【CSS3】精美横向滚动菜单按钮
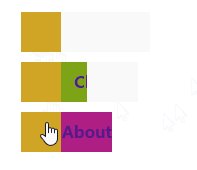
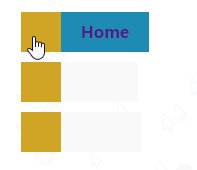
废话不多说,直接上图:

然后是代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>精美横向滚动菜单按钮 - Glunefish</title> </head> <!-- 这里接下面的行间样式 --> <body> <ul> <li><a href="" class="a1"><span>Home</span></a></li> <li><a href="" class="a2"><span>Chat</span></a></li> <li><a href="" class="a3"><span>About</span></a></li> </ul> </body> </html>
CSS:
<style> ul{list-style:none;} ul li a{ display:block; width:40px; height:40px; background:rgb(208,165,37); margin-top:10px; text-decoration:none; line-height:40px; position:relative; } ul li a span{ width:0; height:40px; display:block; visibility:hidden; overflow:hidden; font-weight:bold; position:absolute; left:40px; transition:all 0.3s; } ul li .a1 span{background:rgb(30,139,180);} ul li .a2 span{background:rgb(125,163,23);} ul li .a3 span{background:rgb(175,30,131);} ul li a:hover span{visibility:visible; width:auto; padding:0 20px;} </style>
为了便于阅读特别优化了一下代码,主要涉及到:
CSS3动画 (transtion)
元素的隐藏 (overflow / visibility)
转载请指明出处!

 为了便于阅读特别优化了一下代码,主要涉及到:
CSS3动画 (transtion)
元素的隐藏 (overflow / visibility)
为了便于阅读特别优化了一下代码,主要涉及到:
CSS3动画 (transtion)
元素的隐藏 (overflow / visibility)

 浙公网安备 33010602011771号
浙公网安备 33010602011771号