HTML的一些标签使用
iframe标签 默认高度50 宽度100 所以iframe也是一个可替换标签 可以在style中设置iframe的宽度100% 高度??px;
iframe可以和a 标签一起用 
frameborder不写 会出现在一个边框
a标签 跳转页面 发起GET请求
<a href ="#“ >qq</a> 页面锚点会变成# 点击后页面滚动到顶部
<a href ="/..." >qq</a> 标签被点击后 浏览器会发起GET/HTTP 1.1的请求
<a href ="http://qq.com" target="_blank">qq</a> 新开页面打开 当前文件是什么协议 qq.com就用什么协议 继承协议
<a href ="http://qq.com" target="_self">qq</a> 顶层窗口或 iframe里打开
<a href ="http://qq.com" target="_parent">qq</a> 指向父frameset文档
<a href ="http://qq.com" target="_top">qq</a> 去掉所有页框并用document.html取代frameset文档
<a href ="http://qq.com" download>qq</a>
把html的content type 写成 application .octet-stream 浏览器会以下载的方式请求这个
<a href ="qq.com" >qq</a> 无法跳转http://qq.com
npm i -g http-server 安装http-server
http-server -c-l 在命令行输入 启动http-server
<a href ="?name=frank">qq</a> 会在当前地址后面加上?name=frank发起一个get请求
<a href ="#ssss">qq</a> 不会发出请求
<a href ="Javascript:alert(1)" >qq</a> <a href ="javascript:;">qq</a> javscript伪协议
<a href ="http://qq.com" >qq</a>
a标签必须要有href
from标签 发起post请求
get 不会把参数放到响应的第四部分 会放到查询参数中
post 默认把参数放到第四部分
from标签也有target 和 a标签一样
input
如果一个表单中 没有submit 只有一个button标签 那么 这个button标签会自动变成submit
还是一样 没有submit 只有一个button标签 但这个标签里有个type=“button” 那就不能提交
input type=“button” 也是一样 只有type=“submit” 才能提交
input type = “checkbox” 多选
用label标签包裹 input <label><input type="checkbox" name="zzz"></label>
或者 <input type="checkbox" id="xxx" name="zzz"><label for="xxx">aaa</label>
input type ="radio" 单选 两个单选框 有同一个name 那么只有一个能被选中
select option 标签
<select name="ground">
<option value=""></option>
<option value="1">第一组</option>
<option value="2" disabled>第二组</option>
<option value="3" selected>第三组</option>
</select>
textarea标签 resize:none
<textarea style="resize:none;width:200px;height:"200px" name="hobbies" cols=100 rows=100>
</textarea>
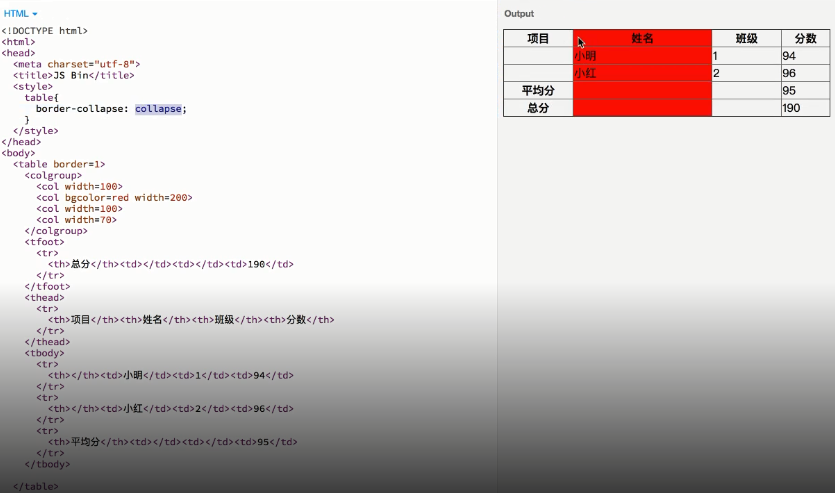
table colground 不用写 像素 会自动补全 不管thead tfoot tbody 的顺序如何 浏览器自动排序

一般的段落 用P(paragraph)标签包裹 如果加粗的需要 用h1...b.strong标签包裹
h系列标签 不重复使用 一般用于文章标题 b标签狱strong标签区别在于 b标签表示样式上的加粗 strong表示内容重要
在页面插入图片 音乐 视频 要用到 img video audio 标签
还有h5的语义化标签 列如 section(章节) nav(导航) main(主要内容) header(头部) footer(尾部) 等标签



 浙公网安备 33010602011771号
浙公网安备 33010602011771号