom: 1px dashed #e9e9e9;
clear: both;
margin-bottom: 20px;
min-height: 1.5em;
padding-bottom: 20px;
padding-top: 20px
}
.postTitl2 {
float: left;
font-size: 14px;
padding-bottom: 10px;
padding-top: 10px
}
.postDesc2 {
color: #666;
float: right
}
.postText2 {
clear: both;
color: #757575
}
.pfl_feedback_area_title {
font-weight: 700;
margin-bottom: 10px;
text-align: right
}
.pfl_feedbackItem {
border: 1px dashed #ccc;
border-radius: 3px;
margin-bottom: 20px;
padding: 10px
}
.pfl_feedbacksubtitle {
height: 1.5em;
width: 100%
}
.pfl_feedbackname {
float: left
}
.commentbox_title_right,
.pfl_feedbackManage {
float: right
}
.pfl_feedbackname a {
color: #5c8ec6;
font-weight: 700
}
.pfl_feedbackCon {
color: #000;
padding-bottom: 5px;
padding-top: 5px
}
.pfl_feedbackAnswer {
color: #f40;
text-indent: 2em
}
.tdSentMessage {
text-align: right
}
.errorMessage {
float: left;
width: 300px
}
#Profile1_panelAdd input[type=text],
#Profile1_txtContent {
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
color: #555;
margin-bottom: 10px;
padding: 8px
}
#Profile1_panelAdd input[type=text]:hover,
#Profile1_txtContent:hover {
border-color: #52a8eccc;
color: #333;
transition: all .4s linear 0s
}
#Profile1_panelAdd input[type=text]:focus,
#Profile1_txtContent:focus {
border-color: #52a8eccc;
outline: 0
}
#Profile1_panelAdd input[type=submit] {
background: #5c8ec6;
border: none;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
color: #fff;
cursor: pointer;
display: inline-block;
font-size: 14px;
outline: 0;
padding: 8px 20px;
text-align: center;
text-decoration: none;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
-ms-transition: all .4s ease;
transition: all .4s ease;
vertical-align: middle
}
#Profile1_panelAdd input[type=submit]:hover {
background: #333
}
.feedbackListSubtitle {
align-items: center;
background-color: #f6f8fa;
border: 1px solid #e9e9e9;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
clear: both;
color: #586069;
flex-direction: row-reverse;
padding: 10px 20px;
position: relative;
text-overflow: ellipsis;
white-space: nowrap
}
#footer,
.main-header,
.scroll-down {
position: absolute
}
.divPhoto {
border: 1px solid #ccc;
padding: 2px
}
.thumbDescription {
color: #757575;
margin-bottom: 30px;
padding-bottom: 5px;
padding-right: 10px;
padding-top: 5px;
text-align: right
}
#footer {
color: #888;
left: 0;
line-height: 1.5;
margin: 20vh 0 0;
min-height: 100px;
padding: 15px 0;
right: 0
}
.my-face {
animation: my-face 5s ease-in-out infinite;
display: inline-block;
margin: 0 5px
}
@-moz-keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translateY(1.5px) rotate(1.5deg);
-moz-transform: translateY(1.5px) rotate(1.5deg);
-ms-transform: translateY(1.5px) rotate(1.5deg);
-o-transform: translateY(1.5px) rotate(1.5deg);
transform: translateY(1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translateY(-1.5px) rotate(-.5deg);
-moz-transform: translateY(-1.5px) rotate(-.5deg);
-ms-transform: translateY(-1.5px) rotate(-.5deg);
-o-transform: translateY(-1.5px) rotate(-.5deg);
transform: translateY(-1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translateY(1.5px) rotate(-1.5deg);
-moz-transform: translateY(1.5px) rotate(-1.5deg);
-ms-transform: translateY(1.5px) rotate(-1.5deg);
-o-transform: translateY(1.5px) rotate(-1.5deg);
transform: translateY(1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translateY(-1.5px) rotate(-1.5deg);
-moz-transform: translateY(-1.5px) rotate(-1.5deg);
-ms-transform: translateY(-1.5px) rotate(-1.5deg);
-o-transform: translateY(-1.5px) rotate(-1.5deg);
transform: translateY(-1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translateY(2.5px) rotate(1.5deg);
-moz-transform: translateY(2.5px) rotate(1.5deg);
-ms-transform: translateY(2.5px) rotate(1.5deg);
-o-transform: translateY(2.5px) rotate(1.5deg);
transform: translateY(2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translateY(-.5px) rotate(1.5deg);
-moz-transform: translateY(-.5px) rotate(1.5deg);
-ms-transform: translateY(-.5px) rotate(1.5deg);
-o-transform: translateY(-.5px) rotate(1.5deg);
transform: translateY(-.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translateY(-1.5px) rotate(1.5deg);
-moz-transform: translateY(-1.5px) rotate(1.5deg);
-ms-transform: translateY(-1.5px) rotate(1.5deg);
-o-transform: translateY(-1.5px) rotate(1.5deg);
transform: translateY(-1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translateY(-.5px) rotate(-1.5deg);
-moz-transform: translateY(-.5px) rotate(-1.5deg);
-ms-transform: translateY(-.5px) rotate(-1.5deg);
-o-transform: translateY(-.5px) rotate(-1.5deg);
transform: translateY(-.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translateY(.5px) rotate(-1.5deg);
-moz-transform: translateY(.5px) rotate(-1.5deg);
-ms-transform: translateY(.5px) rotate(-1.5deg);
-o-transform: translateY(.5px) rotate(-1.5deg);
transform: translateY(.5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translateY(-1.5px) rotate(2.5deg);
-moz-transform: translateY(-1.5px) rotate(2.5deg);
-ms-transform: translateY(-1.5px) rotate(2.5deg);
-o-transform: translateY(-1.5px) rotate(2.5deg);
transform: translateY(-1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translateY(.5px) rotate(.5deg);
-moz-transform: translateY(.5px) rotate(.5deg);
-ms-transform: translateY(.5px) rotate(.5deg);
-o-transform: translateY(.5px) rotate(.5deg);
transform: translateY(.5px) rotate(.5deg)
}
28% {
-webkit-transform: translateY(.5px) rotate(1.5deg);
-moz-transform: translateY(.5px) rotate(1.5deg);
-ms-transform: translateY(.5px) rotate(1.5deg);
-o-transform: translateY(.5px) rotate(1.5deg);
transform: translateY(.5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translateY(-.5px) rotate(2.5deg);
-moz-transform: translateY(-.5px) rotate(2.5deg);
-ms-transform: translateY(-.5px) rotate(2.5deg);
-o-transform: translateY(-.5px) rotate(2.5deg);
transform: translateY(-.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translateY(1.5px) rotate(-.5deg);
-moz-transform: translateY(1.5px) rotate(-.5deg);
-ms-transform: translateY(1.5px) rotate(-.5deg);
-o-transform: translateY(1.5px) rotate(-.5deg);
transform: translateY(1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translateY(2.5px) rotate(-1.5deg);
-moz-transform: translateY(2.5px) rotate(-1.5deg);
-ms-transform: translateY(2.5px) rotate(-1.5deg);
-o-transform: translateY(2.5px) rotate(-1.5deg);
transform: translateY(2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translateY(1.5px) rotate(.5deg);
-moz-transform: translateY(1.5px) rotate(.5deg);
-ms-transform: translateY(1.5px) rotate(.5deg);
-o-transform: translateY(1.5px) rotate(.5deg);
transform: translateY(1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translateY(-.5px) rotate(.5deg);
-moz-transform: translateY(-.5px) rotate(.5deg);
-ms-transform: translateY(-.5px) rotate(.5deg);
-o-transform: translateY(-.5px) rotate(.5deg);
transform: translateY(-.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translateY(2.5px) rotate(2.5deg);
-moz-transform: translateY(2.5px) rotate(2.5deg);
-ms-transform: translateY(2.5px) rotate(2.5deg);
-o-transform: translateY(2.5px) rotate(2.5deg);
transform: translateY(2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translateY(.5px) rotate(2.5deg);
-moz-transform: translateY(.5px) rotate(2.5deg);
-ms-transform: translateY(.5px) rotate(2.5deg);
-o-transform: translateY(.5px) rotate(2.5deg);
transform: translateY(.5px) rotate(2.5deg)
}
84% {
-webkit-transform: translateY(1.5px) rotate(2.5deg);
-moz-transform: translateY(1.5px) rotate(2.5deg);
-ms-transform: translateY(1.5px) rotate(2.5deg);
-o-transform: translateY(1.5px) rotate(2.5deg);
transform: translateY(1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translateY(2.5px) rotate(-.5deg);
-moz-transform: translateY(2.5px) rotate(-.5deg);
-ms-transform: translateY(2.5px) rotate(-.5deg);
-o-transform: translateY(2.5px) rotate(-.5deg);
transform: translateY(2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translateY(.5px) rotate(-.5deg);
-moz-transform: translateY(.5px) rotate(-.5deg);
-ms-transform: translateY(.5px) rotate(-.5deg);
-o-transform: translateY(.5px) rotate(-.5deg);
transform: translateY(.5px) rotate(-.5deg)
}
94% {
-webkit-transform: translateY(2.5px) rotate(.5deg);
-moz-transform: translateY(2.5px) rotate(.5deg);
-ms-transform: translateY(2.5px) rotate(.5deg);
-o-transform: translateY(2.5px) rotate(.5deg);
transform: translateY(2.5px) rotate(.5deg)
}
0%,
to {
-webkit-transform: translate(0) rotate(0);
-moz-transform: translate(0) rotate(0);
-ms-transform: translate(0) rotate(0);
-o-transform: translate(0) rotate(0);
transform: translate(0) rotate(0)
}
}
@-webkit-keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translateY(1.5px) rotate(1.5deg);
-moz-transform: translateY(1.5px) rotate(1.5deg);
-ms-transform: translateY(1.5px) rotate(1.5deg);
-o-transform: translateY(1.5px) rotate(1.5deg);
transform: translateY(1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translateY(-1.5px) rotate(-.5deg);
-moz-transform: translateY(-1.5px) rotate(-.5deg);
-ms-transform: translateY(-1.5px) rotate(-.5deg);
-o-transform: translateY(-1.5px) rotate(-.5deg);
transform: translateY(-1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translateY(1.5px) rotate(-1.5deg);
-moz-transform: translateY(1.5px) rotate(-1.5deg);
-ms-transform: translateY(1.5px) rotate(-1.5deg);
-o-transform: translateY(1.5px) rotate(-1.5deg);
transform: translateY(1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translateY(-1.5px) rotate(-1.5deg);
-moz-transform: translateY(-1.5px) rotate(-1.5deg);
-ms-transform: translateY(-1.5px) rotate(-1.5deg);
-o-transform: translateY(-1.5px) rotate(-1.5deg);
transform: translateY(-1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translateY(2.5px) rotate(1.5deg);
-moz-transform: translateY(2.5px) rotate(1.5deg);
-ms-transform: translateY(2.5px) rotate(1.5deg);
-o-transform: translateY(2.5px) rotate(1.5deg);
transform: translateY(2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translateY(-.5px) rotate(1.5deg);
-moz-transform: translateY(-.5px) rotate(1.5deg);
-ms-transform: translateY(-.5px) rotate(1.5deg);
-o-transform: translateY(-.5px) rotate(1.5deg);
transform: translateY(-.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translateY(-1.5px) rotate(1.5deg);
-moz-transform: translateY(-1.5px) rotate(1.5deg);
-ms-transform: translateY(-1.5px) rotate(1.5deg);
-o-transform: translateY(-1.5px) rotate(1.5deg);
transform: translateY(-1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translateY(-.5px) rotate(-1.5deg);
-moz-transform: translateY(-.5px) rotate(-1.5deg);
-ms-transform: translateY(-.5px) rotate(-1.5deg);
-o-transform: translateY(-.5px) rotate(-1.5deg);
transform: translateY(-.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translateY(.5px) rotate(-1.5deg);
-moz-transform: translateY(.5px) rotate(-1.5deg);
-ms-transform: translateY(.5px) rotate(-1.5deg);
-o-transform: translateY(.5px) rotate(-1.5deg);
transform: translateY(.5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translateY(-1.5px) rotate(2.5deg);
-moz-transform: translateY(-1.5px) rotate(2.5deg);
-ms-transform: translateY(-1.5px) rotate(2.5deg);
-o-transform: translateY(-1.5px) rotate(2.5deg);
transform: translateY(-1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translateY(.5px) rotate(.5deg);
-moz-transform: translateY(.5px) rotate(.5deg);
-ms-transform: translateY(.5px) rotate(.5deg);
-o-transform: translateY(.5px) rotate(.5deg);
transform: translateY(.5px) rotate(.5deg)
}
28% {
-webkit-transform: translateY(.5px) rotate(1.5deg);
-moz-transform: translateY(.5px) rotate(1.5deg);
-ms-transform: translateY(.5px) rotate(1.5deg);
-o-transform: translateY(.5px) rotate(1.5deg);
transform: translateY(.5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translateY(-.5px) rotate(2.5deg);
-moz-transform: translateY(-.5px) rotate(2.5deg);
-ms-transform: translateY(-.5px) rotate(2.5deg);
-o-transform: translateY(-.5px) rotate(2.5deg);
transform: translateY(-.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translateY(1.5px) rotate(-.5deg);
-moz-transform: translateY(1.5px) rotate(-.5deg);
-ms-transform: translateY(1.5px) rotate(-.5deg);
-o-transform: translateY(1.5px) rotate(-.5deg);
transform: translateY(1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translateY(2.5px) rotate(-1.5deg);
-moz-transform: translateY(2.5px) rotate(-1.5deg);
-ms-transform: translateY(2.5px) rotate(-1.5deg);
-o-transform: translateY(2.5px) rotate(-1.5deg);
transform: translateY(2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translateY(1.5px) rotate(.5deg);
-moz-transform: translateY(1.5px) rotate(.5deg);
-ms-transform: translateY(1.5px) rotate(.5deg);
-o-transform: translateY(1.5px) rotate(.5deg);
transform: translateY(1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translateY(-.5px) rotate(.5deg);
-moz-transform: translateY(-.5px) rotate(.5deg);
-ms-transform: translateY(-.5px) rotate(.5deg);
-o-transform: translateY(-.5px) rotate(.5deg);
transform: translateY(-.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translateY(2.5px) rotate(2.5deg);
-moz-transform: translateY(2.5px) rotate(2.5deg);
-ms-transform: translateY(2.5px) rotate(2.5deg);
-o-transform: translateY(2.5px) rotate(2.5deg);
transform: translateY(2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translateY(.5px) rotate(2.5deg);
-moz-transform: translateY(.5px) rotate(2.5deg);
-ms-transform: translateY(.5px) rotate(2.5deg);
-o-transform: translateY(.5px) rotate(2.5deg);
transform: translateY(.5px) rotate(2.5deg)
}
84% {
-webkit-transform: translateY(1.5px) rotate(2.5deg);
-moz-transform: translateY(1.5px) rotate(2.5deg);
-ms-transform: translateY(1.5px) rotate(2.5deg);
-o-transform: translateY(1.5px) rotate(2.5deg);
transform: translateY(1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translateY(2.5px) rotate(-.5deg);
-moz-transform: translateY(2.5px) rotate(-.5deg);
-ms-transform: translateY(2.5px) rotate(-.5deg);
-o-transform: translateY(2.5px) rotate(-.5deg);
transform: translateY(2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translateY(.5px) rotate(-.5deg);
-moz-transform: translateY(.5px) rotate(-.5deg);
-ms-transform: translateY(.5px) rotate(-.5deg);
-o-transform: translateY(.5px) rotate(-.5deg);
transform: translateY(.5px) rotate(-.5deg)
}
94% {
-webkit-transform: translateY(2.5px) rotate(.5deg);
-moz-transform: translateY(2.5px) rotate(.5deg);
-ms-transform: translateY(2.5px) rotate(.5deg);
-o-transform: translateY(2.5px) rotate(.5deg);
transform: translateY(2.5px) rotate(.5deg)
}
0%,
to {
-webkit-transform: translate(0) rotate(0);
-moz-transform: translate(0) rotate(0);
-ms-transform: translate(0) rotate(0);
-o-transform: translate(0) rotate(0);
transform: translate(0) rotate(0)
}
}
@-o-keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translateY(1.5px) rotate(1.5deg);
-moz-transform: translateY(1.5px) rotate(1.5deg);
-ms-transform: translateY(1.5px) rotate(1.5deg);
-o-transform: translateY(1.5px) rotate(1.5deg);
transform: translateY(1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translateY(-1.5px) rotate(-.5deg);
-moz-transform: translateY(-1.5px) rotate(-.5deg);
-ms-transform: translateY(-1.5px) rotate(-.5deg);
-o-transform: translateY(-1.5px) rotate(-.5deg);
transform: translateY(-1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translateY(1.5px) rotate(-1.5deg);
-moz-transform: translateY(1.5px) rotate(-1.5deg);
-ms-transform: translateY(1.5px) rotate(-1.5deg);
-o-transform: translateY(1.5px) rotate(-1.5deg);
transform: translateY(1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translateY(-1.5px) rotate(-1.5deg);
-moz-transform: translateY(-1.5px) rotate(-1.5deg);
-ms-transform: translateY(-1.5px) rotate(-1.5deg);
-o-transform: translateY(-1.5px) rotate(-1.5deg);
transform: translateY(-1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translateY(2.5px) rotate(1.5deg);
-moz-transform: translateY(2.5px) rotate(1.5deg);
-ms-transform: translateY(2.5px) rotate(1.5deg);
-o-transform: translateY(2.5px) rotate(1.5deg);
transform: translateY(2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translateY(-.5px) rotate(1.5deg);
-moz-transform: translateY(-.5px) rotate(1.5deg);
-ms-transform: translateY(-.5px) rotate(1.5deg);
-o-transform: translateY(-.5px) rotate(1.5deg);
transform: translateY(-.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translateY(-1.5px) rotate(1.5deg);
-moz-transform: translateY(-1.5px) rotate(1.5deg);
-ms-transform: translateY(-1.5px) rotate(1.5deg);
-o-transform: translateY(-1.5px) rotate(1.5deg);
transform: translateY(-1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translateY(-.5px) rotate(-1.5deg);
-moz-transform: translateY(-.5px) rotate(-1.5deg);
-ms-transform: translateY(-.5px) rotate(-1.5deg);
-o-transform: translateY(-.5px) rotate(-1.5deg);
transform: translateY(-.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translateY(.5px) rotate(-1.5deg);
-moz-transform: translateY(.5px) rotate(-1.5deg);
-ms-transform: translateY(.5px) rotate(-1.5deg);
-o-transform: translateY(.5px) rotate(-1.5deg);
transform: translateY(.5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translateY(-1.5px) rotate(2.5deg);
-moz-transform: translateY(-1.5px) rotate(2.5deg);
-ms-transform: translateY(-1.5px) rotate(2.5deg);
-o-transform: translateY(-1.5px) rotate(2.5deg);
transform: translateY(-1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translateY(.5px) rotate(.5deg);
-moz-transform: translateY(.5px) rotate(.5deg);
-ms-transform: translateY(.5px) rotate(.5deg);
-o-transform: translateY(.5px) rotate(.5deg);
transform: translateY(.5px) rotate(.5deg)
}
28% {
-webkit-transform: translateY(.5px) rotate(1.5deg);
-moz-transform: translateY(.5px) rotate(1.5deg);
-ms-transform: translateY(.5px) rotate(1.5deg);
-o-transform: translateY(.5px) rotate(1.5deg);
transform: translateY(.5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translateY(-.5px) rotate(2.5deg);
-moz-transform: translateY(-.5px) rotate(2.5deg);
-ms-transform: translateY(-.5px) rotate(2.5deg);
-o-transform: translateY(-.5px) rotate(2.5deg);
transform: translateY(-.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translateY(1.5px) rotate(-.5deg);
-moz-transform: translateY(1.5px) rotate(-.5deg);
-ms-transform: translateY(1.5px) rotate(-.5deg);
-o-transform: translateY(1.5px) rotate(-.5deg);
transform: translateY(1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translateY(2.5px) rotate(-1.5deg);
-moz-transform: translateY(2.5px) rotate(-1.5deg);
-ms-transform: translateY(2.5px) rotate(-1.5deg);
-o-transform: translateY(2.5px) rotate(-1.5deg);
transform: translateY(2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translateY(1.5px) rotate(.5deg);
-moz-transform: translateY(1.5px) rotate(.5deg);
-ms-transform: translateY(1.5px) rotate(.5deg);
-o-transform: translateY(1.5px) rotate(.5deg);
transform: translateY(1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translateY(-.5px) rotate(.5deg);
-moz-transform: translateY(-.5px) rotate(.5deg);
-ms-transform: translateY(-.5px) rotate(.5deg);
-o-transform: translateY(-.5px) rotate(.5deg);
transform: translateY(-.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translateY(2.5px) rotate(2.5deg);
-moz-transform: translateY(2.5px) rotate(2.5deg);
-ms-transform: translateY(2.5px) rotate(2.5deg);
-o-transform: translateY(2.5px) rotate(2.5deg);
transform: translateY(2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translateY(.5px) rotate(2.5deg);
-moz-transform: translateY(.5px) rotate(2.5deg);
-ms-transform: translateY(.5px) rotate(2.5deg);
-o-transform: translateY(.5px) rotate(2.5deg);
transform: translateY(.5px) rotate(2.5deg)
}
84% {
-webkit-transform: translateY(1.5px) rotate(2.5deg);
-moz-transform: translateY(1.5px) rotate(2.5deg);
-ms-transform: translateY(1.5px) rotate(2.5deg);
-o-transform: translateY(1.5px) rotate(2.5deg);
transform: translateY(1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translateY(2.5px) rotate(-.5deg);
-moz-transform: translateY(2.5px) rotate(-.5deg);
-ms-transform: translateY(2.5px) rotate(-.5deg);
-o-transform: translateY(2.5px) rotate(-.5deg);
transform: translateY(2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translateY(.5px) rotate(-.5deg);
-moz-transform: translateY(.5px) rotate(-.5deg);
-ms-transform: translateY(.5px) rotate(-.5deg);
-o-transform: translateY(.5px) rotate(-.5deg);
transform: translateY(.5px) rotate(-.5deg)
}
94% {
-webkit-transform: translateY(2.5px) rotate(.5deg);
-moz-transform: translateY(2.5px) rotate(.5deg);
-ms-transform: translateY(2.5px) rotate(.5deg);
-o-transform: translateY(2.5px) rotate(.5deg);
transform: translateY(2.5px) rotate(.5deg)
}
0%,
to {
-webkit-transform: translate(0) rotate(0);
-moz-transform: translate(0) rotate(0);
-ms-transform: translate(0) rotate(0);
-o-transform: translate(0) rotate(0);
transform: translate(0) rotate(0)
}
}
@keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translateY(1.5px) rotate(1.5deg);
-moz-transform: translateY(1.5px) rotate(1.5deg);
-ms-transform: translateY(1.5px) rotate(1.5deg);
-o-transform: translateY(1.5px) rotate(1.5deg);
transform: translateY(1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translateY(-1.5px) rotate(-.5deg);
-moz-transform: translateY(-1.5px) rotate(-.5deg);
-ms-transform: translateY(-1.5px) rotate(-.5deg);
-o-transform: translateY(-1.5px) rotate(-.5deg);
transform: translateY(-1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translateY(1.5px) rotate(-1.5deg);
-moz-transform: translateY(1.5px) rotate(-1.5deg);
-ms-transform: translateY(1.5px) rotate(-1.5deg);
-o-transform: translateY(1.5px) rotate(-1.5deg);
transform: translateY(1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translateY(-1.5px) rotate(-1.5deg);
-moz-transform: translateY(-1.5px) rotate(-1.5deg);
-ms-transform: translateY(-1.5px) rotate(-1.5deg);
-o-transform: translateY(-1.5px) rotate(-1.5deg);
transform: translateY(-1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translateY(2.5px) rotate(1.5deg);
-moz-transform: translateY(2.5px) rotate(1.5deg);
-ms-transform: translateY(2.5px) rotate(1.5deg);
-o-transform: translateY(2.5px) rotate(1.5deg);
transform: translateY(2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translateY(-.5px) rotate(1.5deg);
-moz-transform: translateY(-.5px) rotate(1.5deg);
-ms-transform: translateY(-.5px) rotate(1.5deg);
-o-transform: translateY(-.5px) rotate(1.5deg);
transform: translateY(-.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translateY(-1.5px) rotate(1.5deg);
-moz-transform: translateY(-1.5px) rotate(1.5deg);
-ms-transform: translateY(-1.5px) rotate(1.5deg);
-o-transform: translateY(-1.5px) rotate(1.5deg);
transform: translateY(-1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translateY(-.5px) rotate(-1.5deg);
-moz-transform: translateY(-.5px) rotate(-1.5deg);
-ms-transform: translateY(-.5px) rotate(-1.5deg);
-o-transform: translateY(-.5px) rotate(-1.5deg);
transform: translateY(-.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translateY(.5px) rotate(-1.5deg);
-moz-transform: translateY(.5px) rotate(-1.5deg);
-ms-transform: translateY(.5px) rotate(-1.5deg);
-o-transform: translateY(.5px) rotate(-1.5deg);
transform: translateY(.5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translateY(-1.5px) rotate(2.5deg);
-moz-transform: translateY(-1.5px) rotate(2.5deg);
-ms-transform: translateY(-1.5px) rotate(2.5deg);
-o-transform: translateY(-1.5px) rotate(2.5deg);
transform: translateY(-1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translateY(.5px) rotate(.5deg);
-moz-transform: translateY(.5px) rotate(.5deg);
-ms-transform: translateY(.5px) rotate(.5deg);
-o-transform: translateY(.5px) rotate(.5deg);
transform: translateY(.5px) rotate(.5deg)
}
28% {
-webkit-transform: translateY(.5px) rotate(1.5deg);
-moz-transform: translateY(.5px) rotate(1.5deg);
-ms-transform: translateY(.5px) rotate(1.5deg);
-o-transform: translateY(.5px) rotate(1.5deg);
transform: translateY(.5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translateY(-.5px) rotate(2.5deg);
-moz-transform: translateY(-.5px) rotate(2.5deg);
-ms-transform: translateY(-.5px) rotate(2.5deg);
-o-transform: translateY(-.5px) rotate(2.5deg);
transform: translateY(-.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translateY(1.5px) rotate(-.5deg);
-moz-transform: translateY(1.5px) rotate(-.5deg);
-ms-transform: translateY(1.5px) rotate(-.5deg);
-o-transform: translateY(1.5px) rotate(-.5deg);
transform: translateY(1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translateY(2.5px) rotate(-1.5deg);
-moz-transform: translateY(2.5px) rotate(-1.5deg);
-ms-transform: translateY(2.5px) rotate(-1.5deg);
-o-transform: translateY(2.5px) rotate(-1.5deg);
transform: translateY(2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translateY(1.5px) rotate(.5deg);
-moz-transform: translateY(1.5px) rotate(.5deg);
-ms-transform: translateY(1.5px) rotate(.5deg);
-o-transform: translateY(1.5px) rotate(.5deg);
transform: translateY(1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translateY(-.5px) rotate(.5deg);
-moz-transform: translateY(-.5px) rotate(.5deg);
-ms-transform: translateY(-.5px) rotate(.5deg);
-o-transform: translateY(-.5px) rotate(.5deg);
transform: translateY(-.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translateY(2.5px) rotate(2.5deg);
-moz-transform: translateY(2.5px) rotate(2.5deg);
-ms-transform: translateY(2.5px) rotate(2.5deg);
-o-transform: translateY(2.5px) rotate(2.5deg);
transform: translateY(2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translateY(.5px) rotate(2.5deg);
-moz-transform: translateY(.5px) rotate(2.5deg);
-ms-transform: translateY(.5px) rotate(2.5deg);
-o-transform: translateY(.5px) rotate(2.5deg);
transform: translateY(.5px) rotate(2.5deg)
}
84% {
-webkit-transform: translateY(1.5px) rotate(2.5deg);
-moz-transform: translateY(1.5px) rotate(2.5deg);
-ms-transform: translateY(1.5px) rotate(2.5deg);
-o-transform: translateY(1.5px) rotate(2.5deg);
transform: translateY(1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translateY(2.5px) rotate(-.5deg);
-moz-transform: translateY(2.5px) rotate(-.5deg);
-ms-transform: translateY(2.5px) rotate(-.5deg);
-o-transform: translateY(2.5px) rotate(-.5deg);
transform: translateY(2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translateY(.5px) rotate(-.5deg);
-moz-transform: translateY(.5px) rotate(-.5deg);
-ms-transform: translateY(.5px) rotate(-.5deg);
-o-transform: translateY(.5px) rotate(-.5deg);
transform: translateY(.5px) rotate(-.5deg)
}
94% {
-webkit-transform: translateY(2.5px) rotate(.5deg);
-moz-transform: translateY(2.5px) rotate(.5deg);
-ms-transform: translateY(2.5px) rotate(.5deg);
-o-transform: translateY(2.5px) rotate(.5deg);
transform: translateY(2.5px) rotate(.5deg)
}
0%,
to {
-webkit-transform: translate(0) rotate(0);
-moz-transform: translate(0) rotate(0);
-ms-transform: translate(0) rotate(0);
-o-transform: translate(0) rotate(0);
transform: translate(0) rotate(0)
}
}
.personInfo {
margin-bottom: 20px
}
.pages {
text-align: right
}
.postBody {
color: #23263b;
font-size: 1.55rem;
line-height: 1.6
}
.postBody p,
.postCon p {
margin: 0 auto 1em
}
.postCon a:active,
.postCon a:link,
.postCon a:visited {
color: #9eabb3
}
.postCon a:hover {
color: #98a0a4
}
.postBody ul,
.postCon ul {
margin-left: 2em
}
.myposts_title {
font-weight: 700;
text-align: center
}
#sideBar {
font-size: 12px
}
#sideBar h3 {
font-size: 14px
}
.img-rounded {
transition: transform .5s ease-out;
-webkit-transition: transform .6s ease-out;
-moz-transition: transform .5s ease-out;
-ms-transition: transform .5s ease-out;
-o-transition: transform .5s ease-out
}
.img-rounded:hover {
transform: rotate(1turn)
}
#cnblogs_post_body img {
margin: 10px 0;
max-width: 700px
}
.main-header {
background-size: cover;
background: #333;
box-shadow: 0 1px 2px #969696b3;
display: flex;
height: 100vh;
left: 0;
max-height: 100vh;
overflow: hidden;
text-align: center;
top: 0;
width: 100%;
z-index: 3
}
.main-header .part {
flex: 1
}
.main-header .part .section {
height: 100%;
overflow: hidden;
position: relative;
width: 100%
}
.main-header .part .section img {
height: 100%;
left: var(--x);
object-fit: cover;
pointer-events: none;
position: absolute;
width: 100vw
}
#homeTopCanvas {
z-index: -1
}
.inner {
max-width: 800px;
padding: 10px;
position: relative;
width: 80%
}
.page-title,
.sb-title {
-webkit-animation-delay: .6s;
animation-delay: .5s;
color: #fff;
font-weight: 700;
letter-spacing: -1px;
text-shadow: 0 3px 6px #0000004d
}
.sb-title {
-webkit-animation: fade-in-down 1s
}
.page-title,
.sb-title {
animation: fade-in-down 1s both
}
.page-title {
-webkit-animation: fade-in-down 1s both;
font-family: Playball, cursive;
font-size: 5rem;
mix-blend-mode: screen
}
.page-title-hover span:hover {
animation: pageTitleText 2s infinite;
-webkit-animation: pageTitleText 1s infinite
}
@keyframes pageTitleText {
0% {
text-shadow: 2px 0 0 tomato
}
10% {
text-shadow: -2px -2px 0 gold
}
20% {
text-shadow: 2px 0 0 lime
}
30% {
text-shadow: 2px 0 0 #40e0d0
}
40% {
text-shadow: 2px 2px 0 tomato
}
50% {
text-shadow: 0 -2px 0 gold
}
60% {
text-shadow: 0 2px 0 lime
}
70% {
text-shadow: 2px 0 0 #40e0d0
}
80% {
text-shadow: 2px -4px 0 tomato
}
90% {
text-shadow: 2px 2px 0 gold
}
to {
text-shadow: 2px 0 0 lime
}
}
#footer .footer-text,
.page-description {
font-family: Long Cang, cursive
}
.sb-title {
font-size: 3.55rem
}
.vertical {
align-items: center;
display: flex;
height: 100%;
position: absolute;
width: 100%;
z-index: 2
}
.page-author,
.page-description {
color: #fffc;
display: none;
font-weight: 400;
letter-spacing: .01rem;
margin: 0;
text-shadow: 0 3px 6px #00000080
}
.page-description {
-webkit-box-orient: vertical;
-webkit-line-clamp: 10;
font-size: 2.2rem;
overflow: hidden
}
.page-author,
.page-description {
-webkit-animation: fade-in-down .9s;
animation: fade-in-down .9s both;
-webkit-animation-delay: .1s;
animation-delay: .3s
}
.page-author {
font-family: Ubuntu Mono, monospace;
font-size: 1.5rem !important;
line-height: 1.3em
}
.scroll-down {
-webkit-animation: bounce 4s 2s infinite;
animation: bounce 4s 2s infinite;
bottom: 45px;
display: block;
font-size: 34px;
height: 34px;
left: 50%;
margin-left: -16px;
text-align: center;
text-decoration: none !important;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
width: 34px;
z-index: 100
}
.hidden,
.m-list-title,
.post-del-title {
display: none
}
.scroll-down-icon {
bottom: 7px;
color: #fff9;
font-size: 34px !important;
position: relative
}
.scroll-down:hover {
-webkit-animation: none;
animation: none;
color: #fff
}
.hidden {
text-indent: -9999px;
visibility: hidden
}
@-webkit-keyframes bounce {
0%,
10%,
25%,
40%,
50% {
-webkit-transform: translateY(0) rotate(-90deg);
transform: translateY(0) rotate(-90deg)
}
20% {
-webkit-transform: translateY(-10px) rotate(-90deg);
transform: translateY(-10px) rotate(-90deg)
}
30% {
-webkit-transform: translateY(-5px) rotate(-90deg);
transform: translateY(-5px) rotate(-90deg)
}
}
@keyframes bounce {
0%,
10%,
25%,
40%,
50% {
-webkit-transform: translateY(0) rotate(-90deg);
transform: translateY(0) rotate(-90deg)
}
20% {
-webkit-transform: translateY(-10px) rotate(-90deg);
transform: translateY(-10px) rotate(-90deg)
}
30% {
-webkit-transform: translateY(-5px) rotate(-90deg);
transform: translateY(-5px) rotate(-90deg)
}
}
@-webkit-keyframes fade-in-down {
0% {
opacity: 0;
-webkit-transform: translateY(-10px);
transform: translateY(-10px)
}
to {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
@keyframes fade-in-down {
0% {
opacity: 0;
-webkit-transform: translateY(-10px);
transform: translateY(-10px)
}
to {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
.menu-button-scroll {
background-image: linear-gradient(180deg, #fff, #f5f5fa) !important;
border: 0 !important;
-webkit-box-shadow: 0 4px 11px -2px #252c6126, 0 1px 3px 0 #5d649433;
box-shadow: 0 4px 11px -2px #252c6126, 0 1px 3px 0 #5d649433;
color: #777aaf !important;
left: -17px !important;
width: 35px !important
}
.menu-button-scroll:before {
background: linear-gradient(#777aaf 20%, #0000 0, #0000 40%, #777aaf 0, #777aaf 60%, #0000 0, #0000 80%, #777aaf 0) !important
}
.m-list-title {
word-wrap: break-word;
border-bottom: 1px solid #3b3b3b;
font-family: Merriweather, Open Sans, Microsoft Jhenghei, Microsoft Yahei, sans-serif;
margin: 24px 0;
position: relative
}
.m-list-title-select {
color: #888;
font-size: 22px !important;
position: absolute;
right: -7px;
top: 1px
}
#introduce div,
#rightMenu {
right: 10px;
text-align: center
}
.m-list-title-select:hover {
color: #b8b8b8;
cursor: pointer
}
.m-list-title>span {
background: #000;
bottom: -9px;
box-shadow: 0 0 0 6px #000;
color: #b8b8b8;
display: block;
left: 35%;
line-height: 20px;
margin-left: -5px;
position: absolute;
text-align: center;
width: 74px
}
#cnblogs_post_body h6,
blockquote {
--text-opacity: 1 !important;
background-color: #f7f7f7 !important;
background-image: linear-gradient(180deg, #fff, #f5f5fa) !important;
border: none !important;
border-left: 3px solid #5468ffcc !important;
box-shadow: 0 4px 11px 0 #252c6117, 0 1px 3px 0 #5d64940f !important;
color: #484c7a !important;
font-size: 14px;
font-weight: 400;
margin: 10px 5px 10px 0 !important;
padding: 15px !important
}
blockquote p {
margin: 0 !important;
padding: 0;
text-indent: 0 !important
}
details {
background: #448aff1a;
border: 1px solid #1b86f9;
border-radius: 3px;
margin: 1.5rem 0;
padding: .5rem 1rem
}
summary {
cursor: pointer;
display: block;
outline: none
}
details>summary:before {
color: #448aff;
content: "\e699";
font-family: iconfont, simple-memory-iconfont !important;
font-size: 1.5rem;
font-style: normal !important;
left: .6rem
}
.blogpost-body p.tip {
background-color: #42b9831a !important;
border: none !important;
border-left: 4px solid #42b983 !important
}
.blogpost-body p.tip,
.blogpost-body p.warn {
--text-opacity: 1 !important;
box-shadow: 0 4px 11px 0 #252c6117, 0 1px 3px 0 #5d64940f !important;
color: #484c7a !important;
font-size: 14px;
font-weight: 400;
margin: 10px 8px !important;
padding: 15px !important
}
.blogpost-body p.warn {
background-color: #ff66661a !important;
border: none !important;
border-left: 4px solid #f66 !important;
position: relative
}
.blogpost-body p.warn:before {
background-color: #f66;
border-radius: 100%;
color: #fff;
content: "!";
font-family: Dosis, Source Sans Pro, Helvetica Neue, Arial, sans-serif;
font-size: 14px;
font-weight: 700;
height: 20px;
left: -12px;
line-height: 20px;
position: absolute;
text-align: center;
top: 14px;
width: 20px
}
.titleIcon {
color: #5d69a5;
font-size: 34px !important;
line-height: 50px;
position: relative
}
#cnblogs_post_body ul {
margin-left: 20px;
margin-top: 5px;
padding-left: 0
}
.postBody li,
.postCon li {
list-style-type: disc;
margin-bottom: .5em
}
#commentform_title,
.entrylistTitle,
.feedback_area_title {
border-bottom: none
}
#commentform_title:after,
.entrylistTitle:after,
.feedback_area_title:after {
border-bottom: 1px dashed #e9e9e9;
bottom: 16px;
content: "";
display: block;
position: relative;
text-align: center;
width: 100%
}
.entrylistTitle:after {
left: 200px
}
#commentform_title:after,
.feedback_area_title:after {
left: 80px
}
#tbCommentBody {
width: 100% !important
}
#rightMenu {
bottom: 10px;
min-width: 24px;
position: fixed;
width: 40px;
z-index: 2
}
div#rightMenu .rightMenuItem {
border-radius: 50%;
-webkit-box-shadow: 0 4px 11px -2px #252c6126, 0 1px 3px 0 #5d649433;
box-shadow: 0 4px 11px -2px #252c6126, 0 1px 3px 0 #5d649433;
cursor: pointer;
display: block;
font-size: 15px;
height: 28px;
line-height: 28px;
margin-bottom: 4px;
padding: 4px;
position: relative;
text-align: center;
width: 28px
}
#author_profile,
#div_digg {
margin-top: 5px
}
#div_digg {
float: right;
font-size: 12px;
margin-bottom: 10px;
margin-right: 20px;
text-align: center;
width: 140px
}
#div_digg .buryit,
#div_digg .diggit {
border-radius: 6px;
cursor: pointer;
height: 58px;
margin: 0;
padding-top: 0;
text-align: center;
width: 58px
}
#div_digg .diggit {
background: #ecfdf5;
border: 1px solid #a7f3d0;
color: #10b981;
float: left
}
#div_digg .buryit {
background: #f6f8fa;
border: 1px solid #e5e7eb;
color: #6b7280;
float: right
}
#div_digg .buryit i,
#div_digg .diggit i {
display: block;
font-size: 18px;
font-weight: 700;
margin-top: 4px
}
#div_digg .diggit .diggnum {
color: #10b981;
font-size: 16px
}
#div_digg .buryit .burynum {
color: #6b7280;
font-size: 16px
}
#rightMenu i {
display: block;
font-size: 16px;
font-weight: 500
}
#rightMenu .hideRightMenu {
display: none
}
#rightGzh i {
font-size: 18px
}
#rightDashang i {
font-size: 32px;
left: -1px;
position: relative
}
.rightMenuItem {
background-image: linear-gradient(180deg, #fff, #f5f5fa);
color: #777aaf;
cursor: pointer;
filter: Alpha(opacity=50);
position: relative;
-webkit-transition: all .5s ease-out;
transition: all .5s ease-out
}
#attention i,
#rightBuryit i,
#rightDiggit i,
#rightMenuHome i,
#rtaDirectory i,
#toUpDownI i {
font-weight: 600
}
#rightDashang .rightMenuSpan,
#rightGzh .rightMenuSpan {
color: #777;
display: none;
font-size: 14px;
font-weight: 700;
left: -156px;
position: absolute;
text-align: right;
width: 140px
}
#rightGzh .rightMenuSpan {
top: -25px
}
#attention .rightMenuSpan,
#rightBuryit .rightMenuSpan,
#rightDiggit .rightMenuSpan,
#rightMenuHome .rightMenuSpan,
#rightMenuSite .rightMenuSpan,
#rtaDirectory .rightMenuSpan,
#toUpDown .rightMenuSpan {
background: #1b1c1d !important;
border: 0;
border-radius: 3px;
-webkit-box-shadow: 0 0 6px -1px #8c92a380;
box-shadow: 0 0 6px -1px #8c92a380;
color: #fff;
display: none;
font-size: 14px;
font-style: normal;
font-weight: 400;
left: -95px;
max-width: unset;
opacity: .9;
position: absolute;
text-align: center;
white-space: nowrap;
width: 83px
}
#attention .rightMenuSpan:before,
#rightBuryit .rightMenuSpan:before,
#rightDiggit .rightMenuSpan:before,
#rightMenuHome .rightMenuSpan:before,
#rightMenuSite .rightMenuSpan:before,
#rtaDirectory .rightMenuSpan:before,
#toUpDown .rightMenuSpan:before {
background-attachment: scroll;
background-clip: initial;
background-color: #1b1c1d;
bottom: auto;
box-shadow: 1px -1px 0 0 #b3b3b333;
box-sizing: border-box;
color: #fff;
content: "";
display: block;
height: 8.98px;
left: auto;
margin-top: -3.9px;
opacity: .9;
position: absolute;
right: -.325em;
top: 50%;
transform: matrix(.707107, .707107, -.707107, .707107, 0, 0);
white-space: nowrap;
width: 8.98px
}
.rightDanshanSpan {
bottom: -134px
}
.ds-pay {
height: 100%;
text-align: center;
width: 100%
}
.ds-alipay,
.ds-gzh,
.ds-wecat {
background: #fff;
border-radius: 0 6px 6px;
box-shadow: 0 2px 7px #0000004d;
cursor: pointer;
height: 140px;
margin: 3px 0;
padding: 5px;
position: relative;
text-align: center;
transition: all 1s ease-in-out 0s;
width: 140px
}
.ds-alipay img,
.ds-gzh img,
.ds-wecat img {
border-radius: 6px;
height: 100%;
width: 100%
}
.ds-alipay span,
.ds-gzh span,
.ds-wecat span {
background: #fff;
border-radius: 0 0 6px 6px;
box-shadow: 0 4px 7px #0000001a;
color: #777;
font-family: Ubuntu Mono, monospace;
font-size: .85em;
height: 18px;
left: -32px;
line-height: 18px;
padding: 0 6px 2px;
position: absolute;
top: 14px;
transform: rotate(90deg);
-ms-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-o-transform: rotate(90deg)
}
#cnblogs_post_body table td,
#cnblogs_post_body table th,
.feedbackCon table td,
.feedbackCon table th {
background-clip: padding-box;
border: 0;
box-sizing: border-box;
display: table-cell;
height: 40px;
position: relative;
text-overflow: ellipsis;
vertical-align: middle
}
.attentionSpan {
top: 2px
}
.cnblogs-markdown .cnblogs_code_copy a,
.rightBuryitSpan {
top: 0
}
.rightDiggitSpan {
top: 7px
}
.toUpDownSpan {
top: 3px
}
#cnblogs_post_body table,
.feedbackCon table {
background-color: #fff;
border: 1px solid #dfe3ec;
border-bottom: 0;
border-collapse: initial !important;
border-right: 0;
box-sizing: border-box;
color: #222;
display: table !important;
font-size: 14px;
margin: 0 0 10px;
overflow: hidden !important;
padding: 0;
position: relative;
width: 100% !important
}
.feedbackCon table {
margin: 10px 0
}
#cnblogs_post_body table tr,
.feedbackCon table tr {
border: 0
}
#cnblogs_post_body table th,
.feedbackCon table th {
background-color: #eef0f6;
border-bottom: 1px solid #dfe3ec;
border-right: 1px solid #dfe3ec;
min-width: 100px;
overflow: hidden;
padding: 0 18px;
text-align: left
}
#cnblogs_post_body table td,
.feedbackCon table td {
background-color: #fff;
border-bottom: 1px solid #dfe6ec;
border-right: 1px solid #dfe3ec;
min-width: 0;
padding: 0 20px
}
#cnblogs_post_body>p {
font-feature-settings: "tnum";
font-family: -apple-system, BlinkMacSystemFont, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Segoe UI, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 16px;
font-variant: tabular-nums;
font-weight: 400;
letter-spacing: .015em;
line-height: 1.8;
margin: 13px auto;
padding: 0;
word-break: break-word
}
#cnblogs_post_body ul li {
margin-left: 18px
}
.cnblogs_code,
pre {
font-size: 14px
}
.cnblogs_code,
.cnblogs_code pre,
.cnblogs_code span,
pre {
font-family: Source Code Pro, Consolas, Menlo, Monaco, Courier New, monospace !important;
font-weight: 400
}
.header__span .dev__developer {
left: 90px;
min-height: 34px;
top: 12px
}
.dev__developer,
.dev__fe,
.dev__fe i,
.dev__slash,
.dev__ux,
.dev__ux i {
transition: all .6s cubic-bezier(.555, -.375, 0, 1.615)
}
.header__dev--open .dev__fe i {
text-indent: 5px !important
}
.header__dev--open .dev__ux i {
text-indent: 11px !important
}
.header__dev--open .dev__developer {
opacity: .6;
-webkit-transform: translateX(15px);
transform: translateX(15px)
}
.header__dev--open .dev__slash {
-webkit-transform: scale(.9) rotate(0);
transform: scale(.9) rotate(0)
}
.header__dev--slow .dev__developer,
.header__dev--slow .dev__fe,
.header__dev--slow .dev__fe i,
.header__dev--slow .dev__slash,
.header__dev--slow .dev__ux,
.header__dev--slow .dev__ux i {
transition: all 1.2s cubic-bezier(.555, -.375, 0, 1.615)
}
#m-nav-list li {
overflow: hidden;
position: relative
}
#m-nav-list li a i {
color: #888;
font-size: 16px;
left: -2px;
margin-right: 3px;
position: relative;
top: 1px
}
#comment_nav,
#header,
#leftcontentcontainer,
#profile_block,
#top_nav,
.catListTitle {
display: none !important
}
#ad_c1,
#ad_c2,
#ad_t1,
#ad_t2,
#cnblogs_c1,
#cnblogs_c2,
#commentform_title a,
#under_post_kb,
#under_post_news {
display: none
}
#progressBar {
left: 0;
position: fixed;
top: 0;
width: 100%;
z-index: 998
}
#home code:not([class]),
span.cnblogs_code {
background-color: #f9f2f4;
border: 0;
border-radius: 3px;
bottom: 1px;
color: #d83b64;
display: inline;
font-weight: 700;
padding: 2px 4px;
position: relative
}
.cnblogs_code {
background-color: initial;
border: 0;
line-height: 20px;
margin: 0 auto;
overflow: hidden;
padding: 0;
position: relative
}
pre {
word-wrap: break-word;
border: 0 !important;
border-radius: 0 0 4px 4px !important;
counter-reset: itemcounter;
margin: 0;
padding: 10px;
white-space: pre;
word-break: break-all
}
.postBody pre:not(.hljs) {
color: #23263b
}
pre .line-numbers-rows {
color: #999;
counter-increment: itemcounter;
left: 1px;
position: absolute;
text-align: center;
width: 34px
}
.code-pre-line,
code-box {
display: block;
position: relative
}
code-box {
border-radius: 4px;
-webkit-box-shadow: 0 4px 11px -2px #252c6126, 0 1px 3px 0 #5d64940f;
box-shadow: 0 4px 11px -2px #252c6126, 0 1px 3px 0 #5d64940f;
margin: 5px
}
.code-hljs-len {
background-color: #e6e6e61a;
border-radius: 2px;
color: #999;
display: inline-block;
font-size: 12px;
height: 22px;
left: 73px;
line-height: 22px;
padding: 0 6px;
position: absolute;
top: 6px;
visibility: hidden
}
code-box .code-tools {
-webkit-box-align: center;
-moz-box-align: center;
-o-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
border-radius: 4px 4px 0 0;
color: #effc;
display: flex;
font-size: 14px;
height: 16px;
min-height: 1.2rem;
overflow: hidden;
padding: 6px;
position: relative
}
code-box .code-tools:after {
background: #fc625d;
border-radius: 50%;
-webkit-box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b;
box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b;
content: " ";
height: 12px;
left: 12px;
position: absolute;
top: 11px;
width: 12px
}
pre .line-numbers-rows:before {
content: counter(itemcounter)
}
.code-pre-line {
padding-left: 44px !important
}
.code-copay-btn {
align-items: center;
background-color: #e6e6e633;
border: none;
border-radius: 6px;
color: #999;
cursor: pointer;
display: flex;
font-size: 14px;
height: 24px;
justify-content: center;
opacity: 0;
padding: 1px 0 0 2px;
position: absolute;
right: 8px;
text-align: center;
top: 6px;
transition: opacity .2s ease-in-out, visibility .2s ease-in-out;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
visibility: hidden;
width: 26px;
z-index: 1
}
.cnblogs_code div {
background-color: initial
}
.cnblogs_code_collapse {
background-color: #fff;
border: 0;
color: #d08770;
cursor: pointer;
display: inline;
font-family: Merriweather, Open Sans, Microsoft Jhenghei, Microsoft Yahei, sans-serif !important;
font-weight: 700;
position: relative;
top: 1px
}
#sideToolbar,
.cnblogs_code_copy img,
.list .out .icontd {
display: none
}
.cnblogs_code_toolbar {
height: 0
}
.cnblogs_code_copy a {
background-repeat: no-repeat;
display: inline-block;
height: 16px;
margin: 0;
padding: 0;
position: absolute;
width: 16px
}
.code_img_closed,
.code_img_opened {
cursor: pointer
}
.cnblogs_code_toolbar a:active,
.cnblogs_code_toolbar a:hover,
.cnblogs_code_toolbar a:link,
.cnblogs_code_toolbar a:link img,
.cnblogs_code_toolbar a:visited,
.cnblogs_code_toolbar a:visited img {
background-color: initial !important;
border: none !important
}
.cnblogs-markdown code,
.cnblogs-post-body code {
background-color: unset !important;
border: 0 !important
}
.postBody .cnblogs-markdown code:not(.language-env),
.postBody .cnblogs-post-body code:not(.language-env) {
background-color: #f9f2f4 !important;
border: 0 !important;
border-radius: 3px !important;
bottom: 1px;
color: #d83b64;
font-family: Ubuntu Mono, monospace !important;
font-size: 13px !important;
font-weight: 600;
padding: 2px 4px !important;
position: relative;
text-indent: 0 !important
}
#cnblogs_post_body>pre .cnblogs_code_copy a {
right: 5px
}
#cnblogs_post_body>pre {
margin: 10px 15px !important
}
#pageAnimationOffOn {
color: #fff9;
cursor: pointer;
position: absolute;
right: 20px;
top: 15px;
z-index: 999
}
#pageAnimationOffOnIcon {
display: inline-block;
font-size: 20px;
font-weight: 700
}
.toc {
margin-bottom: 30px
}
.article-info {
color: #fff;
margin-top: 0
}
.article-info-text {
margin-bottom: 18px
}
.article-info-tag {
background-image: none;
border-radius: 3px;
box-shadow: none;
color: #fff;
display: inline-block;
font-size: 12px;
font-weight: 500;
height: 22px;
letter-spacing: 2px;
line-height: 22px;
margin: 0 0 0 10px;
padding: 0 5px;
position: relative;
text-decoration: none;
text-transform: uppercase;
width: fit-content;
width: -webkit-fit-content;
width: -moz-fit-content
}
.article-tag-class-color {
background-color: #e8a258
}
.article-tag-color {
background-color: #6fa3ef
}
a[name=top],
div#loading {
background-color: #f0f0f0;
height: 100vh;
left: 0;
position: fixed;
top: 0;
width: 100vw;
z-index: 1099
}
#evanyou {
height: 100%;
left: 0;
position: fixed;
top: 0;
width: 100%;
z-index: -1
}
#green_channel {
border: 0;
border-bottom: 1px dashed #eee;
border-top: 1px dashed #eee;
display: inline-block;
font-size: 12px;
margin-bottom: 10px;
margin-top: 10px;
padding: 10px 0;
text-align: center;
vertical-align: middle;
width: 100% !important
}
#blog_post_info #green_channel a {
display: none
}
#btn_comment_submit,
a#green_channel_digg,
a#green_channel_favorite,
a#green_channel_follow,
a#green_channel_wechat,
a#green_channel_weibo {
background-image: none;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 12px;
font-weight: 500;
height: 30px;
letter-spacing: 2px;
line-height: 30px;
margin: 10px auto auto;
position: relative;
text-decoration: none;
text-transform: uppercase;
transition: all .4s;
-webkit-transition: all .4s;
-moz-transition: all .4s;
-ms-transition: all .4s;
-o-transition: all .4s;
width: 80px
}
a#green_channel_digg:hover,
a#green_channel_favorite:hover,
a#green_channel_follow:hover,
a#green_channel_wechat:hover,
a#green_channel_weibo:hover {
transform: scale(1.02)
}
a#green_channel_digg:active,
a#green_channel_favorite:active,
a#green_channel_follow:active,
a#green_channel_wechat:active,
a#green_channel_weibo:active {
transform: scale(.95);
transition: all .4s -125ms
}
a#green_channel_digg {
background-color: #5c8ec6;
box-shadow: 0 15px 18px -6px #5fc1cea6
}
a#green_channel_follow {
background-color: #e33100 !important;
box-shadow: 0 15px 18px -6px #e33100a6;
margin-left: 10px
}
a#green_channel_favorite {
background-color: #ffb515;
box-shadow: 0 15px 18px -6px #ffc64ba6;
margin-left: 10px
}
a#green_channel_weibo {
background-color: #ff464b !important;
box-shadow: 0 15px 18px -6px #ff464ba6 !important;
margin-left: 10px;
width: 45px
}
a#green_channel_wechat {
background-color: #3cb034 !important;
box-shadow: 0 15px 18px -6px #3cb034a6 !important;
margin-left: 10px;
width: 45px
}
#author_profile_info img.author_avatar {
border: 3px solid #f7f7f7;
border-radius: 100%;
box-shadow: inset 1px 1px 3px #0000004d, 0 1px 3px #0006;
margin-left: 3px;
margin-right: 7px;
padding: 0
}
div#green_channel img {
height: 20px;
width: 20px
}
@keyframes beating {
0%,
30%,
70%,
to {
transform: scale(1)
}
20%,
50% {
transform: scale(1.6)
}
}
.footer-t1 {
background: #232323;
margin: 250px 0 0 !important;
min-height: 130px !important
}
.footer-image {
height: 368px;
pointer-events: none;
position: absolute;
top: -293px;
width: 100%;
z-index: 1
}
#footer .footer-box {
margin: 0 auto;
max-width: 900px;
text-align: center;
width: 70%
}
#footer .footer-text {
border-bottom: 1px dashed #333;
font-size: 16px;
margin: 0 auto 5px;
padding-bottom: 5px
}
#footer .footer-text .footer-text-icon {
-webkit-font-smoothing: antialiased;
animation: iconAnimate 1.33s ease-in-out infinite;
display: inline-block;
font-size: 14px;
margin: 0 7px
}
footer footer-background {
bottom: 7.25rem;
height: 18rem;
left: 0;
position: absolute;
transform: translateZ(0);
width: 100%;
z-index: -1
}
footer footer-background figure {
bottom: 0;
height: 15rem;
left: 0;
margin: 0;
position: absolute;
width: 100%
}
footer footer-background .background,
footer footer-background .clouds,
footer footer-background .foreground {
background-repeat: repeat-x !important;
bottom: 0;
left: 0;
position: absolute;
right: 0
}
footer footer-background .foreground {
background-size: 225em 15em !important;
top: 1rem !important
}
footer footer-background .background {
background-size: 225em 21.313em !important;
top: -1em !important
}
footer footer-background .clouds {
background-size: 225em 15em !important;
top: -2em !important
}
table#blogCalendar>tbody>tr>td>a {
color: #bbb
}
.art-dialog {
background-color: #000000b3 !important;
border: unset !important;
color: #f9f9f9 !important
}
.art-dialog-header {
border-bottom: 1px solid #444 !important
}
.art-dialog-footer {
padding: 0 20px 10px !important
}
.art-dialog-button button {
border: unset !important;
color: #f9f9f9 !important;
font-size: 12px !important;
padding: 2px 6px !important
}
.art-dialog-button button[i-id=cancel] {
background-color: #d98d6f !important
}
.art-dialog-statusbar {
padding: 0 0 0 16px !important
}
.art-dialog-button button[i-id=cancel]:hover {
background-color: #ca8966 !important
}
.art-dialog-statusbar a {
color: #ff9128
}
.art-dialog-content a {
color: #85d6d9
}
.art-dialog-close {
color: #fff !important;
text-shadow: unset !important
}
.art-dialog-button button[i-id=\6CE8\518C] {
background-color: #5fcc7d !important
}
@-moz-keyframes iconAnimate {
0%,
to {
transform: scale(1)
}
10%,
30% {
transform: scale(.9)
}
20%,
40%,
50%,
60%,
70%,
80% {
transform: scale(1.1)
}
}
@-webkit-keyframes iconAnimate {
0%,
to {
transform: scale(1)
}
10%,
30% {
transform: scale(.9)
}
20%,
40%,
50%,
60%,
70%,
80% {
transform: scale(1.1)
}
}
@-o-keyframes iconAnimate {
0%,
to {
transform: scale(1)
}
10%,
30% {
transform: scale(.9)
}
20%,
40%,
50%,
60%,
70%,
80% {
transform: scale(1.1)
}
}
@keyframes iconAnimate {
0%,
to {
transform: scale(1)
}
10%,
30% {
transform: scale(.9)
}
20%,
40%,
50%,
60%,
70%,
80% {
transform: scale(1.1)
}
}
#dayNightSwitch {
cursor: pointer;
display: inline-block;
opacity: .65;
position: absolute;
right: 20px;
top: 25px;
z-index: 4
}
#dayNightSwitch .onOff {
background: #324164;
border: 2px solid #1e2d50;
border-radius: 25px;
box-shadow: 0 15px 10px -10px #0003, 0 5px 10px #0000001a;
height: 25px;
overflow: hidden;
position: relative;
width: 65px
}
#dayNightSwitch .onOff * {
transition: all .4s ease
}
#dayNightSwitch .onOff.daySwitch {
border: 2px solid #52a6bf
}
#dayNightSwitch .onOff.daySwitch .sky {
animation: none !important;
border-radius: 25px;
height: 25px;
left: 0;
position: absolute;
top: 0;
transform: translate(0);
width: 65px
}
#dayNightSwitch .onOff.daySwitch .sunMoon {
background: #ffdf61;
border: 2px solid #d9b31c;
left: calc(100% - 23px)
}
#dayNightSwitch .onOff.daySwitch .sunMoon .crater {
transform: scale(0) !important
}
#dayNightSwitch .onOff.daySwitch .sunMoon .cloud {
animation: cloudAnim 2.5s linear infinite;
opacity: 1;
transform: translatex(0);
transition-delay: .2s
}
#dayNightSwitch .onOff .sunMoon {
background: #f0e1a5;
border: 2px solid #ccc091;
border-radius: 100%;
height: 16px;
left: 3px;
position: absolute;
top: 2.5px;
width: 16px
}
#dayNightSwitch .onOff .sunMoon .crater {
background: #ccc091;
border-radius: 13px;
height: 5px;
left: 50%;
position: absolute;
top: 20%;
width: 5px
}
#dayNightSwitch .onOff .sunMoon .crater.crater1 {
left: 30%;
top: 45%;
transform: scale(.5)
}
#dayNightSwitch .onOff .sunMoon .crater.crater2 {
left: 55%;
top: 60%;
transform: scale(.7)
}
#dayNightSwitch .onOff .sunMoon .cloud {
background: #fff;
border-radius: 3px;
opacity: 0;
position: absolute;
transform: translatex(-20px);
transition-delay: 0s
}
#dayNightSwitch .onOff .sunMoon .cloud.part1 {
height: 2px;
left: -12px;
top: calc(50% - 1.5px);
width: 20px
}
#dayNightSwitch .onOff .sunMoon .cloud.part1:before {
background: #fff;
border-radius: 3px;
content: "";
height: 3px;
left: 40%;
position: absolute;
top: -100%;
width: 3px
}
#dayNightSwitch .onOff .sunMoon .cloud.part1:after {
background: #fff;
border-radius: 3px;
content: "";
height: 2px;
left: 20%;
position: absolute;
top: -200%;
width: 15px
}
#dayNightSwitch .onOff .sunMoon .cloud.part2 {
height: 3px;
left: -1px;
top: calc(50% + .3px);
width: 3px
}
#dayNightSwitch .onOff .sunMoon .cloud.part2:before {
background: #fff;
border-radius: 3px;
content: "";
height: 2px;
left: -8px;
position: absolute;
top: 100%;
width: 18px
}
#dayNightSwitch .onOff .star {
background: #5ebedb;
border-radius: 5px;
height: 5px;
left: 50%;
position: absolute;
top: 10%;
transform: translate(20px, 5px);
width: 5px
}
#dayNightSwitch .onOff .star.star1 {
animation: starAnim1 3s linear -2.4s infinite;
transform: translate(10px, 15px) scale(.3)
}
#dayNightSwitch .onOff .star.star2 {
animation: starAnim2 3s linear -1.1s infinite;
transform: translate(15px, -7px) scale(.6)
}
#dayNightSwitch .onOff .star.star3 {
animation: starAnim3 3s linear -1.5s infinite;
transform: translate(35px, -12px) scale(.9)
}
#dayNightSwitch .onOff .star.star4 {
animation: starAnim4 3s linear -1.9s infinite;
transform: translate(30px, 12px) scale(.4)
}
#dayNightSwitch .onOff .star.star5 {
animation: starAnim5 3s linear -2.8s infinite;
transform: translate(0) scale(.6)
}
#dayNightSwitch .onOff .star.sky {
animation: skyAnim 3s linear -.4s infinite
}
@keyframes starAnim1 {
0% {
transform: translate(5px, 30px) scale(.3)
}
20% {
transform: translate(8px, 17px) scale(.3)
}
50% {
transform: translate(10px) scale(.3)
}
80% {
transform: translate(8px, -17px) scale(.3)
}
to {
transform: translate(5px, -30px) scale(.3)
}
}
@keyframes starAnim2 {
0% {
transform: translate(10px, 30px) scale(.6)
}
20% {
transform: translate(13px, 17px) scale(.6)
}
50% {
transform: translate(15px) scale(.6)
}
80% {
transform: translate(13px, -17px) scale(.6)
}
to {
transform: translate(10px, -30px) scale(.6)
}
}
@keyframes starAnim3 {
0% {
transform: translate(30px, 30px) scale(.9)
}
20% {
transform: translate(33px, 17px) scale(.9)
}
50% {
transform: translate(35px) scale(.9)
}
80% {
transform: translate(33px, -17px) scale(.9)
}
to {
transform: translate(30px, -30px) scale(.9)
}
}
@keyframes starAnim4 {
0% {
transform: translate(25px, 30px) scale(.4)
}
20% {
transform: translate(28px, 17px) scale(.4)
}
50% {
transform: translate(30px) scale(.4)
}
80% {
transform: translate(28px, -17px) scale(.4)
}
to {
transform: translate(25px, -30px) scale(.4)
}
}
@keyframes starAnim5 {
0% {
transform: translateY(30px) scale(.6)
}
20% {
transform: translate(3px, 17px) scale(.6)
}
50% {
transform: translate(5px) scale(.6)
}
80% {
transform: translate(3px, -17px) scale(.6)
}
to {
transform: translateY(-30px) scale(.6)
}
}
@keyframes skyAnim {
0% {
transform: translate(15px, 30px) scale(1)
}
20% {
transform: translate(18px, 17px) scale(1)
}
50% {
transform: translate(20px) scale(1)
}
80% {
transform: translate(18px, -17px) scale(1)
}
to {
transform: translate(15px, -30px) scale(1)
}
}
@keyframes cloudAnim {
0%,
to {
transform: translatex(0)
}
14% {
transform: translatex(5px)
}
56% {
transform: translatex(-10px)
}
}
@media only screen and (max-width:1200px) {
.main-header {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 60vh;
max-height: 60vh;
min-height: 240px
}
#home {
max-width: 100vw;
width: 85%
}
.entrylistPosttitle a:link,
.postTitle a:link {
font-size: 2.8rem
}
.entrylistItemPostDesc,
.postDesc {
font-size: 1.3rem
}
.entrylistPosttitle,
.page-title {
font-size: 4rem;
letter-spacing: -1px
}
.sb-title {
font-size: 3.3rem;
letter-spacing: -1px
}
p.article-info-text>.postMeta,
p.article-info-text>.postMeta i {
font-size: 15px
}
.page-description {
-webkit-line-clamp: 4;
font-size: 2rem;
line-height: 2rem
}
.page-author {
font-size: 1.3rem !important;
line-height: 1.3em
}
#aplayer,
#evanyou,
#music-box,
#nhBannerAnimation,
.scroll-down,
body>meting-js {
display: none !important
}
.c_b_p_desc_readmore {
font-size: 14px;
width: 75px
}
}
@media only screen and (max-width:960px) {
.main-header {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 50vh;
max-height: 50vh;
min-height: 240px
}
#home {
width: auto
}
#pageAnimationOffOn {
display: none
}
#articleSuffix .articleSuffix-left,
#bgCanvas,
#homeTopCanvas,
.c_b_p_desc_img {
display: none !important
}
#articleSuffix .articleSuffix-right {
width: calc(100% - 12px) !important
}
.c_b_p_desc,
.entrylistPostSummary {
width: 100% !important
}
.postCon {
min-height: unset !important
}
}
@media only screen and (max-width:767px) {
.skin-simplememory #main {
padding: 0 !important
}
}
@media only screen and (max-width:720px) {
#cnblogs_post_body>p {
font-size: 1em;
line-height: 1.8em;
padding: 0 10px
}
.main-header {
height: 40vh;
margin-bottom: 15px;
max-height: 40vh
}
#home {
box-shadow: unset;
padding-left: 5px;
padding-right: 5px
}
.entrylistPosttitle a:link,
.postTitle a:link {
font-size: 2.3rem
}
.entrylistItemPostDesc,
.entrylistPostSummary,
.login_tips,
.postCon,
.postDesc {
font-size: 12px
}
.commentform,
.menu-button {
border: none !important;
margin: 0 !important
}
.inner {
margin: 2rem auto;
width: auto
}
.entrylistPosttitle,
.page-title {
font-size: 2.6rem
}
.sb-title {
font-size: 2.8rem
}
.page-description {
-webkit-line-clamp: 2;
font-size: 1.6rem
}
.page-author {
font-size: 1rem !important
}
.menu-button-scroll {
left: -5px !important;
width: 33px !important
}
#aplayer,
#articleSuffix,
#bgCanvas,
#canvas,
#evanyou,
#homeTopCanvas,
#music-box,
#pageAnimationOffOn,
.comment_date,
.scroll-down,
body>meting-js {
display: none !important
}
.postMeta {
font-size: 12px
}
.postMeta>i,
p.article-info-text>.postMeta,
p.article-info-text>.postMeta i {
font-size: 13px
}
p.article-info-text>.postMeta br {
display: inline
}
.article-info-tag {
padding: 0 3px
}
.c_b_p_desc_readmore {
border-bottom: 1px solid #666;
font-size: 13px;
width: 68px
}
.postSticky {
font-size: 12px;
top: -4px
}
#footer .footer-box {
width: 95%
}
#dayNightSwitch .onOff,
#dayNightSwitch .onOff.daySwitch .sky {
border-radius: 18px;
height: 18px;
width: 50px
}
#dayNightSwitch .onOff .sunMoon {
height: 12px;
top: 1px;
width: 12px
}
#dayNightSwitch .onOff.daySwitch .sunMoon {
left: calc(100% - 19px)
}
#dayNightSwitch {
right: 12px;
top: 15px
}
#dayNightSwitch .onOff .star {
top: -50%
}
#dayNightSwitch .onOff .sunMoon .crater {
height: 3px;
width: 3px
}
#dayNightSwitch .onOff .sunMoon .cloud.part1 {
width: 17px
}
#dayNightSwitch .onOff .sunMoon .cloud.part1:after {
width: 12px
}
#dayNightSwitch .onOff .sunMoon .cloud.part2:before {
width: 15px
}
}
第三步:修改博客侧边栏公告并保存
在博客侧边栏公告设置的文本框内,添加上以下几行代码,格式为html格式,注意,里面的js文件引入也是根据版本来引入的,v2点多版本js引入地址是https://cdn.jsdelivr.net/gh/BNDong 后面+ Cnblogs-Theme-SimpleMemory@版本号 + 作者博客simpleMemory.js文件所在的目录,
例如v2.1.0版本的地址是:
https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.0/dist/simpleMemory.js
<script type="text/javascript">
window.cnblogsConfig = {
info: {
name: 'userName', // 您的用户名
startDate: '2021-01-01', // 您的入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
avatar: 'http://xxxx.png', // 您的头像 URL 地址
},
}
</script>
<!-- 插件文件引入 -->
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.3/dist/simpleMemory.js" defer></script>
第四步:效果预览
首页效果图

侧边栏效果图

页脚效果图

文章显示效果图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号